在每個程式碼當中,
條件式if跟else幾乎沒有不存在過。
今天用@if+@else加上之前的@mixin,
畫好多好多三角形。
|If Else再介紹|
本身就是一個條件式,
當符合條件的時候執行相應的程式碼。
可以加and or在條件裡面,
也有一點邏輯式的用法。
|@If @elser簡單實作|
關於if else就不再多做說明了,
我們直接看範例。
|畫一個三角形吧!!|
首先,
因為我沒有到真的很熟悉三角形的形成模式,
像是方形和圓形就很好理解,
設定好邊界長度就差不多都設定完了。
用css三角形產生器,
看看不同方向的三角形會有甚麼差別。
因為我也不是很專業,
大概只畫過圓形跟正方形,
沒遇過甚麼角度方向上的問題,
所以今天決定畫一個三角形。
決定你要畫什麼樣的三角形,
(我決定要畫等腰三角形)
但是今天的重點是我要把三角形轉向不同的方向。
所以大重點!
|@Mixin 又出現啦|
我要讓一樣的三角形有很多不同的方向
聽到一樣的三角形
我們可以用@mixin(真的很實用
寫出希望我們之後再mixin裡面加上甚麼元素三角形就會自己跑出來
|加入迴圈元素|
然後就是使用if/ else if/ else的時候了
用if else設定,
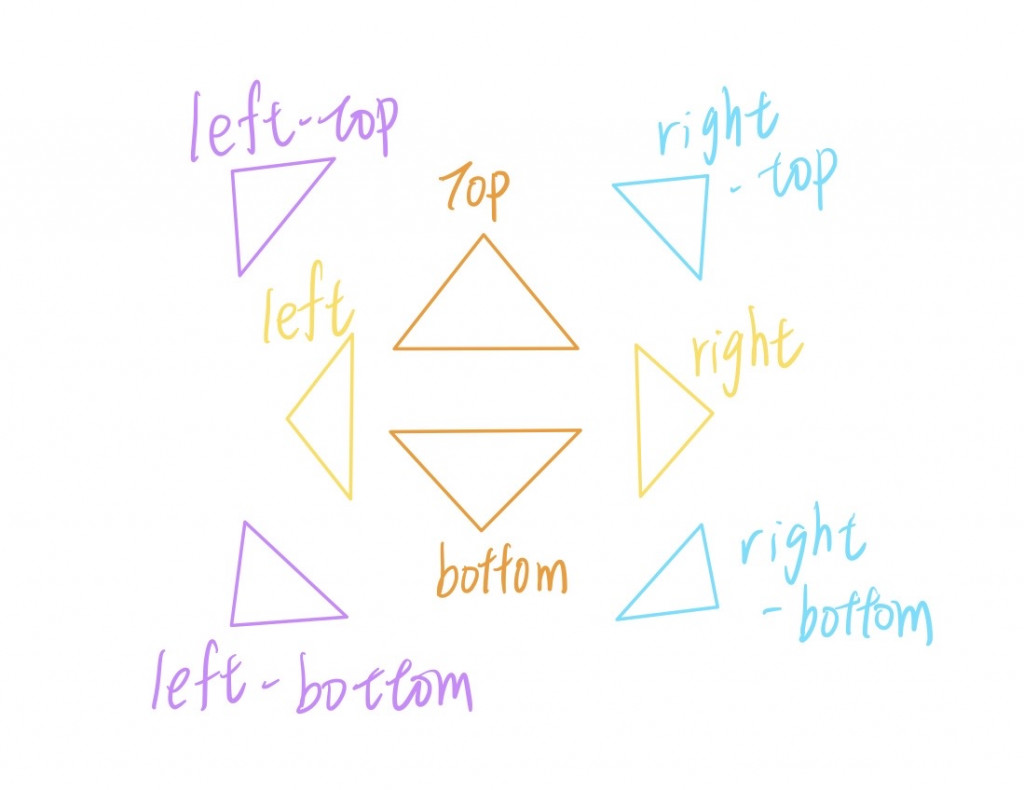
不同方向的三角形,用箭頭的方式區分它。
(可以避免寫到一樣的三角形角度)
接下來實際操作開始啦!
@mixin triangle ($size, $color, $side,$type:1)
height: 0
width: 0
@if $side == top
border-bottom: ($size*$type) solid $color
border-left: ($size/2) solid transparent
border-right: ($size/2) solid transparent
@else if $side == bottom
border-top: ($size*$type) solid $color
border-left: ($size/2) solid transparent
border-right: ($size/2) solid transparent
@else if $side == right
border-left: ($size*$type) solid $color
border-top: ($size/2) solid transparent
border-bottom: ($size/2) solid transparent
@else if $side == right-top
border-right: $size solid $color
border-bottom: $size solid transparent
@else if $side == right-bottom
border-right: $size solid $color
border-top: $size solid transparent
@else if $side == left
border-right: ($size*$type) solid $color
border-top: ($size/2) solid transparent
border-bottom: ($size/2) solid transparent
@else if $side == left-top
border-left: $size solid $color
border-bottom: $size solid transparent
@else if $side == left-bottom
border-left: $size solid $color
border-top: $size solid transparent
.box
+triangle(30px,pink,right)
@Mixin是SASS的大功成,
已經不知道出現在我這個菜鳥新手的文章幾次了。
大家要學好鴨!!
有空再來挑戰畫其它圖形應該會很有趣。
