今天的參考
https://www.youtube.com/watch?v=4Dba1FJ-A0A&list=PL5e68lK9hEzd-ZM4Km6xUia-mxQp52G6U&index=9
然後,有程式碼的數值會用到下列網址(用於切形狀)
https://bennettfeely.com/clippy/
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>測試</title>
<link href="C1.css" rel="stylesheet">
</head>
<body>
<h2>
範例字樣
<span>範例字樣</span>
<span>範例字樣</span>
<span>~~123內容文本**147~~</span>
</h2>
</body>
</html>
CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
font-family: consolas;
}
h2{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
font-size: 4em;
color: transparent;
text-transform: uppercase;
}
h2 span:nth-child(1){
position: absolute;
top: 0;
left: 0;
color: #000;
transition: 0.5s;
clip-path: polygon(100% 50%, 100% 0%, 0 0, 0 50%);/*網址切形狀*/
overflow: hidden;
}
h2:hover span:nth-child(1){
transform: translateY(-18px);
}
h2 span:nth-child(2){
position: absolute;
top: 0;
left: 0;
color: #000;
transition: 0.5s;
clip-path: polygon(100% 50%, 100% 100%, 0 100%, 0 50%);/*網址切形狀*/
overflow: hidden;
}
h2:hover span:nth-child(2){
transform: translateY(18px);
}
h2 span:nth-child(3){
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%) scaleY(0);
width: 91%;
color: #FFF;
background: #26347A;
font-size: 0.25em;
font-weight: 500;
letter-spacing: 0.7em;
text-align: center;
padding-left: 20px;
margin-left: 5px;
transition: 0.5s;
}
h2:hover span:nth-child(3){
transform: translateY(-50%) scaleY(1);
}
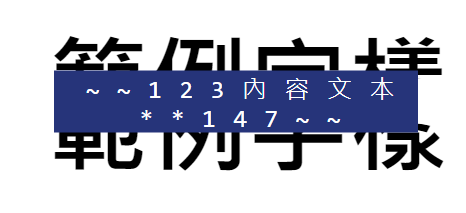
成果(是否HOVER)

今天先這樣,明天找別的~~
