Middleware 主要處理Http Request 跟 Http Response
在Server監聽到Http請求之後
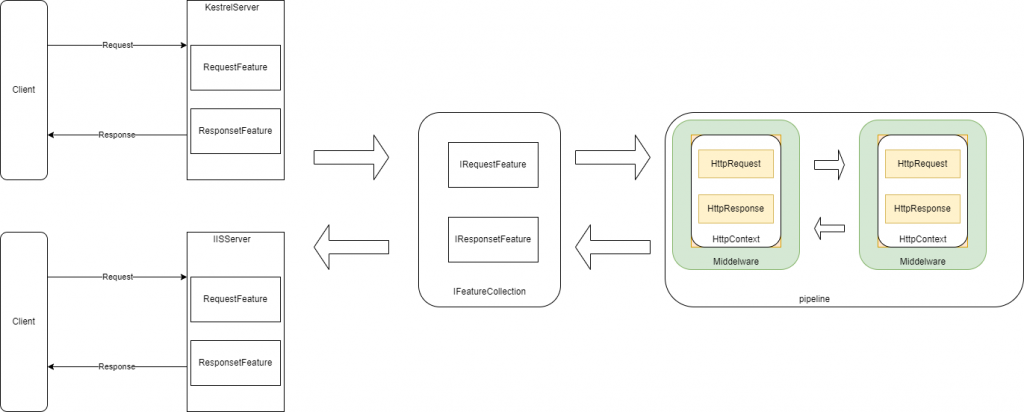
會將Http請求轉換成HttpContext
並且交由一層又一層Middleware去做處理
每層Middleware可以決定要不要將串給下一棒
同時也可以在交給下一棒之前做手腳
來源微軟文件
這個圖示為Request 進到Middleware 之後 一直變成Response的處理過程
其中每個藍色的方框都是一個Middleware
Endpoint可以姑且先看成Controller
可以看到請求抵達controller 前會先經過許多的middleware
除了customer middleware 外
其他都是微軟內建有的middleware(有個可能預設未啟用)
至於先後順序也可以自訂排序
你可以將自訂的Middleware安插在適當的位置
如Routing 跟 CORS 中間
不一定要按照圖中所排序
但微軟的有些middleware是有相依性的,使用時請詳閱各middleware的文件來排序
在知道 pipeline 與 middleware的概念之後
我們先來看看pipeline的起點
在Host章節有提到,使用WebHostBuilder建立的Host時
內部會建立並且注入IServer物件並啟用HttpListener 來監聽Http 請求IServer.cs
public interface IServer : IDisposable
{
IFeatureCollection Features { get; }
Task StartAsync<TContext>(IHttpApplication<TContext> application, CancellationToken cancellationToken) where TContext : notnull;
Task StopAsync(CancellationToken cancellationToken);
}
StartAsync()跟StopAsync()前面提過就不再贅述
來看看FeatureCollection
public interface IFeatureCollection : IEnumerable<KeyValuePair<Type, object>>
{
bool IsReadOnly { get; }
int Revision { get; }
object? this[Type key] { get; set; }
TFeature Get<TFeature>();
void Set<TFeature>(TFeature instance);
}
本質上就是個類Dictionary的結構
使用Key->value的方式儲存物件
以一個.Net Core 應用程式而言
你可以使用不同的Server(Ex. iis, kestrel, apache等等) 作為承載應用程式的Server
但每個Server所記錄的連線資訊與監聽request的方式不同
但每個人都需要轉成HttpContext以利pipeline 處理請求
所以這時候IFeatureCollection 這個抽象層就誕生了
Server將建立HttpContext所需要的資訊放到IFeatureCollection中