又是一天的函數來啦!!
很常有人說SASS是一個數據地圖
因為在SASS裡面很常有一個樣式是key value綁在一起
然後稱之為map。
map的用途是把類似的樣式放在一起,
然後它會更好的新增或是修改。
在map裡面再繼續加map也是可以的
只是還是要注意不要堆疊太多層
就跟巢狀結構一樣,
太多層的時候編譯會比較困難
而且不是只有編譯 太多層的時候自己看起來也是困擾的。
分為鍵值key跟值value
|意外的插曲|
設定map的時候出現了一點問題
我原本想像當中的map宣告是長類似這樣的
$role-colors:
hair: #b06,
eyes: #334,
dress: #666777
就是用SCSS的版本去掉括號,
但是怎麼試都沒有成功。
Syntax error: Illegal nesting: Nothing may be nested beneath variable declarations.
這個字樣一值跳出來,
但我努力看了很多次都沒有成功正當我想了又想是不是自己眼殘的時候
試了一次新的方法
$role-colors: (hair: #b06,eyes: #334,dress: #666777)
成功了!!!
後來取查了一下才發現SASS不支援多行列表
目前好像是無解(或者是我沒有查到最新的資訊
有興趣可以看這裡
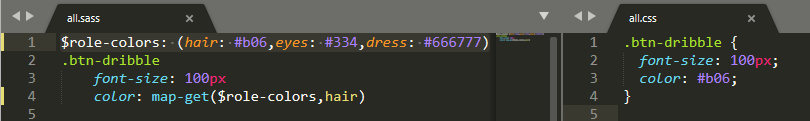
|Map-get()函數|:
根據鍵值找到地圖裡面相應的值
|Map-merge()函數|:
把兩個map合併變成一個新的map
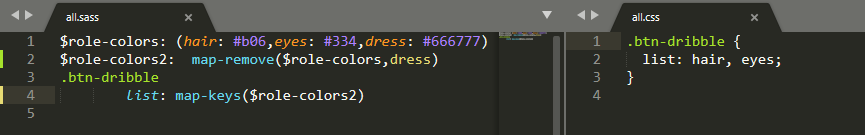
|Map-remove()函數|:
把地圖裡面的一個鍵值刪掉
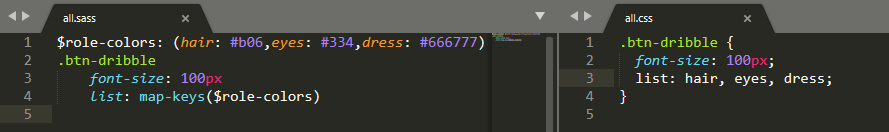
|Map-keys()函數|:
得到地圖當中的所有鍵值keys
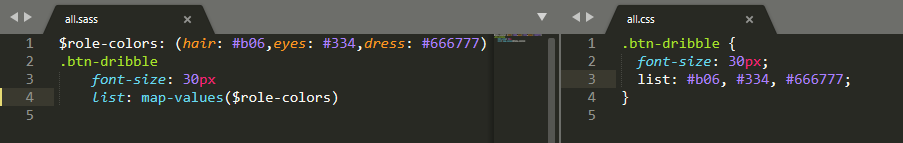
|Map-values()函數|:
同理 得到地圖當中的所有值values
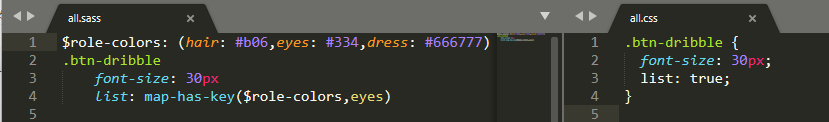
|map-has-key()函數|:
類似尋找的功能 map-get你確定地圖裡面有鍵值跟值
但是map-has-key是給定一個鍵值之後判斷地圖裡面有沒有相應的值再返回true或是false
|應用1(問題1)|
把Map-has-key()函數加上if配合Map-get()函數
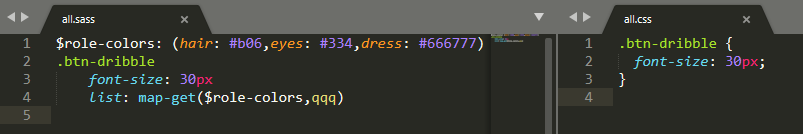
當使用Map-get()的時候,
如果裡面沒有相應的值,
就會長以下這樣
不會顯示error可是就只是null,
如果今天只是打錯,
可能要找很久才會發現。
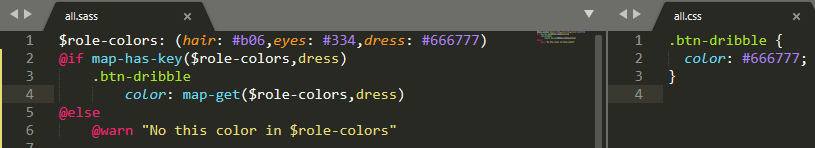
|解決1|
先用Map-has-key()看看有沒有值,
再使用Map-get()得到該值,
如果沒有的話,
也會有一個顯示。
因為是@warn,所以會顯示在命令終端提是字元裡面。
|應用2|
Map-keys()函數是同時取得所有key值的方法,
形成一個list之後,
可以利用列表函數做種活動。
同理適用於Map-values()函數
![]()
