
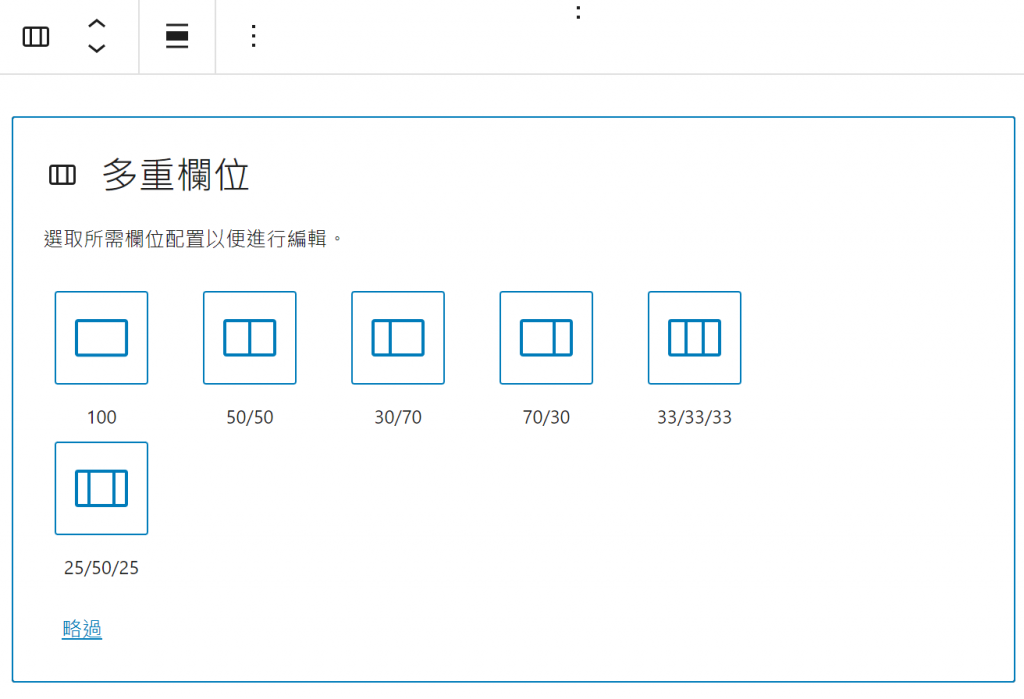
在網站設計的規劃時,我們需要分割 2 個或多個域,這時候會利用到 WordPress 多重欄位 (Columns) 區塊,最多可以分割高達 6 個欄位,各個欄位所佔比例是允許調整的,你可以置入圖片、段落、表格、影片或其他大部分的區塊。

寬度:設定所選個別欄位的寬度 (以像素為單位)。你可以變更寬度值,讓欄位更寬或更窄。不同欄位的寬度值不一定要相同。
顏色:這些設定可讓你設定單一欄位的文字和背景顏色。
尺寸:設定個別欄位的邊框間距,如上所述。
進階:進階分頁可讓你在區塊加入 CSS 類別,透過編寫自訂 CSS 來設定區塊樣式。
你可以新增或移除欄位,也能變更欄位顏色。若要執行此類操作,請務必分辨清楚整體欄位區塊以及整體區塊內的個別欄位。
若你正在編輯個別欄位,就需要先選取整體欄位區塊才能變更顏色和欄數。你可以透過以下幾種方式選取整體欄位區塊:
