今天是SASS函數系列最後一天,
我們又回到了顏色函數的系列,
想看對之前的顏色函數有興趣可以看SASS顏色函數(1)和SASS顏色函數(2)
今天要學的新東西是Opacity函數,
之前介紹的兩篇都是用各種不同的組合創造不同的顏色。
還有各種顏色由甚麼元素組成。
Opacity函數只強調透明度的變化。
跟之前的方法一樣,
我先挑一個不深不淺的顏色,
再用不同數值做變化,
沒有對比我我怕我看不出來尷尬...QQ
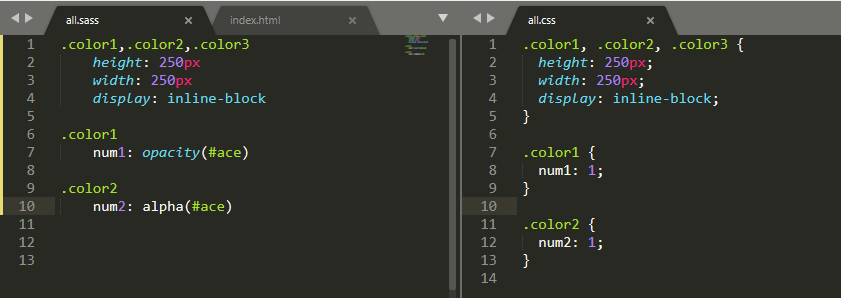
|Alpha()函數/Opacity()函數|:
取得顏色透明度的值
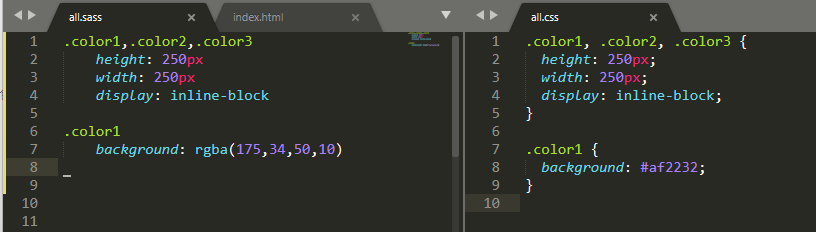
|Rgba()函數|:
跟之前的用法一樣 改變顏色的透明度
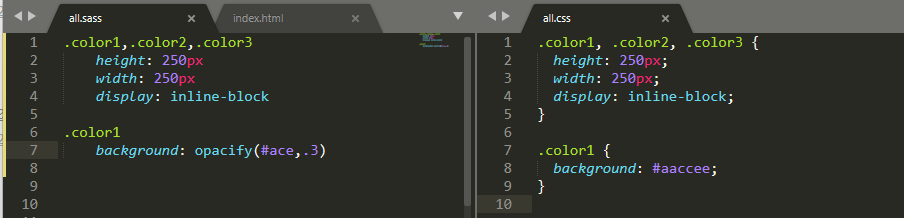
|Opacify()函數/fade-in()函數|:
更不透明
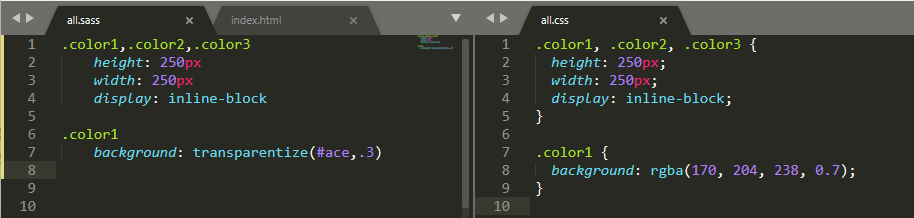
|Transparentize()函數/fade-out()函數|:
更透明
|@error|
當你在寫程式碼編輯的時候,
不免得常常出現錯誤代碼,
可能是忘記加空白或是語法使用錯誤。
就會出現@error,
雖然它會顯示但是有時候你還是不知道到底為甚麼。
|@warn|
這時候你可以用函數幫你解決一些困擾,
確定是不是要找的東西不存在或是單位不對不能加減。
配合@warn顯示特定字樣告訴你沒有該值等等。
它不會出現error這麼難處理,
它會告訴你你錯在甚麼地方記得去修正。
|@debug|
@debug這個東西也可以使用,
也是在命令終端會輸出你的提示bug。
![]()
