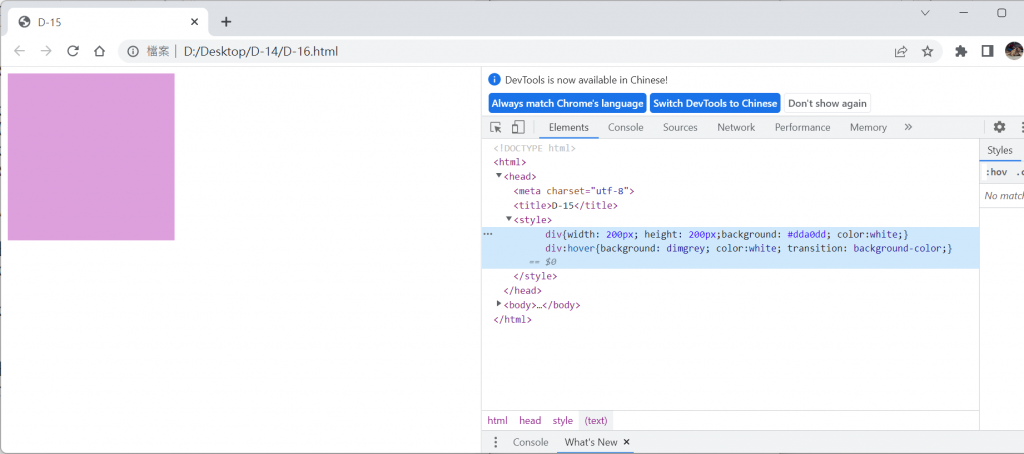
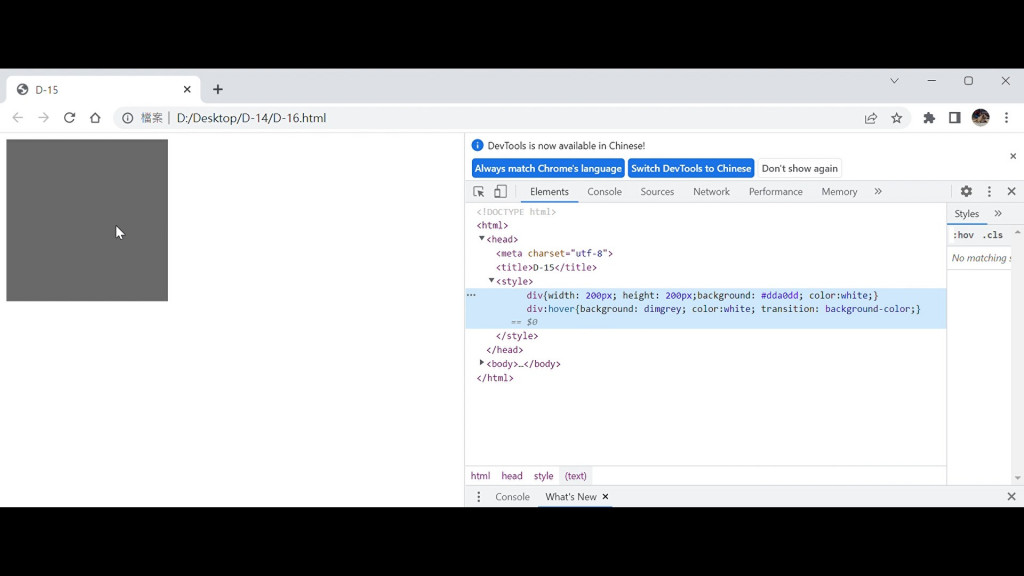
接下來有一個可可愛愛的主題
不要跟前面的變形搞混喔喔喔,變形是transform
直接上屬性,總共4個
哪些需要轉場 : property
有3個設定值,none、all、指定(直接打屬性)
變化方式 : timing-function
總共有5個設定值
變化時間 : duration
設定轉場需要的時間
延遲時間 : delay
跟duration不一樣,是開始轉場前的延遲時間
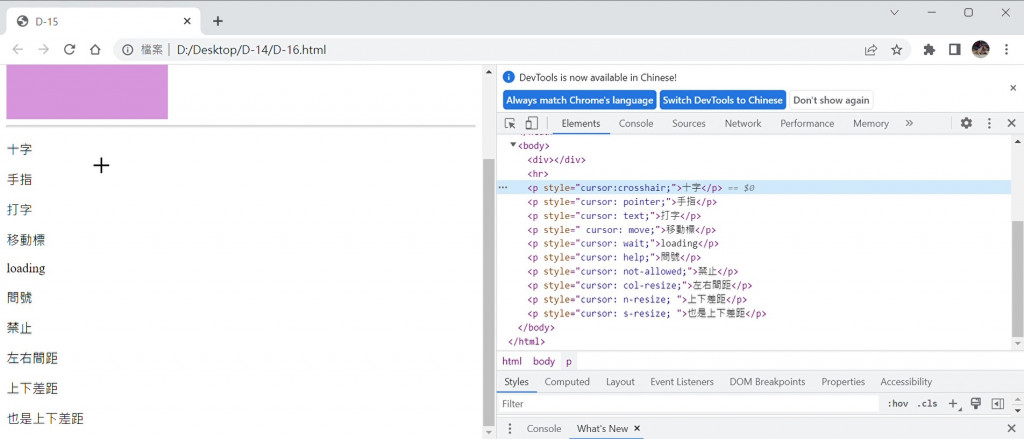
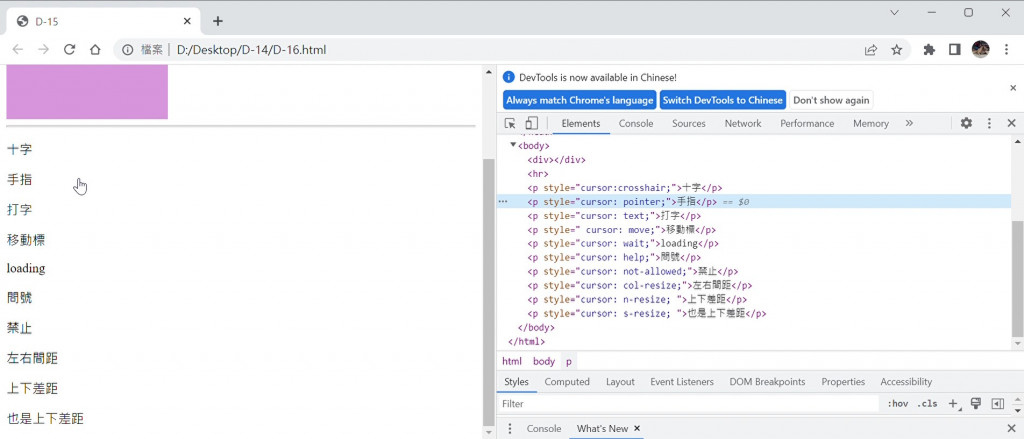
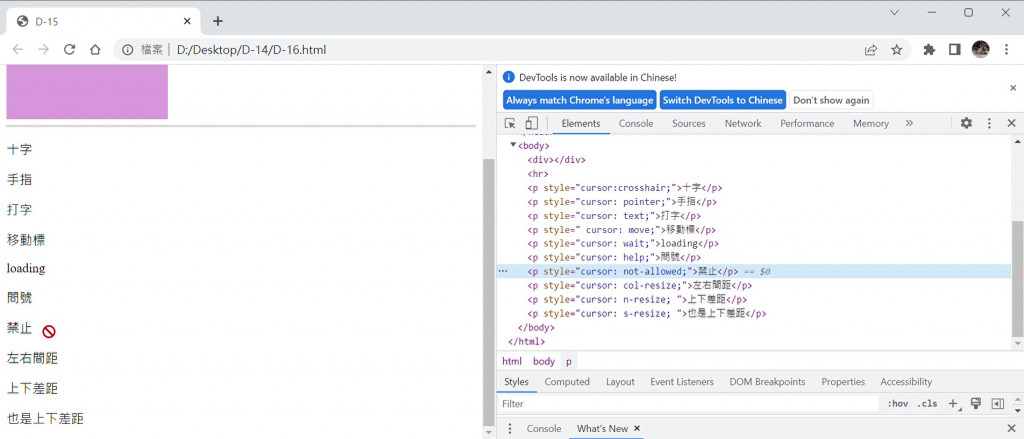
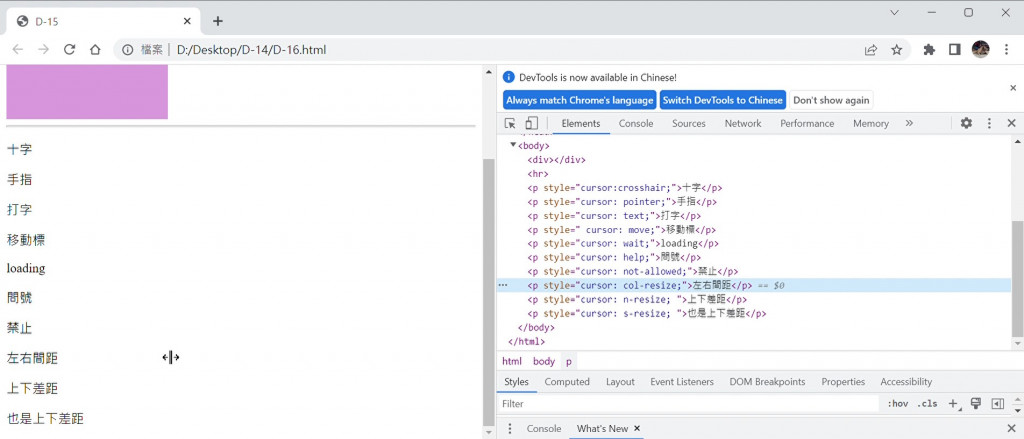
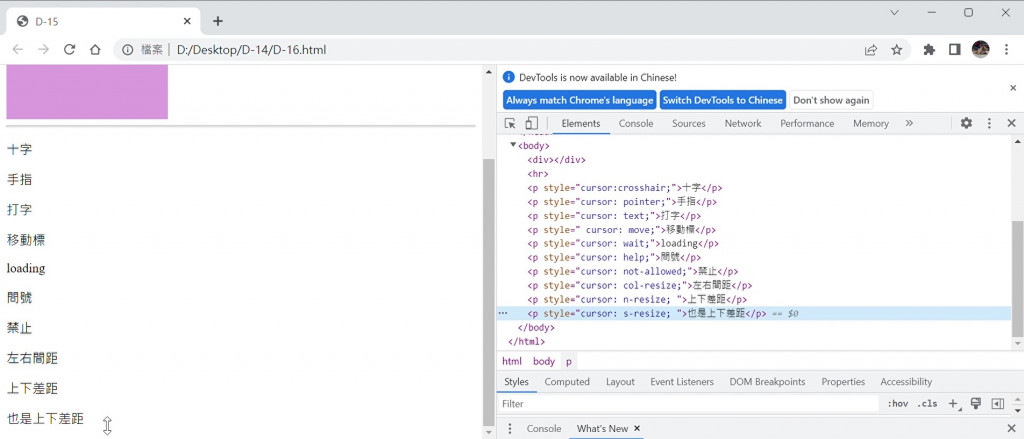
有飯粒

他有好多好多可以設定值
直接上圖(超級超級可愛真的)








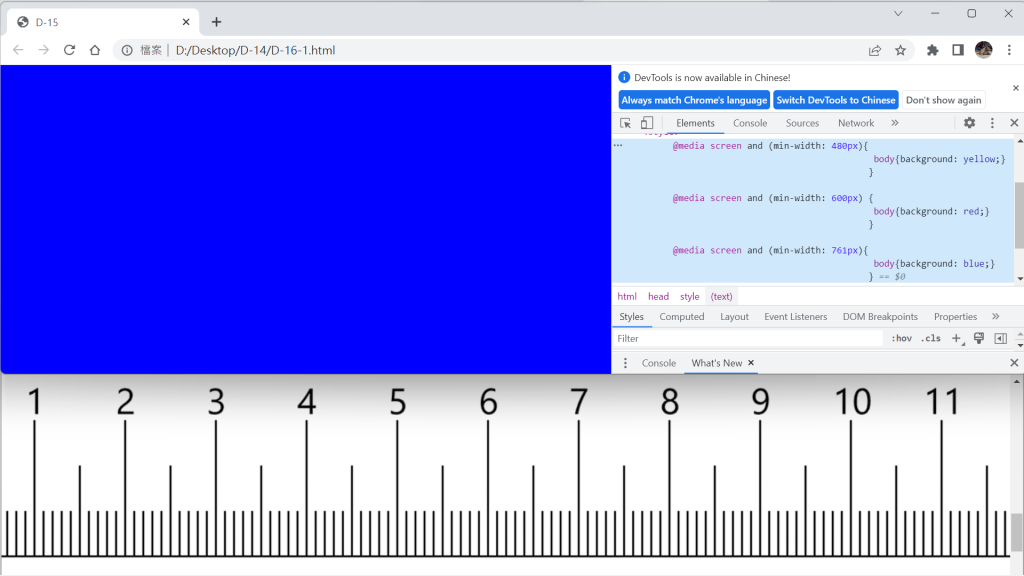
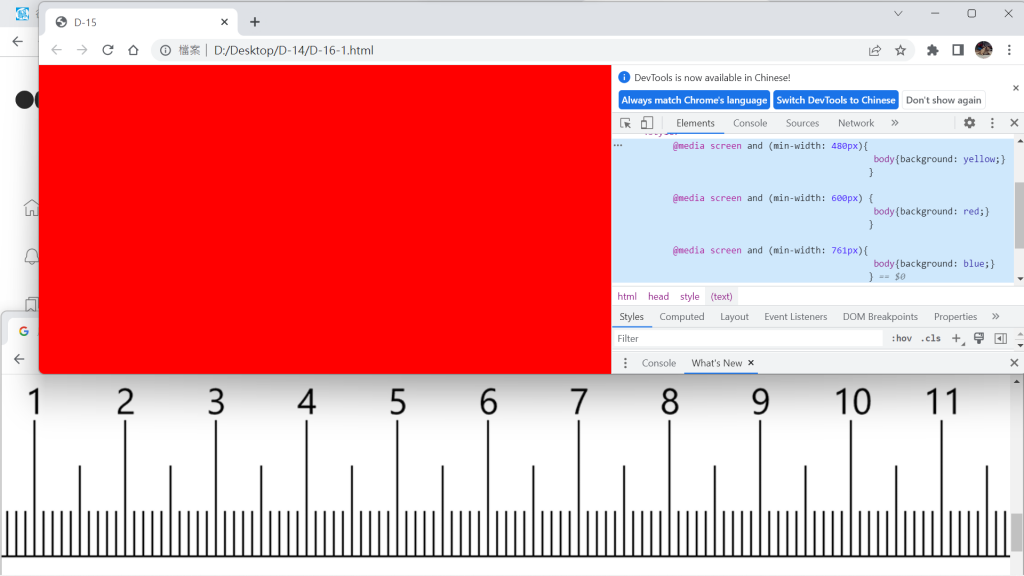
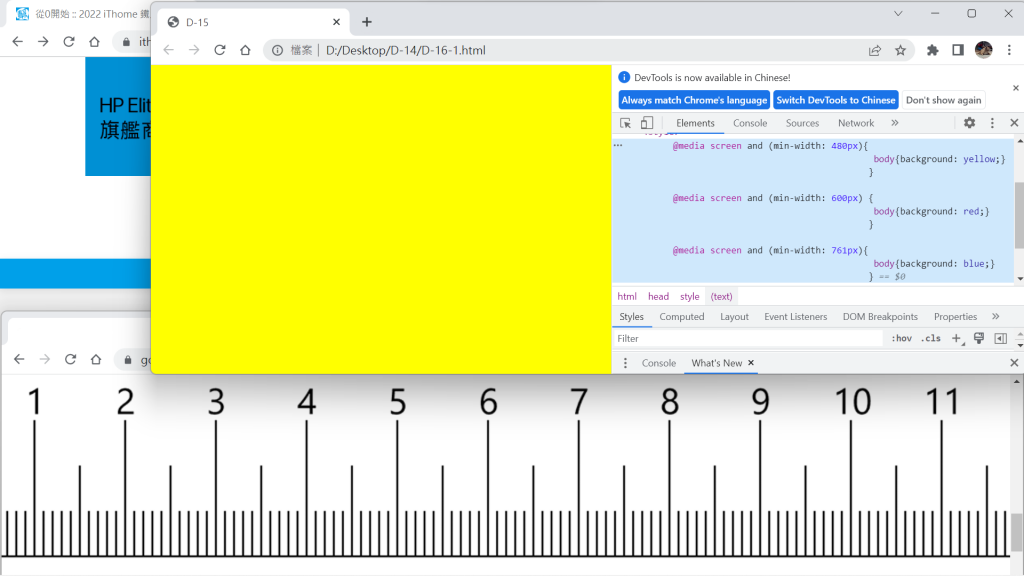
他的開發是讓 網頁設計人員能夠更方便對 現在越來越多的不同媒體類型 去做開發
像是可以自動感應視窗的大小,根據media設定好的在變換時改變
常見的媒體類型可以分為4種:
查詢的寫法有2種
<link>中,加入media屬性<style>中,加入@import和@media指令


這次真的可以玩玩看!超級可愛![]()
