From Wiki
網頁超文字應用技術工作小組(英語:Web Hypertext Application Technology Working Group,縮寫:WHATWG),是一個以推動網路HTML標準為目的而成立的組織。在2004年,由Apple公司、Mozilla基金會和Opera軟體公司所組成。
而 HTML SPEC 文件是將 網頁超文字應用技術工作小組(縮寫:WHATWG)定義的 HTML 規範整理成一份線上文件,讓開發者可以參考使用的 LIVE DOC。
跟我們系列文章 htmlStr -> AST 有相關的章節是 HTML SPEC 的第 13 章節 - HTML syntax

下面我們就來找找看,HTML SPEC 的第 13 章節 - HTML syntax 上面與分析步驟對應的位置。
在 13.2.2.X 中會記載關鍵的字元與其相關的規則說明。
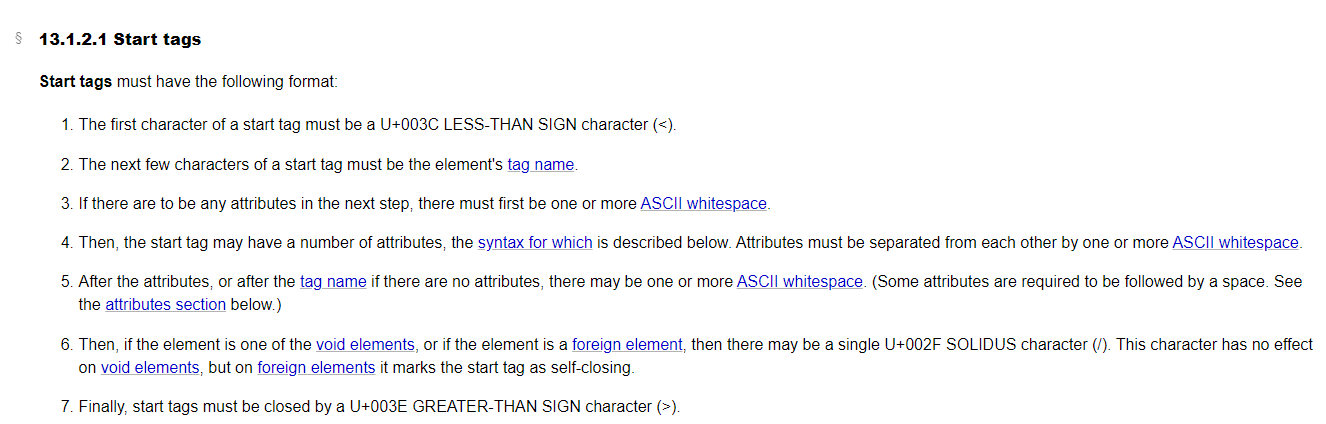
以 13.2.2.1 Start tags 為例

insertion mode 就是我們之前所說的 狀態
13.2.4.1 中就有紀載許多的狀態
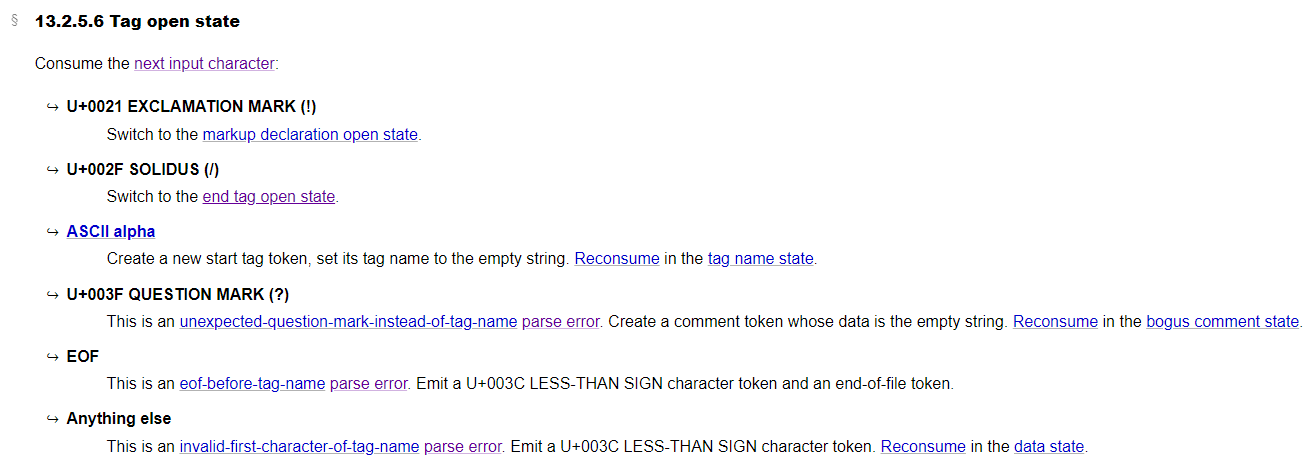
在 13.2.5.X 中會記載特定的 insertion mode 跟其遇到哪個 char 會轉換到哪個狀態

遇到 SOLIDUS ( / ) 就會轉換到 end tag open state.
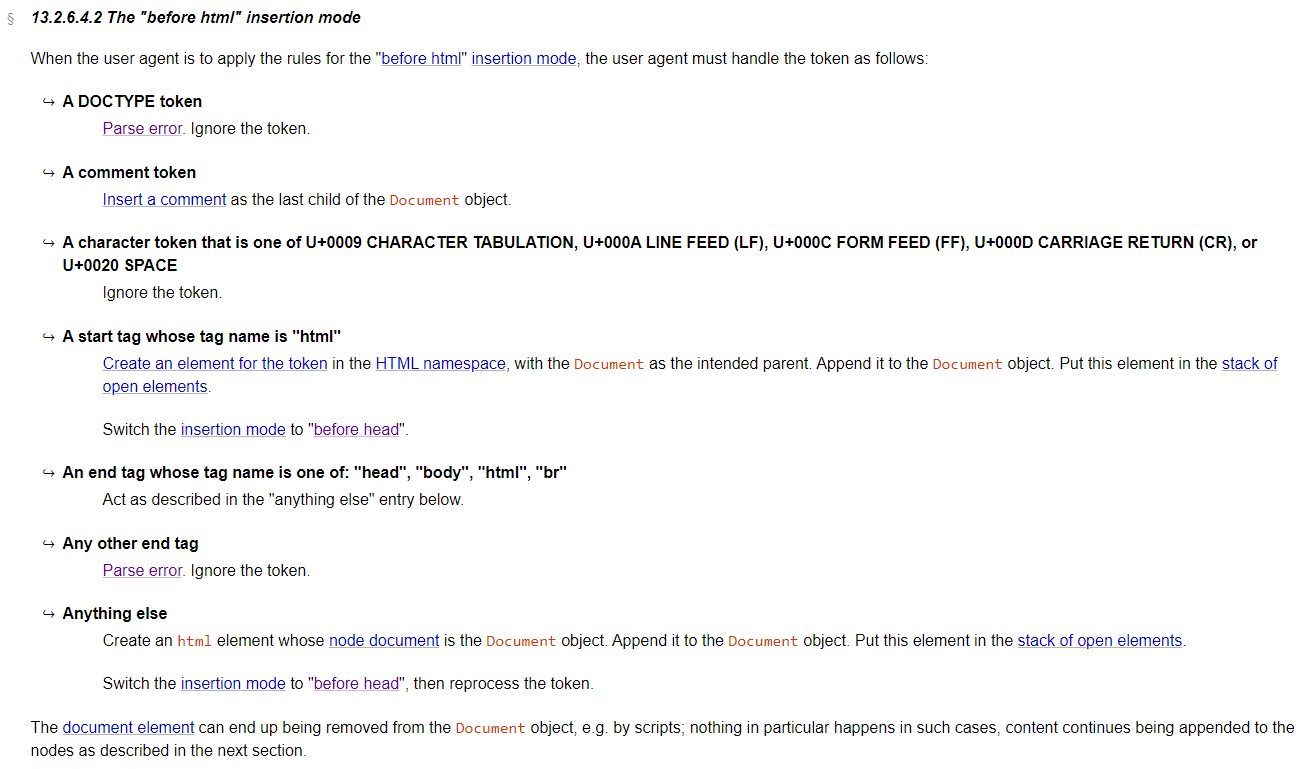
13.2.6.X 會記載在不同的 insertion mode 如何將 token 轉換成 AST
以 13.2.6.4.2 The "before html" insertion mode 為例

我們近期討論的範圍 htmlStr to ast 就在第 13 章中
其他章節的內容,會描述其他的事情,例如 第 15 章 - Rendering 就是描述 ast 如何 render 成 HTML DOM 的過程
瀏覽器有提供一個 API - DOMParser.parseFromString
讓我們可以輕鬆建立 HTML DOM 元素 (@^0^@)/
const parser = new DOMParser();
const htmlString = "<strong>Beware of the leopard</strong>";
const doc3 = parser.parseFromString(htmlString, "text/html");
/*
#docuemnt
<html>
<head></head>
<body>
<strong>
Beware of the leopard
</strong>
</body>
</html>
*/
DOMParser.parseFromString 會將我們傳入的字串,補上 <html> . <head> . <body> 轉換成 document 物件回傳
