在 JavaScript 遇到錯誤記得修正,不然後方的程式碼都不會運行,這時也可以運用 LHS, RHS 提示來進行排除。

// 出處:六角學院 ↑
var ming = '小明';
ming 上稱為 LHS。var ming = '小明';
var man = ming;
ming 就是使用 RHS 取得這個變數,並且透過 LHS 賦予到左邊的變數。= 的右邊或是函式取得變數上,都可以稱為 RHS。1 = true;
console.log(a);
解析:
Uncaught SyntaxError: Invalid left-hand side in assignment。
答案:
1 = true; 在編譯時產生錯誤 Uncaught SyntaxError: Invalid left-hand side in assignment → LHS 錯誤。
console.log(a); 不會在編譯過程產生錯誤,會在執行階段發現變數無法取得而產生錯誤訊息 Uncaught ReferenceError: a is not defined,表示此變數是沒有被定義過的,在 JS 運行過程中也無法找到此變數 → RHS 錯誤 。
// 出處:六角學院 ↑
// 範例一
function callName() {
var Ming = '小明';
console.log(Ming);
}
callName(); // 可印出小明
// 範例二
function callName() {
var Ming = '小明';
}
callName();
console.log(Ming); //是無法呼叫到小明,is not desined
// 因JS作用域在函式內,在內層宣告變數外層是讀不到的
// 也就是函式內的程式碼只在{}中運行,出了{}就被釋放掉了。

// 出處:六角學院 ↑
ReferenceError: xxx is not defined。var value = 1;
function fn1(){
console.log(value);
}
function fn2(){
var value =2;
fn1();
}
fn2();
執行順序 :
fn2(),再把 value 重新宣告等於 2,再執行 fn1()。fn1() 內 value 值會等於 1。解說 :
var value = 1; 作用域包含全部,所以無論在 fn1() 或 fn2() 都可以讀取到。fn2() 重新賦予 value = 2 的值,但 value = 2 的值作用域只在 fn2() 內。fn1() 時, fn1() 內的 console.log(value); 就會向外查找 value 等於 1 的值。▶️ 所以答案會印出 1。

// 出處:六角學院 ↑
// 範例
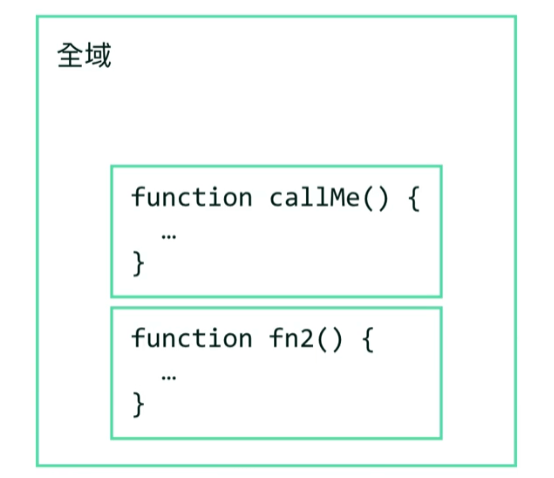
function callName() {
...
}
callName();
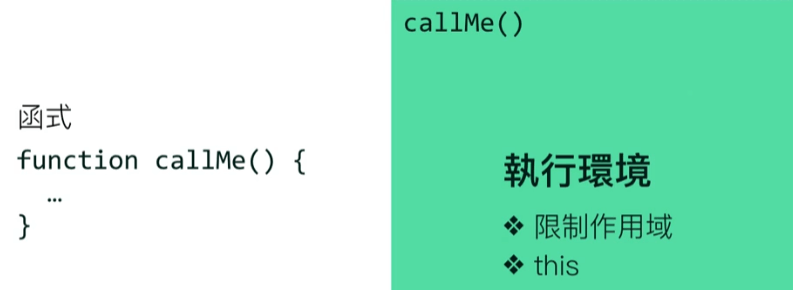
callName(); 」,它是不會有任何變數產生。**所以是需要執行它「 呼叫 callName(); 」才會產生執行環境,這個執行環境內才會有屬於它的變數。callName(); 」是可以重複調用的。this,後方會介紹到。
// 出處:六角學院 ↑
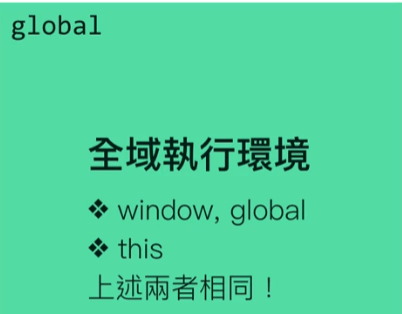
this,等於 window 或 global。
this 會隨著它的執行環境而有所不同,後方章節會介紹到。// 範例
function sayHi(name) {
// ...
}
function doSomething() {
sayHi();
}
doSomething();
運行順序 :
doSomething()。doSomething() 裡面再運行 sayHi();。解說 :
doSomething(),出現 doSomething() 的執行環境,並且堆疊在全域的執行環境上。doSomething() 內去呼叫 sayHi(); 這個函式,sayHi(); 會堆疊在 doSomething() 這個函式上。sayHi(); 執行完就會先離開 → doSomething() 完成後也會離開 → 最後回到全域的執行環境。
var value = 1;
function fn1(){
console.log(value);
}
function fn2(){
var value =2;
fn1();
}
fn2();
fn2(); 的執行環境 → 執行 fn2() 內的 fn1(); ,雖然在 fn2() 重新賦予 value = 2 的值,但 value = 2 的值作用域只在 fn2() 內。fn1() 時, fn1() 內的 console.log(value); 就會向外查找 value 等於 1 的值。fn1 在往外層尋找 value 時並不會跟執行環境有任何的關聯性。**因為 JS 是語法作用域,它在程式碼撰寫時就已經確定它的作用域。
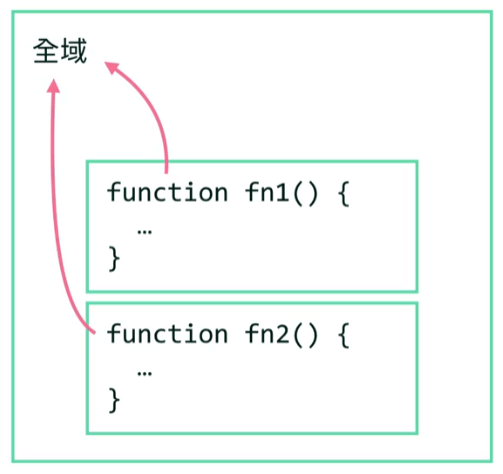
fn1 沒有 value 這個變數時會向外層全域來做尋找,這尋找過程與執行環境 ( 執行環境也就是 function fn1(){} 內 ) 是沒有關聯性的。var person = '老媽';
function sayHi() {
console.log(`hi ${person}`);
}
function doMorningWork() {
var person = '老爸';
function meetAuntie() {
var person = '漂亮阿姨';
console.log(`嗨囉~ ${person}`);
}
sayHi();
meetAuntie();
}
sayHi();
doMorningWork();
答案
hi 老媽、hi 老媽、哈囉~漂亮阿姨
doMorningWork() 內的 sayHi(); 會忽視裏面的變數 person 老爸,向外層尋找變數 value 老媽。因為變數 person 老爸作用域只在 doMorningWork() 內。doMorningWork() 內宣告一個 meetAuntie() ,所以現在執行的不是外層的 sayHi 而是內層的 meetAuntie(),而內層的 meetAuntie() 本身就有一個 person 變數漂亮阿姨,所以會印出 哈囉~漂亮阿姨。
var person = '漂亮阿姨'; 就會向外尋找變數印出 哈囉~老爸。