所謂的靜態檔案
指的是像是js, html, css, 圖片 或是像doc 這類文件檔案
硬要歸納出一個共通點就是,除非檔案內容本身被變更
否則不管呼叫次數,拿到的檔案內容都是相同的
通常這類內容都可以被快取,因為檔案內容不常被更動
這邊順便murmur一句
在生產環境中,比起放在自家server上
可以考慮將這類檔案放在雲服務上,Ex. AWS S3, Azure Blob
以降低server的loaing
讓我們來看看怎麼在dotnet core 中提供靜態檔案吧
其實說破了難度並不是非常高
只要在pipeline 中加入staticFileMiddleware就可以了
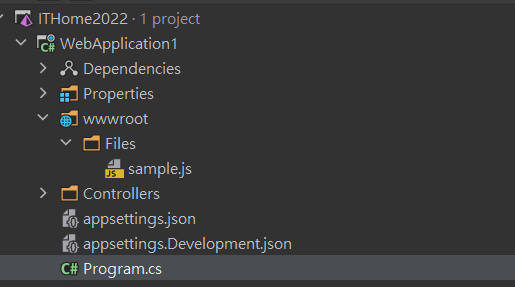
這是目前的檔案結構
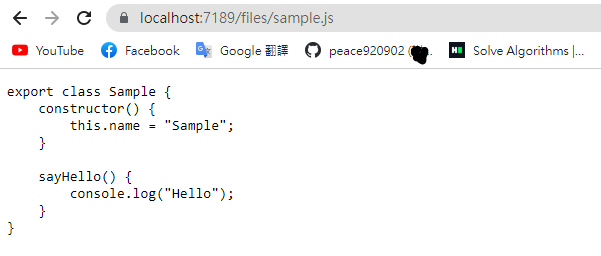
目標是取得路徑為wwwroot/Files/sample.js的js檔案
program.cs
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
app.UseHttpsRedirection();
// 加入提供靜態檔案的Middleware
app.UseStaticFiles();
app.UseRouting();
app.MapControllers();
await app.RunAsync();
在加入app.UseStaticFiles()之後
我們可以透過 /Files/sample.js 存取js檔案
從路由看出了,wwwroot 的route不見了
這是因為在沒有特別設定的情況下
dotnet core 預設會將ContentRootPath設在wwwroot
那如果想把檔案放在wwwroot以外的資料夾要怎麼做呢
我們可以透過StaticFileOptions做設定
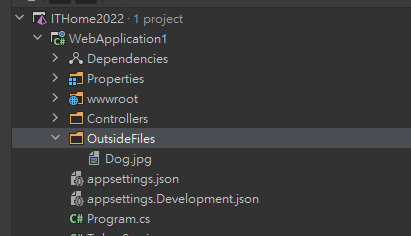
我們建一個不在wwwroot的檔案資料夾OutsideFiles
這次在裡面放張圖片
檔案結構
調整Program.cs為下
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "OutsideFiles")),
RequestPath = "/Kawaii"
});
app.UseRouting();
app.MapControllers();
await app.RunAsync();
透過路由 /kawaii/Dog.jpg 可以取得圖片的靜態資源
因為實在太可愛了,所以我要截整張圖上來
欸,路由不是應該要是/OutsideFiles/Dog.jpg麻
但是實際取得資源的url 卻是 /kawaii/Dog.jpg
可以看到我們在StaticFileOptions中做了兩個屬性的設定
IFileProvider,這邊選擇實際提供檔案的檔案位置/OutsideFiles
/Kawaii ,路由不是OutsideFiles 的原因就在這,這個屬性決定了路由另外,因為我們是修改舊的app.UseStaticFiles()添加options,
所以要取得Sample.js的靜態檔案提供者就會消失,
所以如果還需要的話記得補上app.UseStaticFiles()
