昨天,我們總算完成了基礎的 CI/CD 構建,現在只需要推送程式碼到 Gitlab ,馬上就能用手機看到成果了。而今天,我們將開啟第四期的 Sprint,一起設定目標以及創建 Gitflow。
還記得我們 Day 5 的 User Story Mapping 嗎? 當時設定的 Release 1 會達到照片的傳送、預覽照片和色碼。
而 Release 2 我們希望能夠讓用戶選擇特定的顏色數量,並且可以從 Text Area 內獲取色碼的字串;同時我們在後端也將色碼以字串的方式儲存到 DB 內部。另外則是修正前端跑版的問題。

另外,在 Wireframe 的部分也可以隨之更新,而 Prototype 通常會視新增的功能的範圍而決定。

整理目標為:
- 新增可選定顏色數量
- 提供色碼字串供複製
- DB 儲存色碼字串
- 修正前端版面
現在,我們確認了目標,要在這一期的 Sprint 完成,這時,我們便能夠使用 SourceTree 內建的 Git-flow 來為我們創建各個分支。
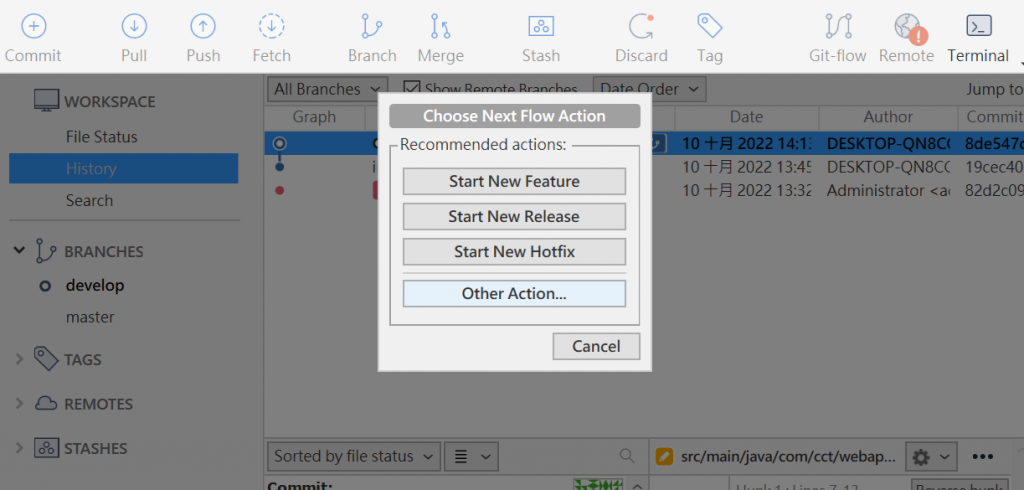
這裡我們開啟 SourceTree,選擇 cct-java 的分頁,並點選右上角的 Git-flow,會看到 Initialise repository for Git-flow 的選項。

這時會看到我們在 Day20介紹到的 Gitflow 設置,可以點選 OK,等進度條跑完後,會看到側邊分支多出了 developer 的分支。

接著,我們要開發這一次 Sprint 目標的功能,因此會創建一個暫時的 Feature 分支;我們再次點選 Git-flow,選擇 Start New Feature,並命名成 Feature-s4。

完成後,側欄又可以看到 feature/Feature-s4 的分支了,這也會是我們主要開發的分支,在完成後會逐一被我們 merge 回永久分支上面。而在整合之前,我們也會將建構觸發的 Webhook 掛載到對應的分支上。

今天,我們開啟了第 4 期的 Sprint,並正式啟用的 Gitflow,創立 Feature 分支;明天,讓我們以 Container 的形式創建一個 SQL Server,並利用 Spring Data JPA 映射 Table,來將色碼字串儲存到 DB 內,以及完成我們的需求目標。
今天在需求分析的時候也做了一點小討論,像是要如讓用戶選擇要幾種顏色等,這一些設計其實都能夠在 UI/UX 上多下工夫研究,來提升使用者的體驗。原先考慮把選像放在起始頁,但首頁過多的選擇可能會干擾用戶預期的結果,甚至會使使用者感到厭煩,如同很多註冊網站會把註冊訊息拆解成分頁或 Step。後來才決定遷移到顯示的 pop up 內。

這時又讓我想到之前看過的 worst ui design website 用起來真是讓人又好氣又好笑。
