
不少新手會看輕按鈕的各種應用,事實上 WordPress 按鈕 是網站設計非常重要的組成元素,這次介紹多於一個按鈕的組合,言下之意就是它個是一個「群組」形式存在,也會配上不少裝飾和包裝,這取決於你所使用的 WordPress 區塊編輯器 的原生或第三方區塊組合套件而定。
首先按鈕區塊是單獨存在,每個按鈕都有獨立的設定值,不受其他外部因素影響。反之,按鈕群組則是多個按鈕的集合和組成,最少 2 個,理論上沒有上限。值得注意新版的 WordPress 區塊編輯器就預設是使用 (按鈕群組 Button Group),那怕你只是需要 1 個按鈕,所以你可能會感到很奇怪,我們下方教學會先談及 按鈕群組 的設定,然後再獨立研究 單獨按鈕 的細項設定,希望新手不會弄混兩者的差異。

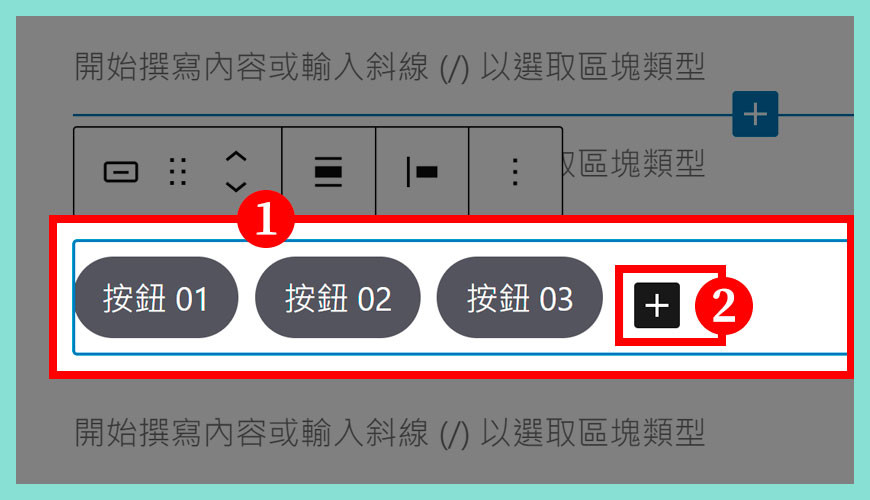
步驟一:從群組檢視所有按鈕
單獨點擊按鈕,即可個別獨立操作。
步驟二:點擊 [+] 符號
即可立即從按鈕群組新增更多「按鈕」。

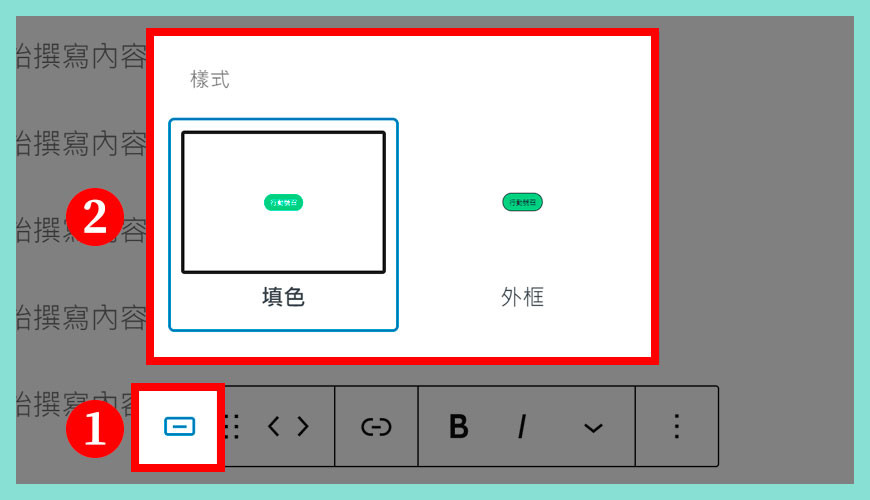
步驟一:點擊「按鈕」的符號
這個設定只會在「按鈕區塊」出現,在「群組」無法觸發,要注意。
步驟二:2 種按鈕群外觀樣式
分別是 [填色] 和 [外框] ,但新手要注意,一般市場上專業的 WordPress 佈景主題 其實都有提供按鈕的 CSS 調整,如果你已經在那邊調整了,這裡可以繼承主題的配置,就不用額外設定。
