要繼續學習啦![]()
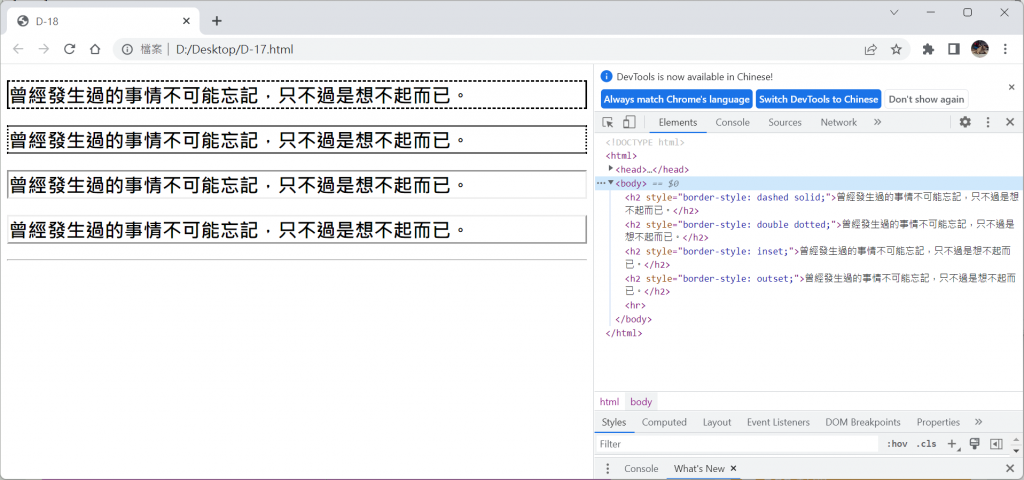
樣式 : border- -style
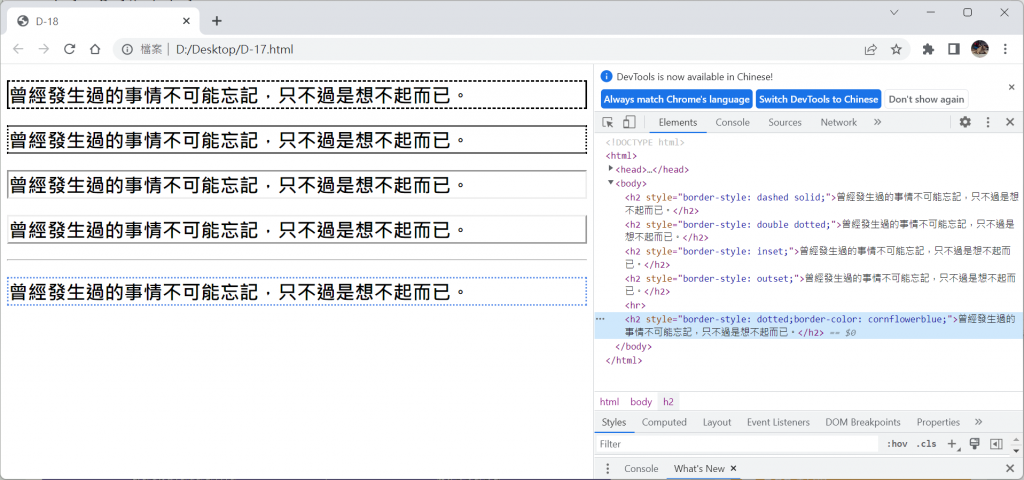
有10個設定值,預設(none)、隱藏(hidden)、實線(solid)、虛線(dashed)、點線(dotted)、雙線(double)、內凹(inset)、外凸(outset)、3D內凹(groove)、3D外凸(ridge)
色彩 : border- -color
有2個設定值,color、透明但有寬度(transparent)
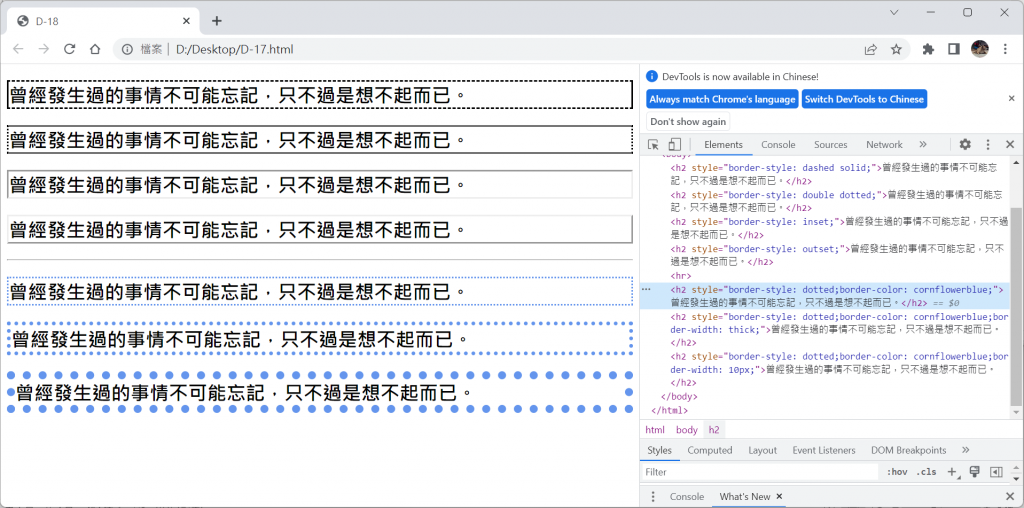
寬度 : border- -width
有4個設定值,細(thin)、中也是預設值(medium)、粗(thick)、長度
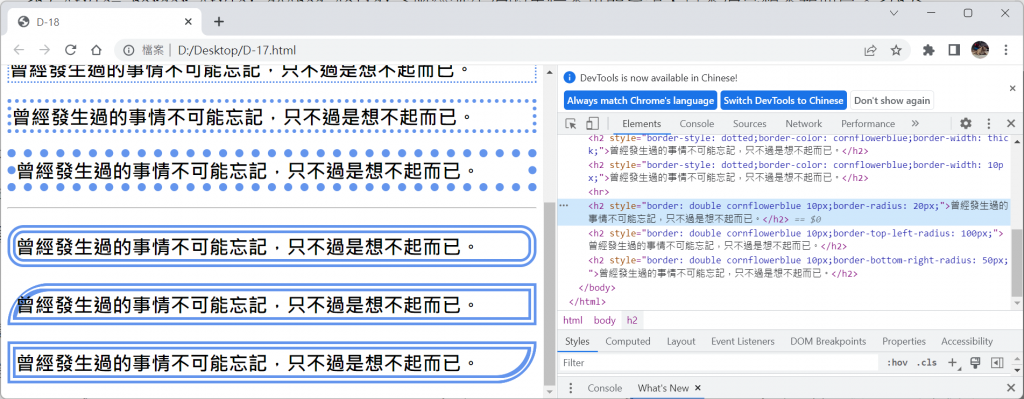
圓角 : border- -radius
有2個設定值,長度、百分比,兩位老朋友
寬度、高度 : width、height
有3個設定值,長度、百分比、auto
最小、最大寬度 : min/max-width
4個設定值,長度、百分比、auto、none
最小、最大高度 : min/max-height
還是一樣4個設定值,長度、百分比、auto、none
溢出內容 : overflow
一樣4個設定值,預設(visible)、隱藏內容(hidden)、顯示卷軸(scroll)、有溢出內容時自動顯示卷軸(auto)
定位方式分為2種,區塊層級和行內層級,2種的顯示方式也不一樣
稍微介紹一下
<h1>、<p>等等,會自動跳行的。CSS又把他們稱為Block Box。他的顯示順序就是垂直的,很好理解,因為他們會自動組成下一個區塊<img>、<a>等等。CSS把他們稱為Inline Box。與Block Box相反,以水平為順序方向進行顯示變更層級 : display
他有4個設定值,none、block、inline、inline-block
none:不顯示元素且沒有空間
block:將元素設為區塊層級,可以更改寬度、高度、邊界以及留白區塊
inline:將元素設為行內層級,無法更改寬度、高度、邊界以及留白區塊
inline-block:將元素設定成行內層級一樣不跳行,但像區塊層級一樣可以更改寬度、高度、邊界以及留白區塊
位移 : top、right、bottom、left
也是老設定,3個設定值,長度、百分比、auto
定位 : position
他有4個設定值,正常定位(static)、相對定位(relative)、絕對定位(absolute)、固定定位(fixed)




文繞圖 : float
有4個設定值,none、放左側(left)、放右側(right)、取消(clear)

那萬一有些想不想繞呢
重疊 : z-index
2個設定值,none、整數編號
顯示/隱藏Box
3個設定值,顯示(visibility)、隱藏(hidden)、隱藏表格線(collapse)
假如不想被發現的話!
陰影 : box-shadow
5個設定值,none、水平、垂直、模糊、彩色
跟前面設定很像,假如有多個直,就是照上面列的順序去做設定
負值代表的是反方向喔
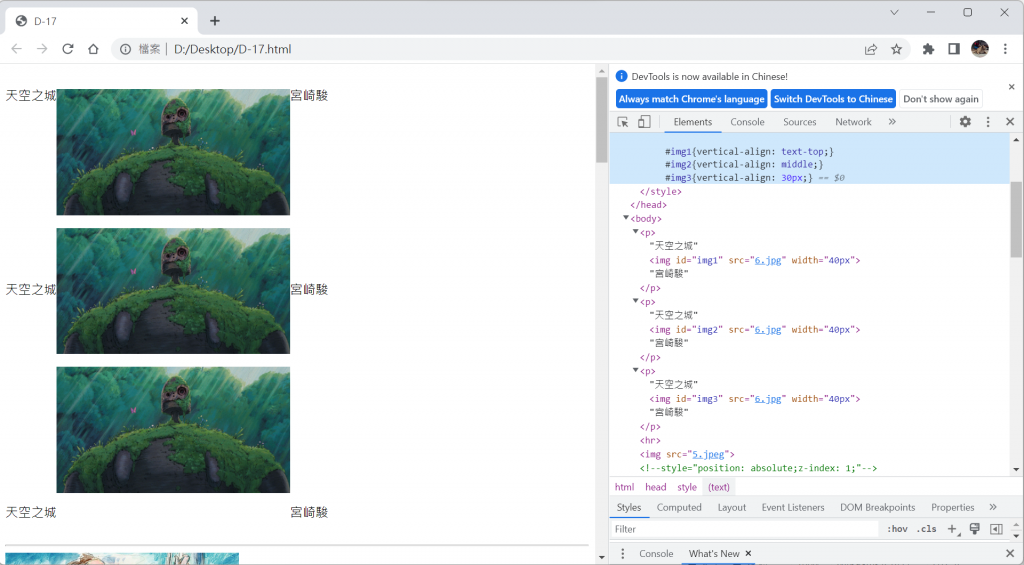
垂直對齊 : vertical-align
總共是10個設定值,預設值(baseline)、父元素下標(sub)、父元素上標(super)、文字頂端(text-top)、文字底部(text-bottom)、文字中間(middle)、元素頂端(top)、元素底端(bottom)、長度、百分比,負值代表的是反方向喔
![]()
