今天來整理p5.js事件觸發操作
在網頁中的事件觸發是關係到整個操作流程及流暢度的關鍵。
提供完整的事件項目,對於精準掌握要回應的內容以及穩定度,
具有很重要的角色。
一般來說,網頁的主體是網頁的元件標籤,
因此事件的種類與事件的來源,事件本物提供的資訊內容,
就是需要研究的重點了。
在p5.js的事件類型分成4種
Keyboard 鍵盤
Mouse 滑鼠
Touch 面板觸擊
Acceleration 裝置加速度偵測
事件在p5.js的用法
原本的寫法是
function keyPressed() {
console.log("key: "+key);
}
但是為了可以獲取更多的事件資訊
建議改以下面的寫法
其中 keyPressed(e) 的 e 代表回傳的事件物件
function keyPressed(e) {
console.log("key: "+key);
console.log(e);
}
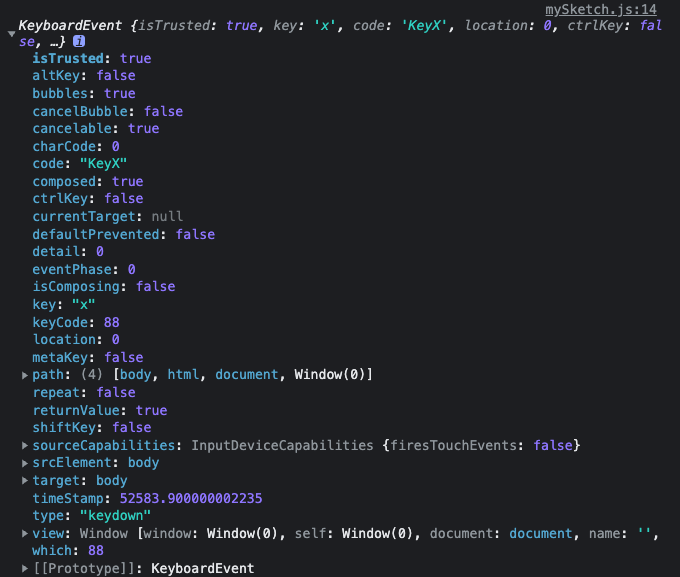
產生的事件物件為 KeyboardEvent
這是從鍵盤事件物件中,可以讀取的事件屬性
主要會需要讀取的事件屬性有
| 事件屬性 | 說明 |
|---|---|
| key: "x" | 按鍵名稱 |
| keyCode: 88 | 按鍵 ASCII |
| type: "keydown" | 事件動作類型 |
| target: body | 事件觸發元件對象 |
這3個按鍵事件如果連續觸發,只會觸發一次,直到其他事件觸發,才會再次觸發。
| p5.js事件名稱 | DOM的事件名稱(type) |
|---|---|
| keyPressed(e) | keydown |
| keyReleased(e) | keyup |
| keyTyped(e) | keypress |
以下這2個功能,是用在draw()區段中,可以連續偵測按鍵事件
keyIsPressed 是否按下鍵盤
keyIsDown(keyCode) 是否按下 LEFT_ARROW 向左鍵
keyCode為按鍵 ASCII
複合按鍵偵測 為 if(keyIsDown(CONTROL) && keyIsDown(65)){ }
function draw() {
if (keyIsDown(LEFT_ARROW)) { //-- LEFT_ARROW
console.log(key+", "+keyCode);
}
if (keyIsDown(CONTROL) && keyIsDown(65)){ //-- CTRL+A
console.log("CTRL+A "+key+", "+keyCode);
}
if (keyIsDown(32)) { //-- space key
console.log(key+", "+keyCode);
}
if (keyIsDown(91) && keyIsDown(65)){
console.log("META+A "+key+", "+keyCode); //-- META+A
}
if(keyIsPressed){
console.log(key+", "+keyCode);
}
}
至於要查詢按鍵的ASCII,可以利用鍵盤事件來查詢
function keyPressed(e) {
console.log("keyPressed: " + key + ", " + keyCode); // p5.js
console.log("keyPressed: " + e.key + ", " + e.keyCode); // DOM
console.log(e);
}
有些按鍵的keyCode, 在p5js可以直接用按鍵名稱來表示
BACKSPACE(32), DELETE(46), ENTER(13), RETURN, TAB(9), ESCAPE(27), SHIFT(16), CONTROL(17), OPTION(18), ALT, , UP_ARROW(38), DOWN_ARROW(40), LEFT_ARROW(37), RIGHT_ARROW(39), META(91)
keyIsPressed 與 keyIsDown(keyCode) 是特有的功能,主要用在需要連續偵測的狀況。
另外,英文字母大小寫有時keyCode會時相同的,且會以大寫的keyCode為主
'a' 的ascii是 97, 'A'的ascii是 65
但是接下A鍵時 keyCode是65,要特別注意,以免誤以為條件設定錯誤。
最後是 在 keyPressed(e) 程式區段 最後一行加上
e.preventDefault();
return false;
可避免觸發原本系統預設的按鍵功能。
function keyPressed(e) {
console.log("keyPressed: " + key + ", " + keyCode);
console.log(e);
e.preventDefault();
return false; //-- 可避免觸發原本系統預設的按鍵功能
}
像是 command+A 原本是全選的功能,加上return false; 後
就只會偵測是否按下 command+A,而不會觸發全選的動作。
以下這些按鍵,都是可以形成組合鍵的主鍵,若是長按也只會觸發一次。
可以用以判斷是否為組合鍵。
shift, option(alt), control, meta(command), caps
KeyboardEvent {key: 'CapsLock', code: 'CapsLock' }
KeyboardEvent {key: 'Shift', code: 'ShiftLeft' }
KeyboardEvent {key: 'Control', code: 'ControlLeft' }
KeyboardEvent {key: 'Alt', code: 'AltLeft' }
KeyboardEvent {key: 'Meta', code: 'MetaLeft' }
KeyboardEvent {key: 'Meta', code: 'MetaRight' }
KeyboardEvent {key: 'Control', code: 'ControlRight' }
KeyboardEvent {key: 'Shift', code: 'ShiftRight' }
以下是利用HTML DOM的方法來實現偵測組合鍵。
const map = [];
function setup() {
document.onkeydown = document.onkeyup = function (e) {
map[e.key] = e.type == 'keydown';
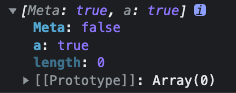
console.log(map);
if (map['Meta'] && map['a']) {
console.log('Meta+A');
}
if (map['Control'] && map['a']) {
console.log('Control+A');
}
e.preventDefault();
return false;
};
}
利用map陣列來記錄在按下與放開之間,按了哪些按鍵,這些按鍵在按下時狀態是true,放開時是false,
最後就可以檢查是否同時組合鍵的狀態是true,就可以確認按下組合鍵。
假設按下meta(command)鍵時,
map[e.key] = (e.type == 'keydown');
--> map['Meta'] = true;
if (map['Meta'] && map['a']){}

一般設定鍵盤事件的對象都是以整個網頁為對象,
比較沒有針對 個別元件在設定鍵盤事件,
所以在setup()的區段設定鍵盤事件就可以了
document.onkeydown = document.onkeyup = function(e) { };
document.onkeydown = function(e) { };
document.onkeyup = function(e) { };
也可以使用 arrow function 箭頭函式的方式表示
document.onkeydown = document.onkeyup = (e) => { };
document.onkeydown = (e) => { };
document.onkeyup = (e) => { };
document.onkeydown = document.onkeyup = (e) => {
map[e.key] = e.type == 'keydown';
console.log(map);
if (map['Meta'] && map['a']) {
console.log('Meta+A');
}
if (map['Control'] && map['a']) {
console.log('Control+A');
}
e.preventDefault();
return false;
};
以上是先以鍵盤按鍵事件為例,其他類型的事件操作,大致就是依循這個原則來理解。
參考資料
按鍵資訊測試網頁
https://www.toptal.com/developers/keycode
keyCode
https://p5js.org/reference/#p5/keyCode
JavaScript HTML DOM Events
https://www.w3schools.com/js/js_htmldom_events.asp
HTML DOM Events
https://www.w3schools.com/jsref/dom_obj_event.asp
