今天要來延續昨天的 useEffect 繼續學習
useEffect的 Rander 順序
如果執行了以下的Component,我們可以看到的順序會是
1.render components
2.render JSX
3.useEffect trigger
當開始執行Components時,首要會先執行裡面的函式印出render components
遇到useEffect則是會擺著等待rander後才會執行
接著會先執行JSX的內容,印出render JSX,rander完成後useEffect最後被執行,印出useEffect trigger
function effectComponent() {
console.log("render components");
useEffect(() => {
console.log("useEffect trigger")
})
return (
<>
{console.log("render JSX")}
</>
)
}
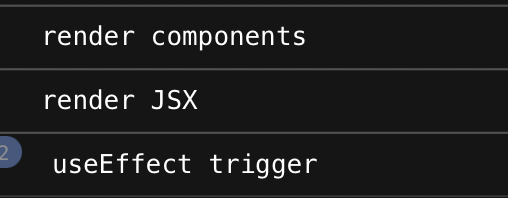
執行結果:
可以看到component會先完成它的主要功能,才進行額外動作,useEffect是在component渲染完後才執行。
