// 結構
var family = {};
透過物件實字定義物件,就可於物件中加入值:
property
value : 可以是物件、函式、純值。// 透過物件實字定義物件,就可於物件中加入值
var family = {
property: value,
property2: value
...
};
// 架構
var family = new Object();
建構式與物件實字不同使用上要注意的部分:
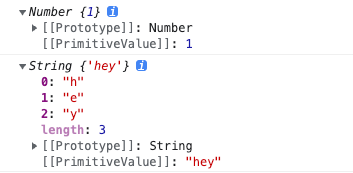
var number = new Object(1);
var text = new Object('hey');
new Object 括號內,會產生 number 的為包裹物件。new Object 括號內,會產生 string 的為包裹物件。
關於物件與陣列的更多方法可參考下篇文章:Day20 | 陣列與物件常用的方法
. 的方式 → object.屬性
object['屬性']
. 的方式 → object.屬性
object['屬性']
delete object.屬性
delete object['屬性']
變數無法被刪除,屬性才可以被刪除
範例
var a = 1;
b = 2;
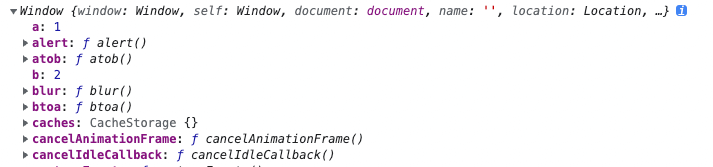
console.log(window);
開發者工具中以 console.log(window); 可見 a 與 b 都在 window 根目錄下。
a 是透過變數的方式新增 ( var 、let、const 宣告的變數 )。
b 是透過屬性的方式新增,等同於 window.b ( window 內的屬性 )。
承上,所以使用 delete b; 是可刪除 b 屬性,但使用 delete a; 是無法刪除 a 變數。
純值無法新增屬性,物件 ( 陣列、函式 ) 可以。
typeof 會印出 function,因為函式屬於物件型別下的一個子型別,可透過下方範例2 來驗證函式為物件型別。var nameIs = {};
nameIs.dog = '小黑';
console.log(nameIs);
var nameString = '小白';
nameString.dog = '小小白';
console.log(nameString);
console.log(nameIs); 印出 {dog: '小黑'}。console.log(nameString); 印出 小白。因為純值無法新增屬性。function callName() {
console.log('呼叫小明');
}
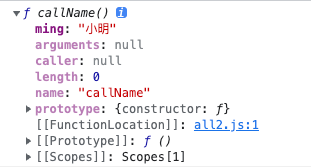
callName.ming = '小明';
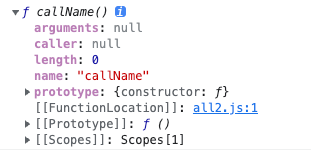
console.dir(callName);
console.dir 可看見物件的所有屬性內容,使用此方式可看到開發者工具中函式變成一個物件形式,裡面多了一個 caller ( 被呼叫的能力 )。
於 callName 函式新增屬性,再看看開發者工具,裡面多了一個剛剛新增個屬性。
❗ 注意:函式裡 name 屬性是無法被覆蓋的,所以函式新增屬性不可為 name。
在物件下未定義的屬性它的屬性值會是 undefined,在 undefined 上是無法新增任何屬性,如下範例 1。
var family = {
dog: 2,
}
family.father.child = 3;
Uncaught TypeError: Cannot set properties of undefined (setting 'child')
father 並沒有定義 ( 不存在 ),所以它的值為 undefined ,在 undefined 上是無法新增任何屬性。➊ 於物件內新增 father 屬性,屬性值為空物件。
var family = {
dog: 2,
father: {}
}
family.father.child = 3;
➋ 在物件上新增屬性,此屬性直接定義物件結構
var family = {
dog: 2,
}
family.father = {
child: 3,
};
console.log(family);
陣列也是物件型別的一種,但使用上還是有些不同。
// 以中括號來定義一個陣列
var newArray = [
1,
'text',
{
name: '小明',
}
];
關於物件與陣列的更多方法可參考下篇文章:Day20 | 陣列與物件常用的方法
方式: 透過索引取值
陣列中資料的索引位置從第 0 開始,要取得某筆資料就直接取陣列中第 n 筆資料 → Array[n]。
// 如果要取得陣列中的 true
var newArray = [ 1, 'text', true];
console.log(newArray[2]);
方式:push()
此新增方式會新增至陣列的最後一筆 → Array.push(放置要新增的資料);
var newArray = [ 1, 'text', true];
newArray.push(5);
console.log(newArray);
方式:Array.length
var newArray = [ 1, 'text', true];
console.log(newArray.length); //3
範例:
var newArray = [ 1, 'text', true];
newArray.push(5);
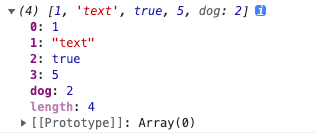
newArray.dog = 2; // 陣列中新增屬性
console.log(newArray);
newArray 中新增 dog 屬性,可見陣列並沒有把此屬性列入陣列長度。
undefined,這會影響到陣列長度 ( 那些空值也會加入到索引長度中 )。empty ( 不存在的空的陣列內容 ),取值時會呈現 undefined。範例:
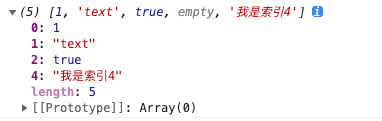
var newArray = [ 1, 'text', true];
newArray[4] = '我是索引4';
console.log(newArray);
console.log(newArray[3]);
newArray 陣列中跳過索引 3 直接在索引 4 新增一串文字 我是索引4,會看到索引 3 部分呈現 empty ,展開後也不會看到索引位置 3 的部分。
console.log(newArray[3]); 取索引 3 的值會印出 undefined。
方式: 使用 for 迴圈
var newArray = [ 1, 'text', true];
newArray[3] = '我是索引4';
for (let i = 0; i < newArray.length; i++) {
console.log(newArray[i]);
}
let i = 0;
i 索引,位置等於 0 。i < newArray.length; i++
