接下來就刺激刺激拉,是一個超級酷酷酷的主題![]()
先複習一下,應該都還記得xy軸
前面也都有提到,X控制的是垂直方向,Y是水平方向,這個超級重要,要刻在腦子裡。Z軸是3D會用到的,垂直平面的另一條軸線。
跟HTML一樣,原定的預設值都是從左上開始,先設定x軸再設定y軸。
變換的原則可以稍稍分為6種
歐給,我們開始
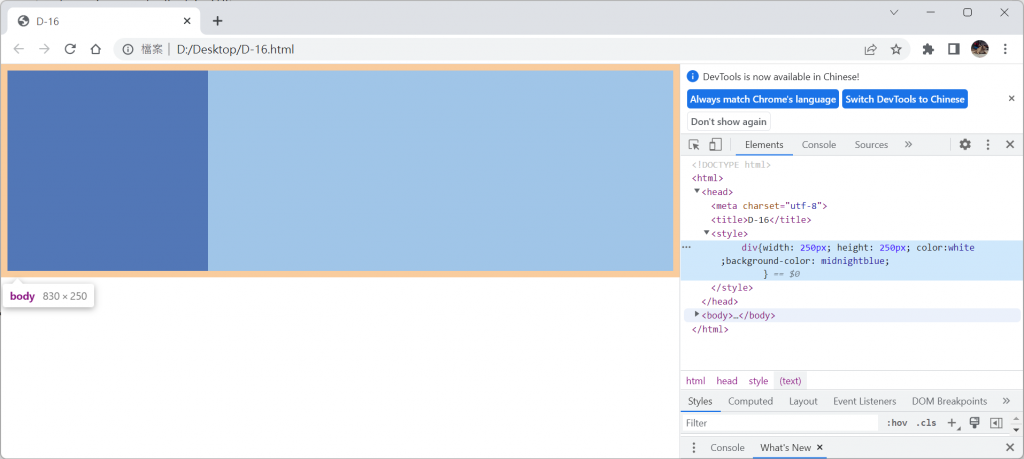
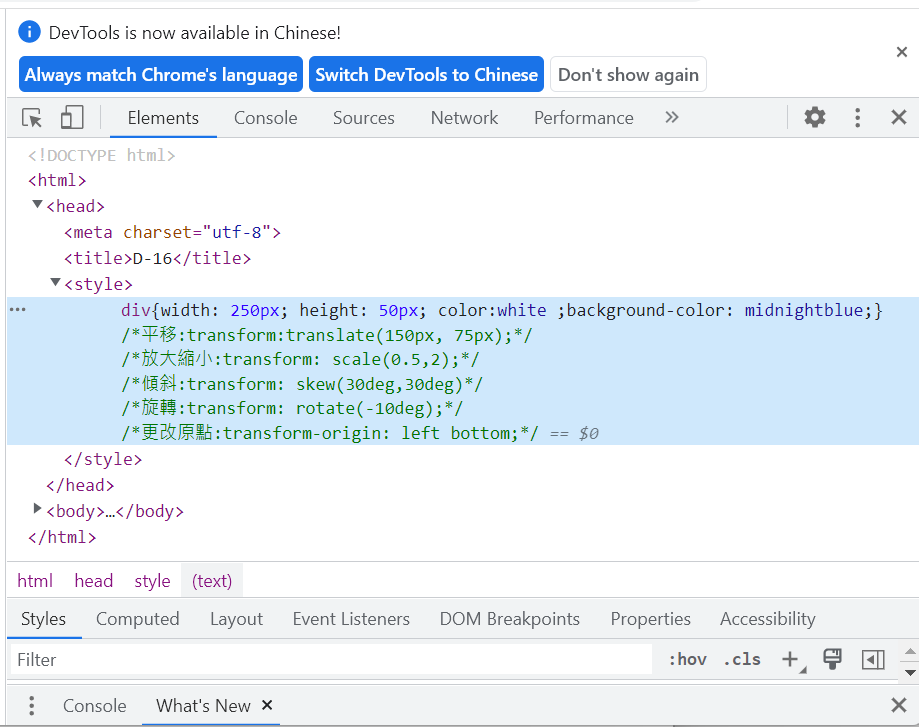
這是原圖
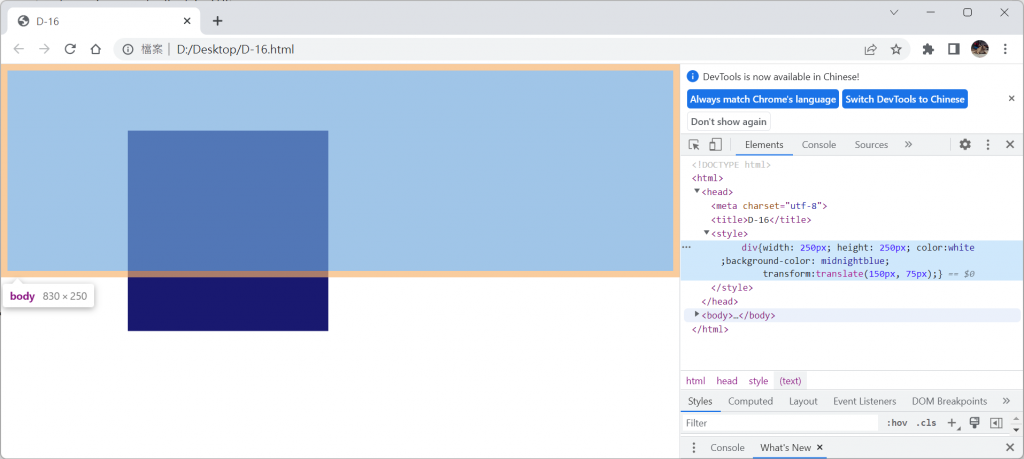
平移:translate(tx, ty)
很熟悉吧!!但是特別的地方是y軸預設值為0喔
3D就在後面加個tz就可以了
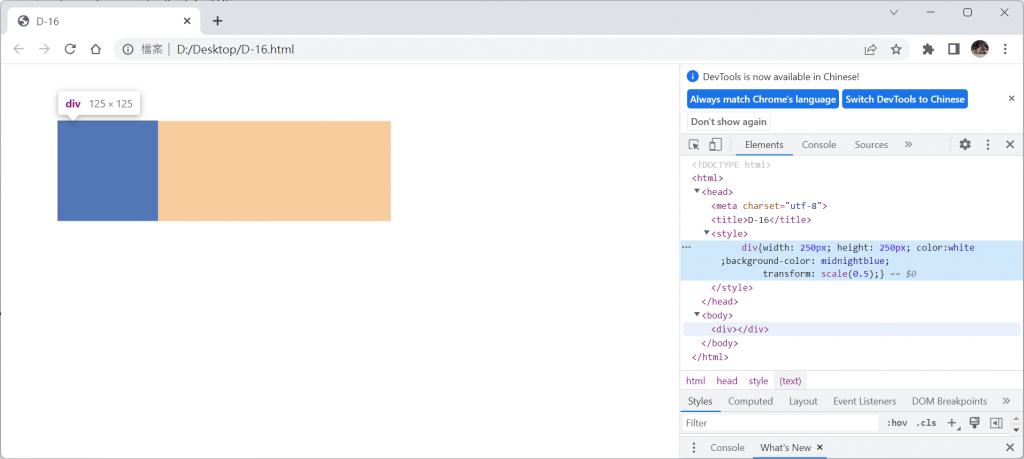
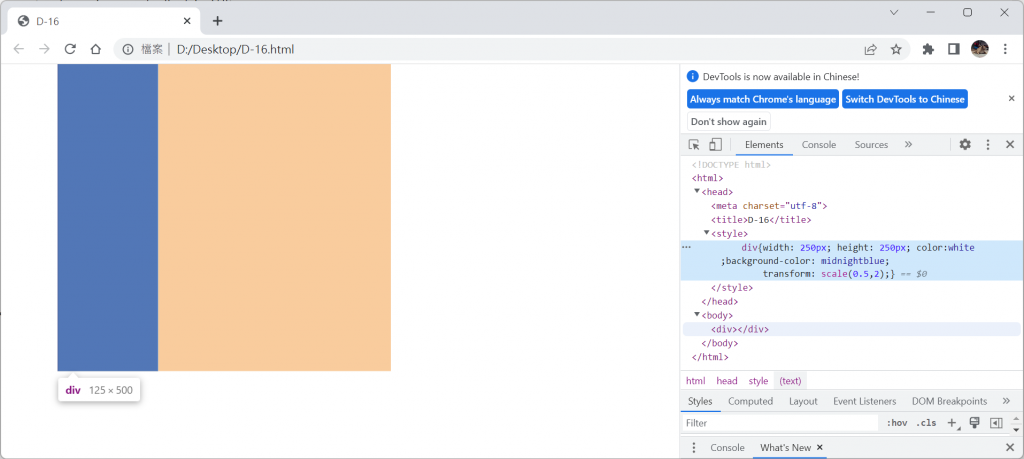
縮放:scale(sx/sx, sy)
在x軸或是y軸方向放大或是縮小。兩者的比例可以不同,如果沒有設定sy,那就是預設sz=sy。
!注意!他們的初始值是1

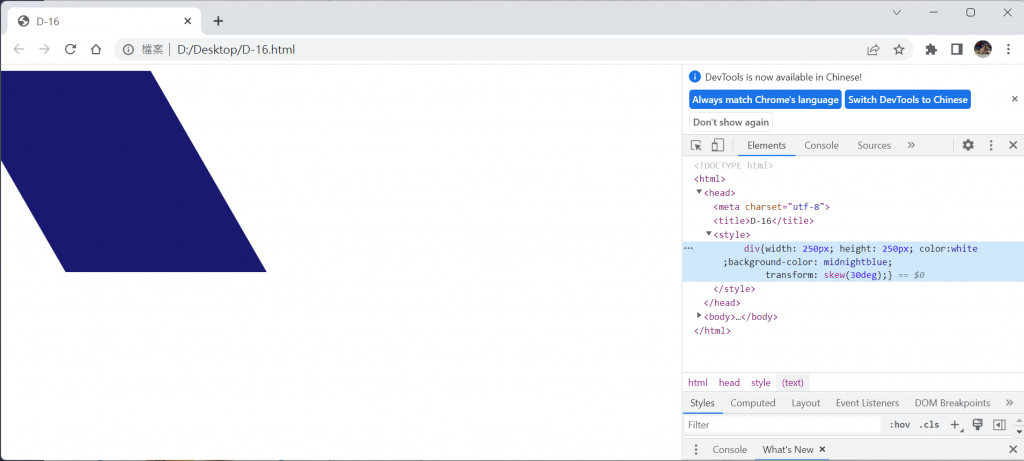
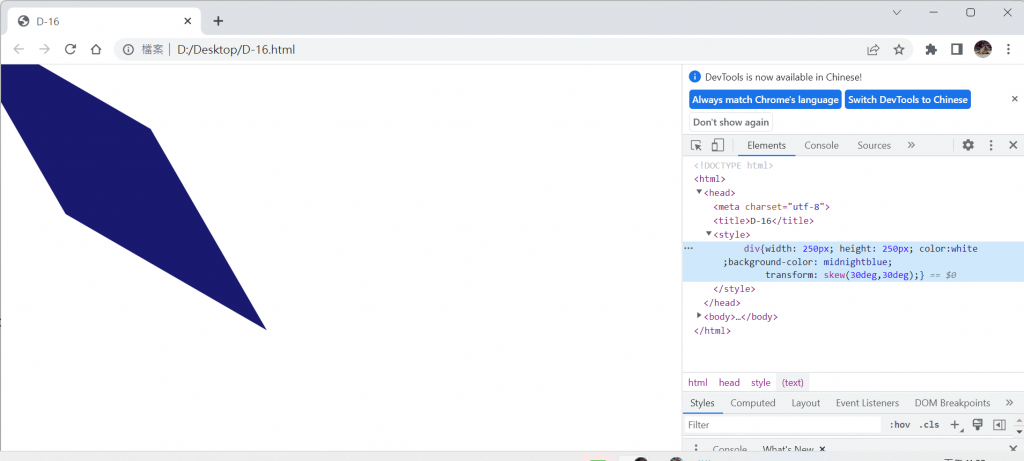
傾斜:skew(ax/ax, ay)
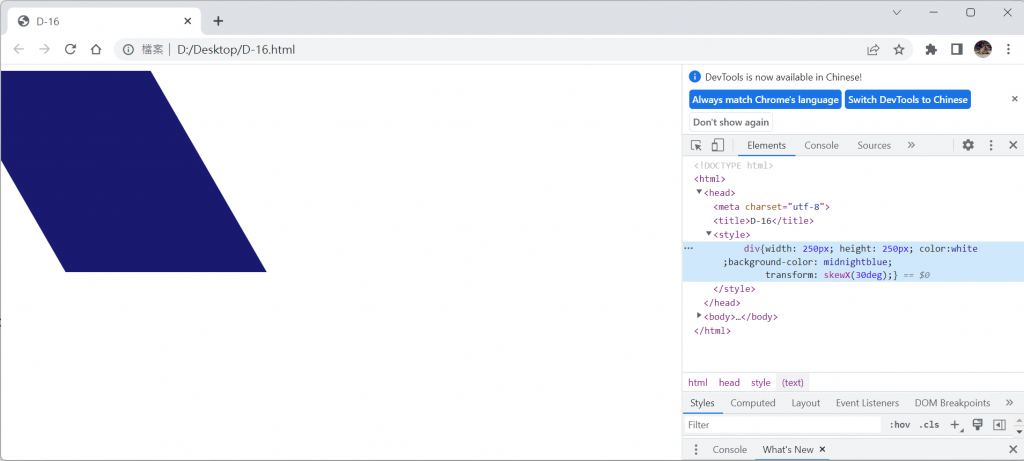
假如只想設定x軸或是y軸,語法可以改成skewX(a)或skewY(a)
直接變形

水平扭
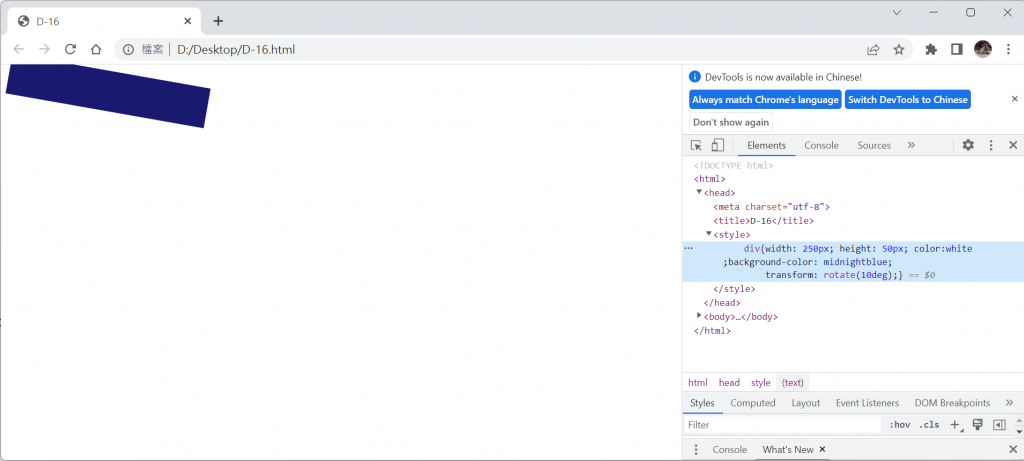
旋轉:rotate(a)
順時針旋轉的角度為正,逆時針為負。
3D比較不一樣,rotate3d(x, y, z, a),旋轉軸由[x,y,z]向量經過標準化去做定義。
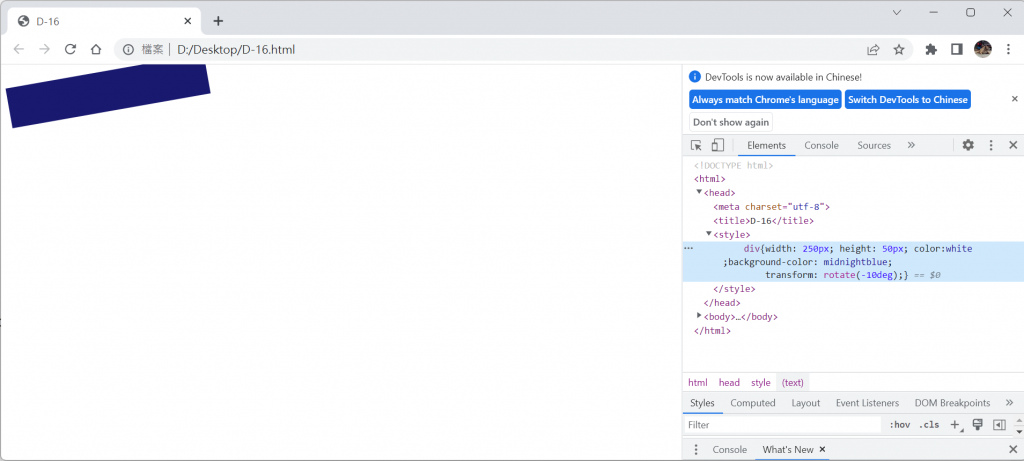
這邊為了明顯加負號後的效果,所以稍微改了設定
加上負號
原點:transform-origin
大家應該有玩過指尖陀螺吧?或是有玩過一些廢物小遊戲吧,IG廣告會出現的那種,都是有一個基準點,從那個基準點去操控方向,就是那個原點。![]()
總共有7個設定值,而且都非常的熟悉,長度、百分比、top、right、bottom、left、center
!注意transform-origin的初始值是(50%, 50%, 0)
當有一個值的時候,表示的是x軸。兩個值的時候,前後兩者不可三個值重複。如果都是長度,第一個是x軸第二個是y軸。有三個值時,前兩值用法同上,第三個必須為長度,以示z軸
這邊為了明顯效果,所以稍微改了設定
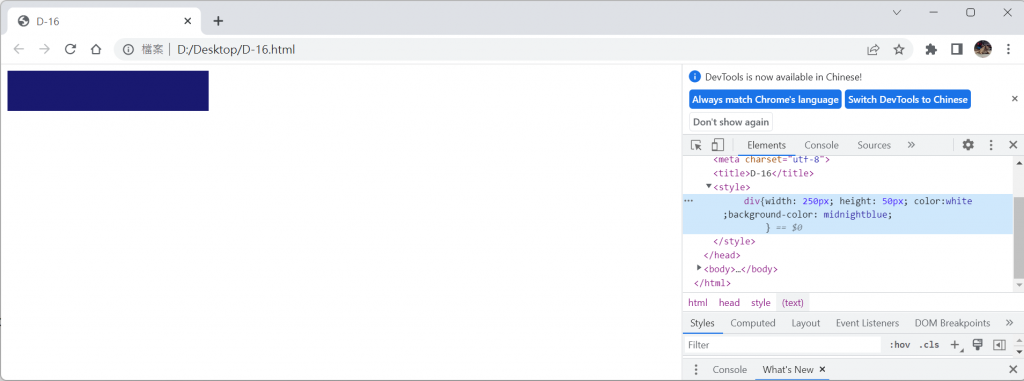
這是原點,沒有效果
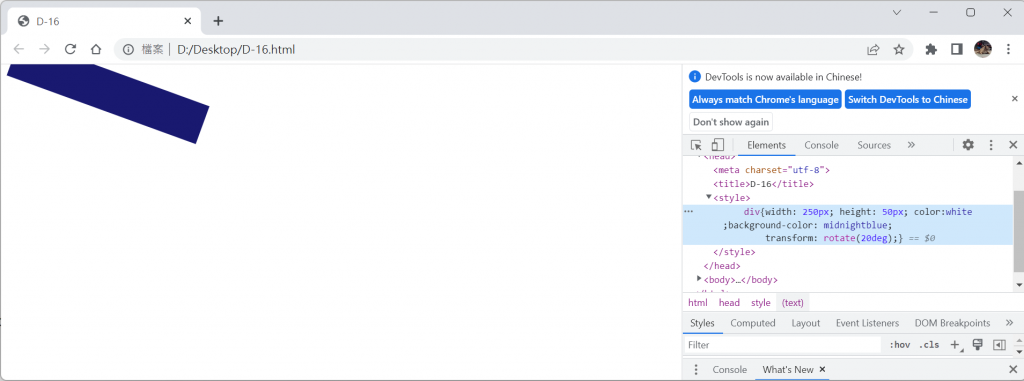
這是原點的旋轉效果
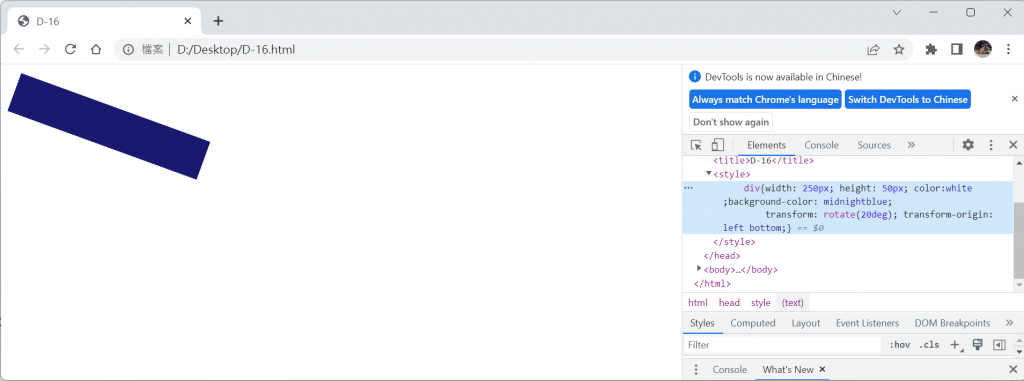
這是更改原點後的旋轉效果
這邊是純享版
今天是白晝之夜的第一天喔,士林夜市超級多人![]()
