您好,歡迎光臨CSS甜點烘焙店
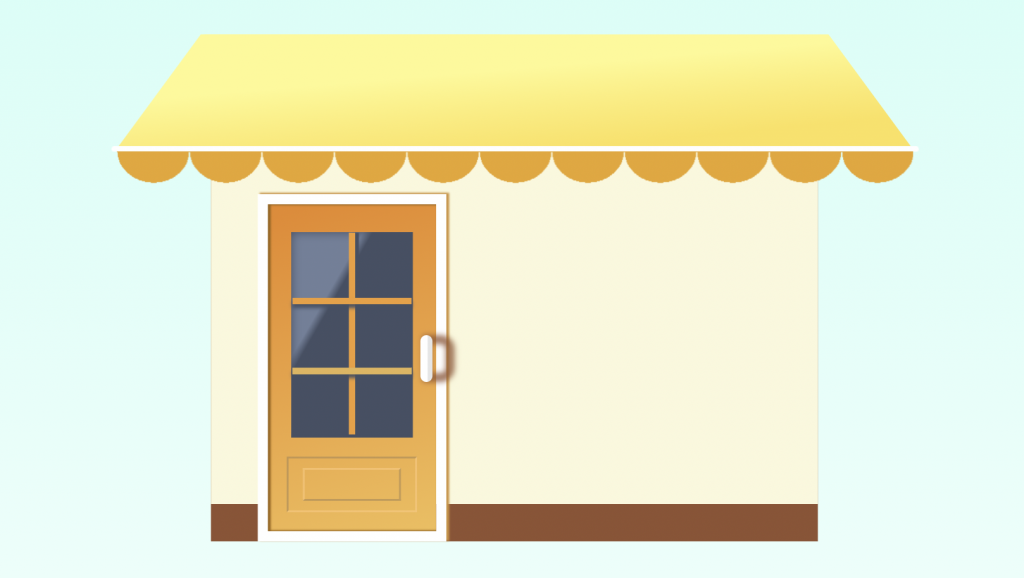
今天要施作屋頂招牌及遮陽棚的部份
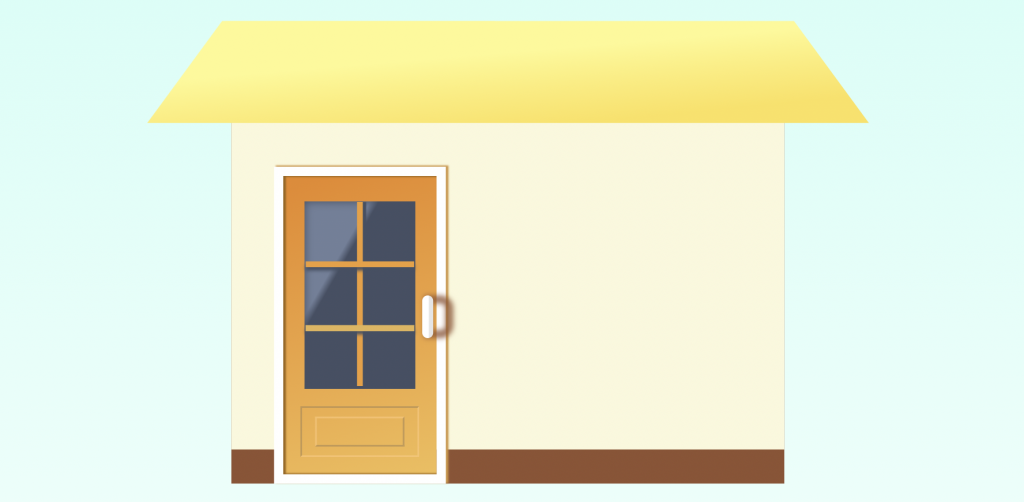
續上一集的架構再往下新增
.all
.store
.awning
.shadow
.signboard chi's Bakery
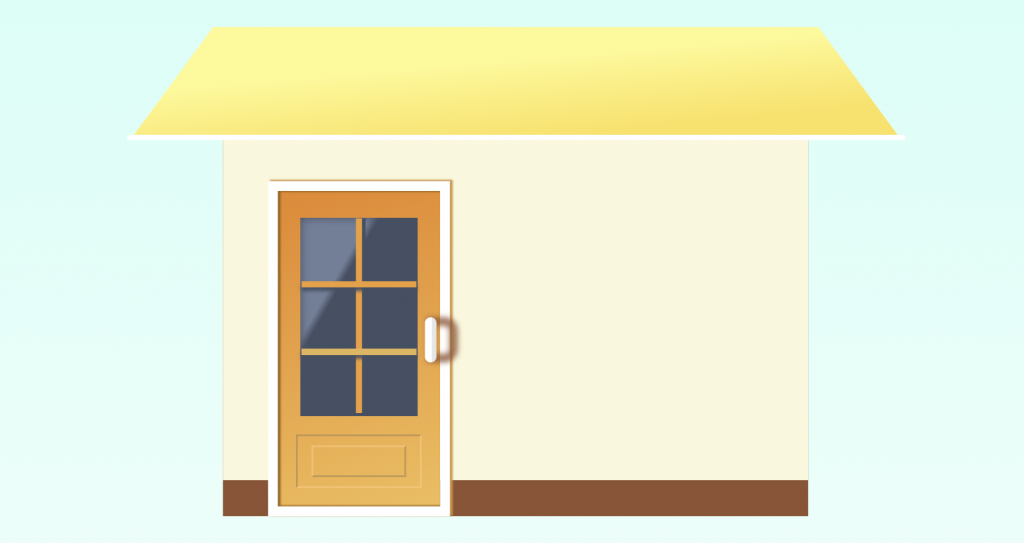
畫一長方形,給鵝黃色的線性漸層後,加入透視
background: linear-gradient(175deg, rgba(254,249,144,1) 41%, rgba(252,225,88,1) 86%)
transform: translateX(-50%) perspective(1.8em) rotateX(10deg)

在&::before的地方畫一長條線,透視的部份要微調,傾斜程度不要和遮陽棚一樣,畫出遮陽棚的銜接處
background: #fff
transform: perspective(1.8em) rotateX(-10deg)

&::after
遮陽棚下擺的部份,使用【草莓塔】你知道background就可以做塔杯嗎?的技巧,利用background複製出數個圓
background: radial-gradient(#e9a522 70%, transparent 0) 0 0/1.32rem 1rem
透視因為會跟著父層,所以我們微調一下,讓它和地面垂直
transform: perspective(0.6em) rotateX(-4deg) scaleY(-1)

同上一步驟的遮陽棚下擺,畫出數個圓
加入模糊和透明度即可
background: radial-gradient(#4e3505 70%, transparent 0) 0 0/1.32rem 2rem
filter: blur(0.04rem)
opacity: 0.2

首先引用Google Font的字體Gloria Hallelujah,也可以選擇自己喜歡的字型,用或者@import的方式載入字型,並在CSS裡使用即可!
font-family: 'Gloria Hallelujah', cursive
畫一長方條,並給上圓下平的border-radius,同時加入外框
border: 0.2rem solid #f0c909
border-radius: 1.6rem 1.6rem 0 0

加入內陰影,讓招牌有立體感
box-shadow: inset -0.1rem 0 0.2rem 0 #63201d
加入招牌與遮陽棚之間的銜接處,同樣畫一長條,給白色及定位在下方
希望今天的打造店面您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
