是新主題喔喔喔喔喔
假如說,盜墓筆記有吳邪胖子張起靈的鐵三角,HTML、CSS、JavaScript就是網頁的鐵三角
HTML是網頁的內容,CSS是網頁的美編,JavaScript是網頁的後台運作。
JavaScript是一種用來呈現網頁動態效果的程式語言(舉例)。有許多人會將JavaScript與Java搞混,認為他們是類似的語言,但是他們就跟太陽和太陽餅一樣,是完全不一樣的東西,但是又有哪些地方感覺熟悉。
JavaScript設計出來目的就是要比Java還要更容易讓人理解,讓更多網頁設計師能夠上手,這就讓JavaScript設計是一種物件導向的程式語言,簡單來說,就是JavaScript內建一些功能範本,只要透過下指令方式,就能協助運作。
英文字母 : 大小寫
JavaScript跟CSS一樣,大小寫對於設定是不一樣的,與HTML相反。
敘述 : 良好習慣
這個不是硬性,就是一個大家默認的公約。一行一個設定值,並且在每一行結尾加上分號。
空白
JavaScript會忽略多餘的空白,跟CSS不一樣,他不會把空白算進去
縮排
縮排層級按2個空白字元,HTML跟CSS按1個
註解
JavaScript有單行和多行2個不同符號。//是單行,/**/是多行註解。
命名規則
這個命名都是自定義,想要自定的話就需要遵守下面幾項
這些方法都會呼叫內建函式: alert(),顯示對話方塊
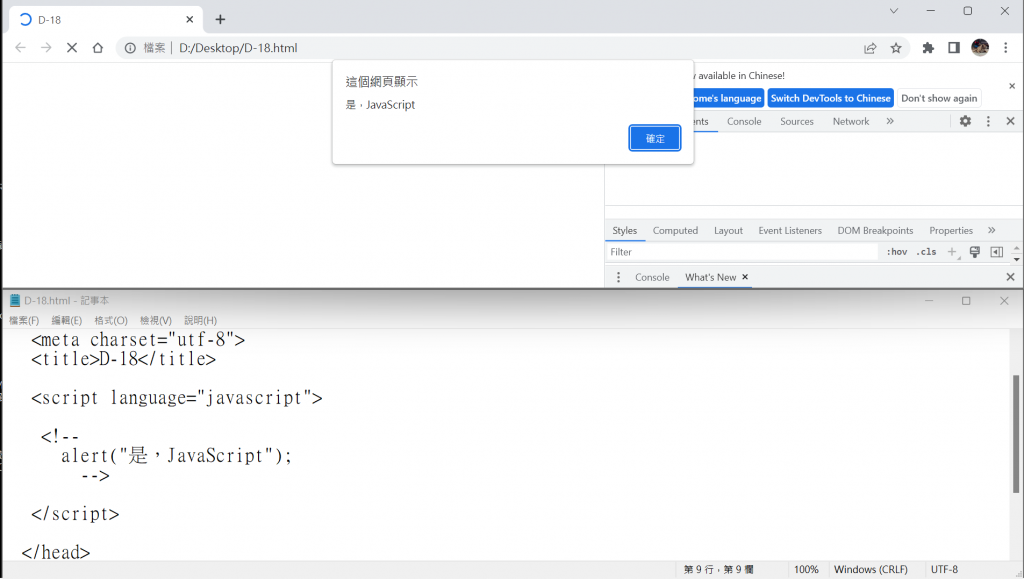
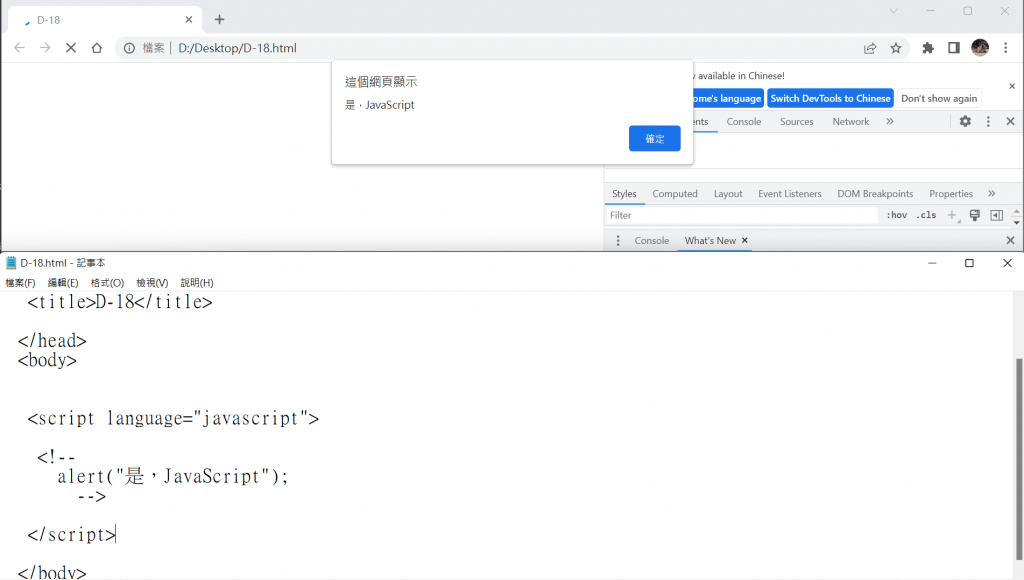
嵌入JavaScript : <script>
放在<head>裡面,而且放在<meta>、<title>等元素後面,但是也可放在<body>裡面,因為HTML的載入順序是由上至下,先載入的會先執行。<!-- -->這個註解是為了應對不支援JavaScript的瀏覽器,一遇到這種瀏覽器JavaScript會被直接當成註解,但是通常會有內建直譯器。

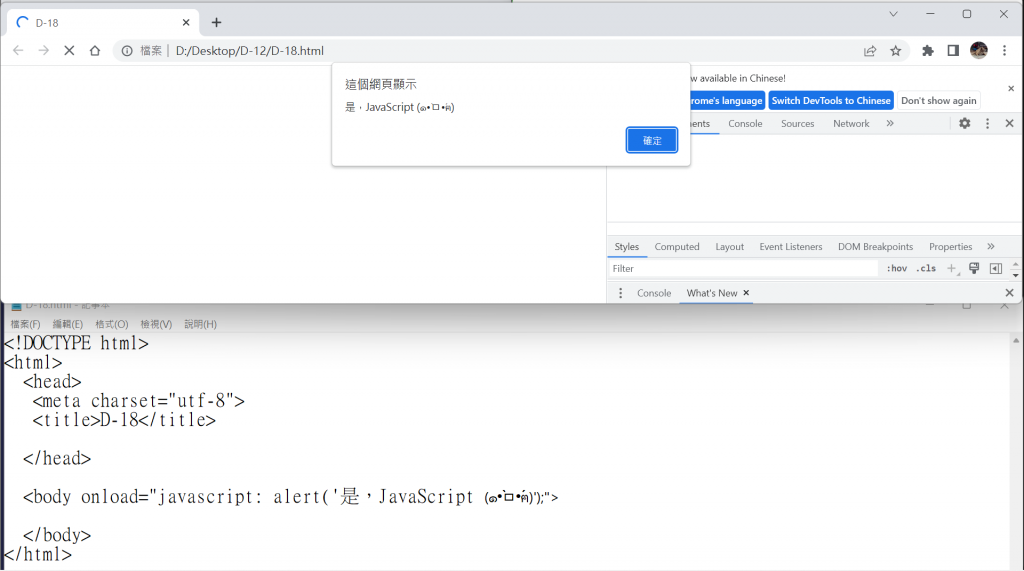
設定處理程式 : <onload>
這個是放在<body>裡面。發生load事件的時候呼叫alert()。
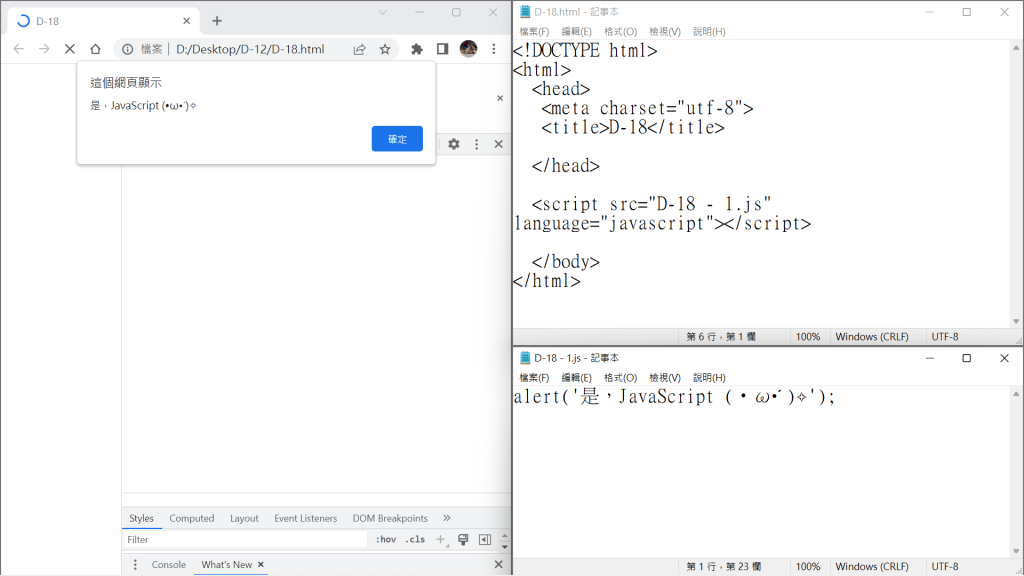
連接外部 :<src>
使用src連接外部文件。
是學js的第1天
