您好,歡迎光臨CSS甜點烘焙店
終於要開始打造我的甜點烘焙店了,前14天每日畫一甜點,都是上網搜尋各式點心,直接看著圖,用CSS把它畫出來。視覺上當然比不上手繪的效果,不過透過14天的繪畫,越覺得CSS真的有許多好玩之處。
挑戰時間也過了一半,接下來請繼續跟著我完成開店夢想吧!
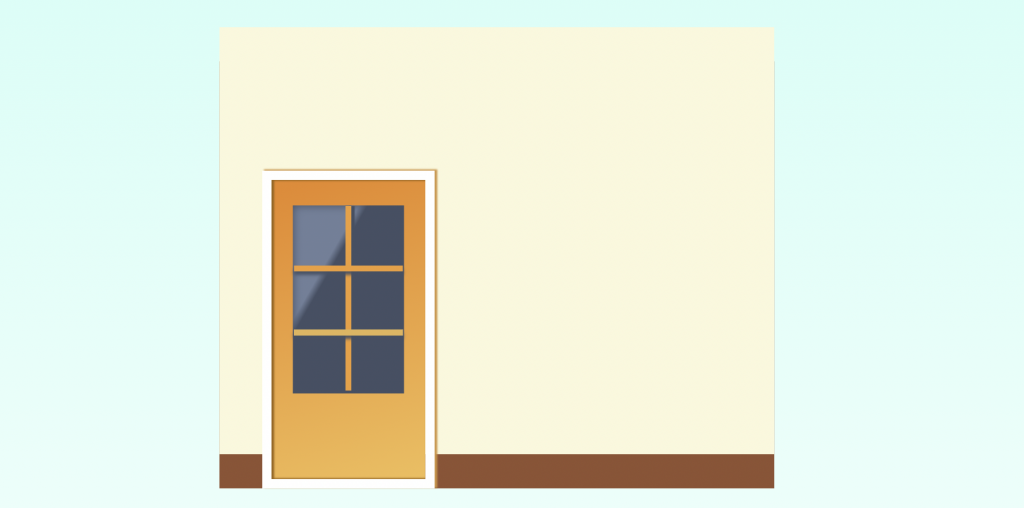
今天的進度要打造外牆及大門,Html如下
.all
.store
.door
.windows
.bottom
利用100vh、100vw來設定整張畫布的大小,定位的部份使用absolute來垂直置中
position: absolute
top: 50%
left: 50%
transform: translate(-50%, -50%)
width: 100vw
height: 100vh
background: linear-gradient(0, rgba(238,255,251,1) 4%, rgba(205,255,246,1) 100%)
小技巧
transform: translate(-50%, -50%)很常用在垂直置中,可以自動定位,超級方便
畫一接近正方形的長方形,或者說想開多大間的店就盡量畫吧~
給背景顏色後,用box-shadow做下牆的飾條
width: 13rem
height: 10rem
background: #fbf8db
box-shadow: 0 0.8rem 0 0 #905232

畫一長方形,並定位在下方,給線性漸層及白色邊框
background: linear-gradient(163deg, rgba(233,136,33,1) 4%, rgba(242,189,83,1) 100%)
border: 0.22rem solid #fff

這樣的門框立體感還不足,我們再加上一點陰影
box-shadow: inset 0.04rem 0 0.04rem 0.02rem #9a630d, 0.05rem -0.02rem 0.04rem 0.01rem #cf923c

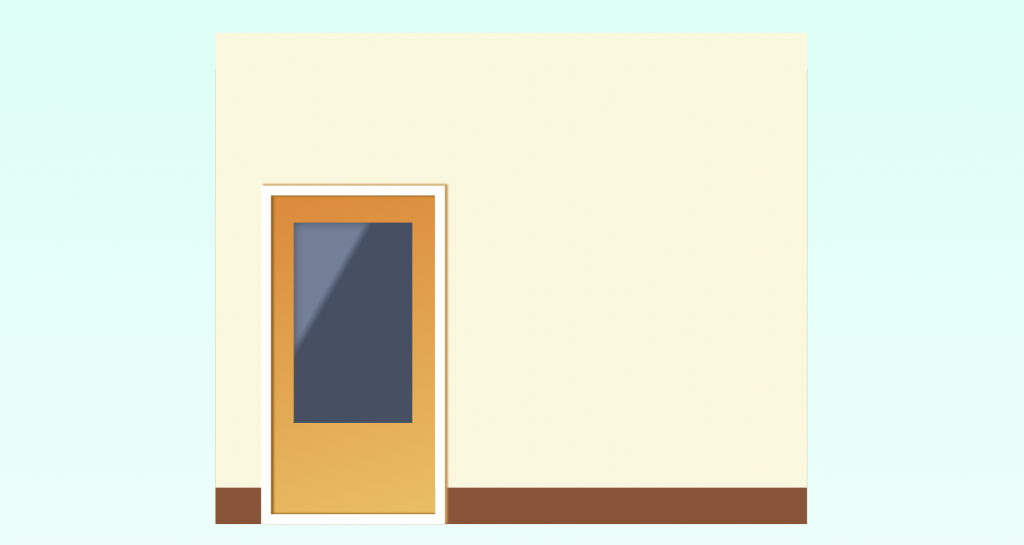
畫一比門框小一點的長方形,並給灰色界線明顯的線性漸層
background: linear-gradient(300deg, rgba(69,80,100,1) 66%, rgba(113,128,154,1) 70%)
加入一點內陰影,讓門窗有立體感
box-shadow: inset 0 0 0.2rem 0 #455064

我想畫的是小格子窗戶,所以在&::before畫一長條,並給顏色及陰影
background: #f09e33
box-shadow: 0.08rem 0 0.02rem 0 #455064
同樣的在&::after畫一橫條,給顏色及陰影後,利用box-shadow做出第2條
background: #f09e33
box-shadow: 0 1.5rem 0 0.004rem #e4b455, 0 0.08rem 0.08rem 0 #455064, 0 1.58rem 0.08rem 0 #455064

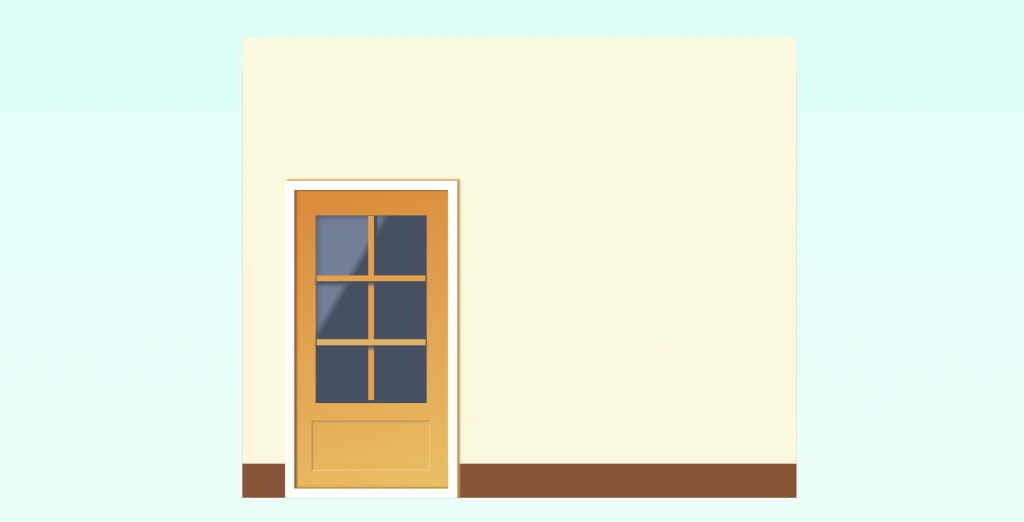
畫一和門窗寬度一樣的長方形,給border: 0.05rem solid #ffc97b一細線的裝飾
這裡比較特別的是,要用border-style: inset做出內凹的效果
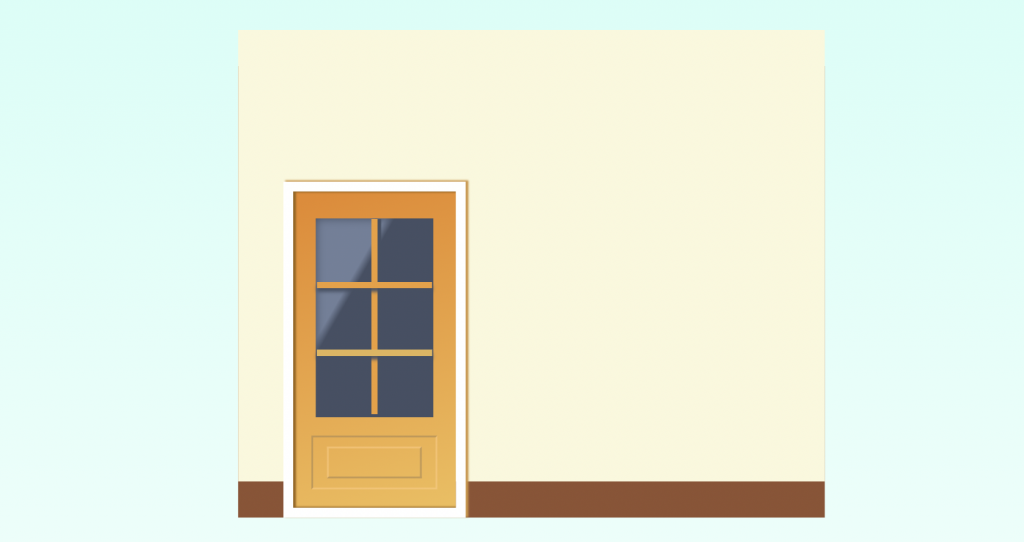
接下來在&::before畫上比剛剛還小的長方形,給border: 0.05rem solid #ffc97b裝飾後,border-style: outset,做出上凸效果
希望今天的打造店面您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
