昨天,我們將前後端的專案個打包成了 Docker Image,並且在本機上執行,今天我們會將 Image 傳送到 Repository 內,並且在 Linux 伺服器上運行,並開放給其他人使用(設定於內網,用來仿照 SIT 環境)。
然而在我們把 Image 設法搬到伺服器之前,我們要先修改一下 Angular 內打向 Spring Boot 的 API 路徑。
在原先 Angular 的 Service 設定打向後端的 Url 是 localhost:8081 由於是在我們的本機上運行,我們從 Browser 發送請求打往 localhost 會沒有問題,然而當我們將 container 運行在伺服器上時,用戶的 Browser 所發送後端請求的位置就應該是伺服器的位置,因此,我們要將 URL 進行修正,讓他能夠依照環境的不同而指向不同的地址。
首先,我們在 environment.prod.ts 內輸入伺服器的 IP 地址
export const environment = {
production: true,
restServerUrl: 'http://192.168.1.188:8081'
};
export const environment = {
production: false,
restServerUrl: 'http://localhost:8081'
};
接著,我們在 FileUploadService 內將 url 引入
import { environment } from 'src/environments/environment';
const API_URL = environment.restServerUrl;
@Injectable({
providedIn: 'root'
})
export class FileUploadService {
private getColorURL = API_URL + '/getColorTags';
constructor(private http: HttpClient) { }
upload(file:any): Observable<any> {
const formData = new FormData();
formData.append("file", file, file.name);
return this.http.post(this.getColorURL, formData)
}
}
完成後,我們重新打包 Dockerfile (Dockerfile 內**已完成了編譯 --prod **的選項)。
#建構 Docker
docker build -t cct-web .
昨天有提到,Image Registry,也就是存放 Images 的地方,預設為 Docker hub,現在,我們一起將推送到 DockerHub 上面,而 Docker hub 提供不同的 user 建立不同的 repository,放置不同的 Image,因此若想表示一個 Image,會使用:
user name/respository name:tag name 來表示
因此,當我需要將 Docker Image 推送到我的 DockerHub 時,需要先登入 DockerHub 創立 repository,並且將創建好的 Image 註明他是在我的帳戶註冊之下 (williamrightone)、的指定 repository (cct-java),與名稱 (tagname),串聯在一起便是:
williamrightone/cct-java:tagname
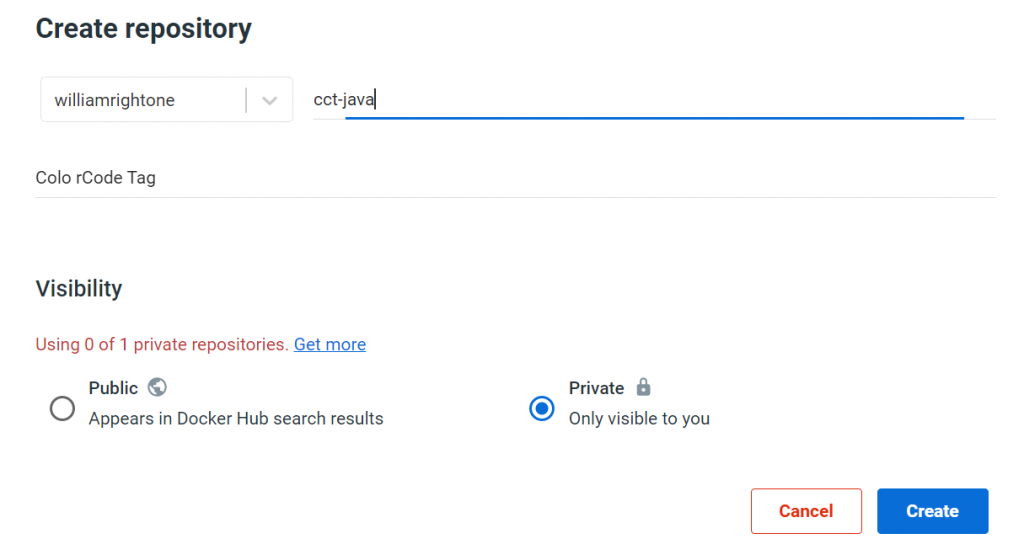
我們先登入 Docker Hub,並點選 Create repository,這時會看到他自動帶出了我們的用戶名稱,而在Nmae 的地方我們輸入 cct-java 並將 Visibility 設定為 Private。

再來,我們利用 docker tag 的指令,將 cct-java 這個 Image 正名為 williamrightone/cct-java:0.0.1,並且打上版本號:
docker tag cct-java williamrightone/cct-java:0.0.1
這時,如果我們再輸入一次 docker images 指令,就會發現 williamrightone/cct-java 的 Repository 已經出現,但是 IMAGE ID 其實是相同的。再來我們便可以將 Image 推送到 Docker Hub 上面。
#推送 image 到 docker hub,若未登入會跳出輸入帳號密碼的請求
docker push williamrightone/cct-java:0.0.1
接著我們也為前端創立一個 repository,此時會發現,**Docker Hub 僅提供一個帳戶一個免費的 Private Repository **! 沒辦法,只好先創立一個公開的 Repository,並命名為 cct-web。接著如法炮製,tag image 並傳送到 docker hub 上。
docker tag cct-web williamrightone/cct-web:0.0.1
docker push williamrightone/cct-web:0.0.1
這樣一來,我們就能夠將在伺服器上安裝 Docker 環境(可參考官方流程),並將 docker image 拉取下來運行了。我們再次藉由 Putty 遠端連線到伺服器內,開始逐一操作:
docker pull williamrightone/cct-web:0.0.1
docker pull williamrightone/cct-java:0.0.1
別忘了,cct-web 是公開的專案,就如同 GitLab 一樣,能夠供人自由的下載,而 cct-java 若要下載,便需要登入後才可以執行:
docker login
#輸入帳號與密碼
docker pull williamrightone/cct-java:0.0.1
最後,我們將專案啟動起來:
docker run -p 80:8080 -d williamrightone/cct-web:0.0.1
docker run -p 8081:8081 -d williamrightone/cct-java:0.0.1
接著用手機連線到內網的 wifi 後,在瀏覽器上輸入 192.168.1.188,即可看到畫面並操作。

(唉呦,RWD 沒有處理)
在這個情況下,等於我們將這一台 Linux 伺服器當成了部署在內網 SIT(System integration testing) 環境,並且能夠讓在相同網路下的儀器都能探訪,並且供 SA、PG 測試操作 (然後發現 RWD 沒有處理)。
這時你可能會像讓子彈飛的張麻子一樣問到:
威廉師爺,我好不容易,了解了初步的需求,跑了幾期 Sprint
開發了前後端,寫好了 Dockerfile
我還得編譯打包、build image、開個號建個倉庫、tag & push Image
然後拉下來再啟動,我不成了跪著整合部署的了?
你要這麼說那還真是這樣沒錯,在尚建構自動化的機制之前,維運的人會需要手動完成這些功能,而在個過程中也會產生大量的文件以及溝通成本;同時,Docker Hub 對於社群版帳戶僅提供一個私人的 Repository,對於要保存的私人專案肯定是不夠。
因此,在完成了手動的編譯、測試、與部署後,我們便會開始尋求自動化的 CI/CD 實踐方法,以及私人的 Image Registry。
今天,我們終於完成了 Dev + Ops,成功的把專案從構想、開發到部署給完成了,從明天起,我們將走入 DevOps 內核心的一環,自動化的 CI/CD,並且開始介紹我們的老管家 Jenkins,來逐步實現 CI/CD。
最後曬一張女朋友剛才測試的照片,然後被念怎麼跑版了...下一期的 Sprint 得修正這個問題。