以前網頁的字體會受到很多限制,因為只有使用者裝置上有安裝的字型才能顯示出來,
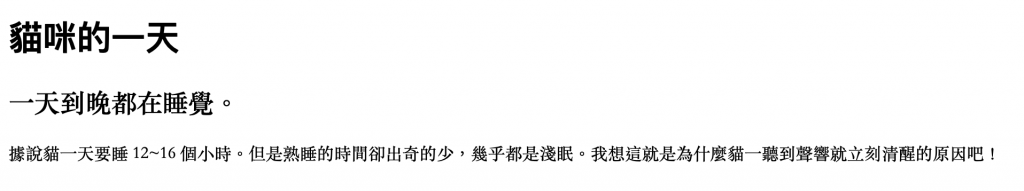
未安裝的字型會顯示為預設字型。
現在有雲端字型可以使用,就算是使用者沒有安裝的字型也能正常顯示。
因此今天的內容雖然沒有昨天的多,但也是另一種可以供大家使用的字型介紹喔!
設計網頁時常常會想要套用指定的字型,但如果選的字型使用者裝置上沒有安裝,
就無法正常顯示出來,而會被換成裝置上預設的字型,例如「新細明體」等。
從前為了顯示自訂的字型,有時必須將文字部分換成圖片,才能顯示出想要的效果。
現在建議以「雲端字型」的技術來顯示網頁中的文字。
雲端字型就是把字型檔案儲存在網頁伺服器上,設定好後,
就算是使用者裝置上沒有安裝的字型,也可以正常顯示。
很多公司有提供雲端字型服務,以下將以 Google 的免費雲端字型「Google Fonts」為例來說明使用方法。
Google Fonts 因安裝簡單、容易上手而很受歡迎。
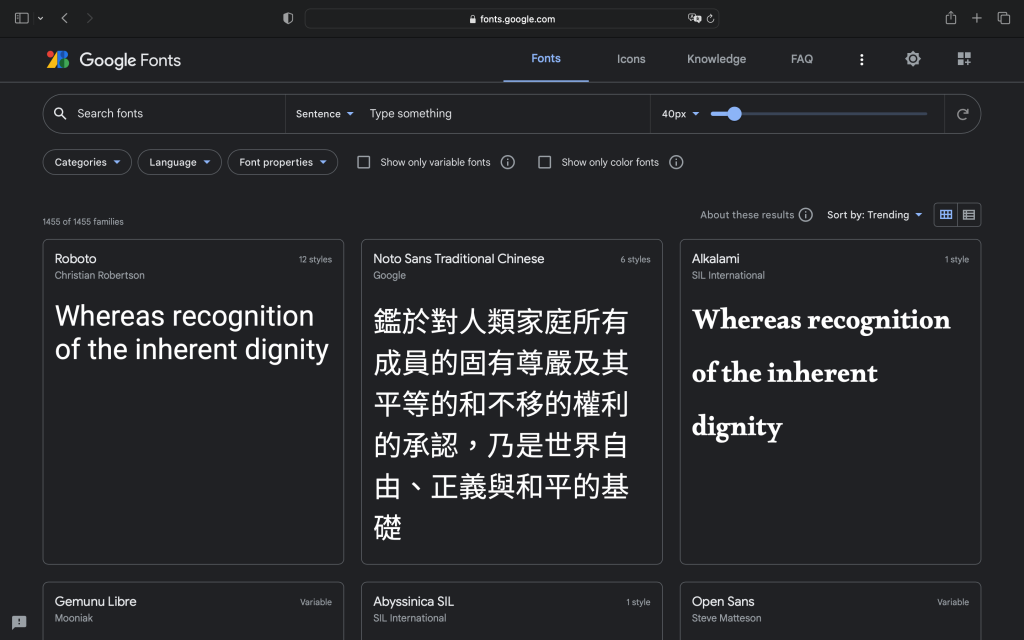
瀏覽 Google Fonts 的網站
首先請進入 Google Fonts 的網站,可瀏覽和搜尋需要的字型。

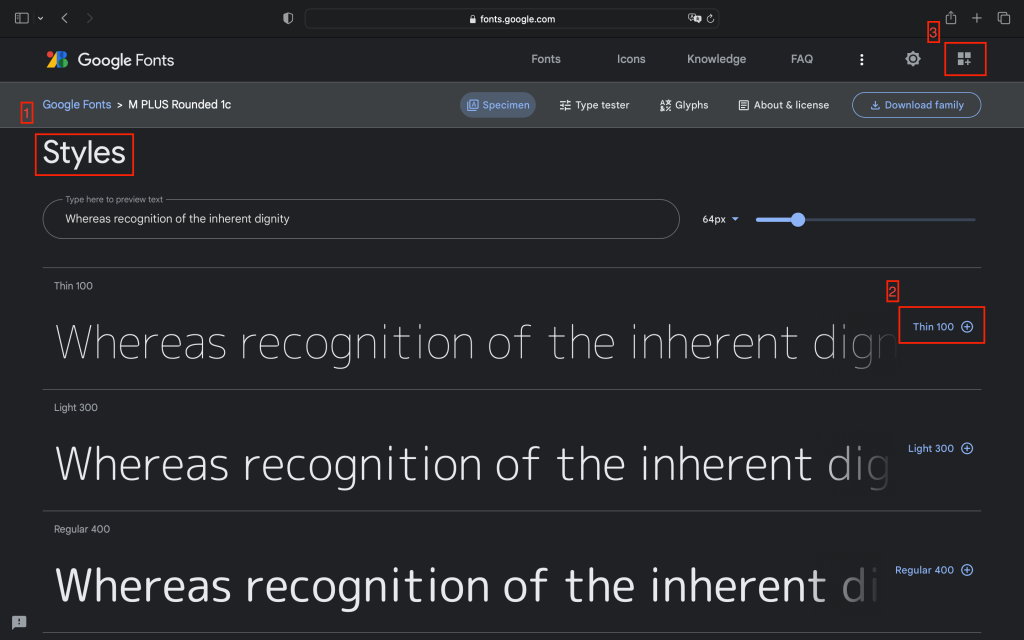
選擇字型
找到要使用的字型後,即可拷貝其原始碼。
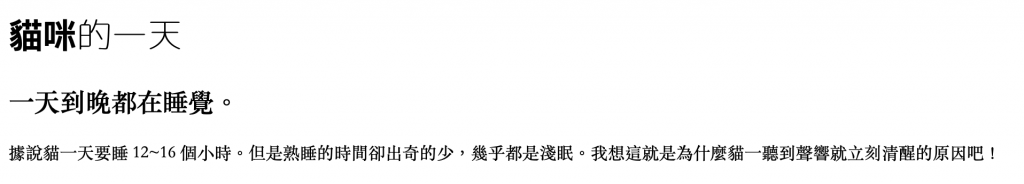
例如我們要使用「M PLUS Rounded 1c」字型,請往下找到「Styles」項目,
找到自己想要的字型後,請按右邊的「+」,
在點擊右上角的「View Selected Families」(如第 3 點)。

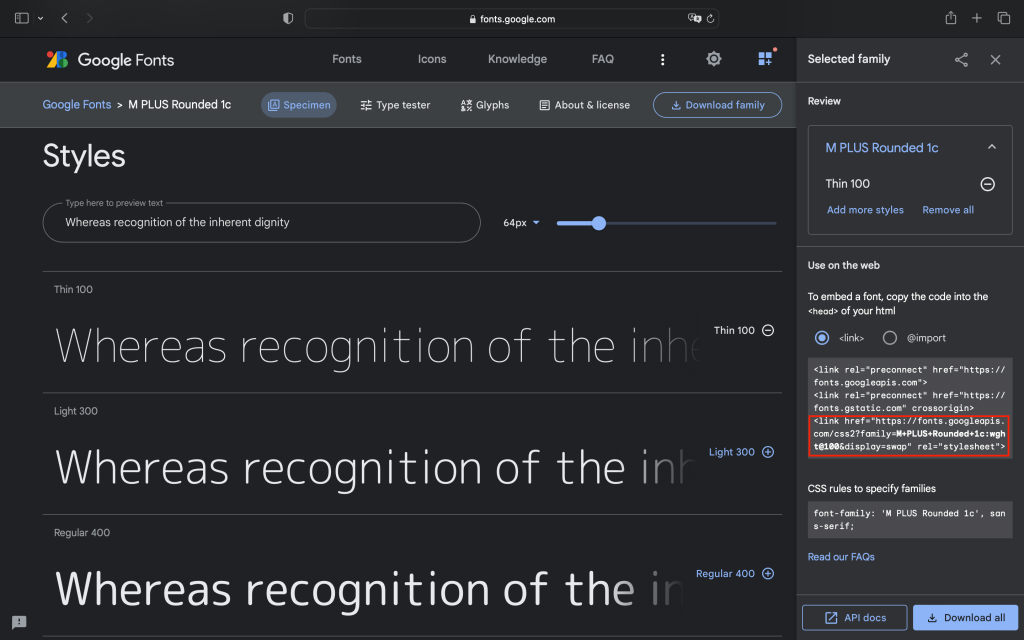
將雲端字型載入 HTML 檔案
點選「View Selected Families」後,下方會顯示其原始碼,
我們只要將這段描述拷貝、貼上到 HTML 檔案的 < head > 標籤內,即可載入網頁。


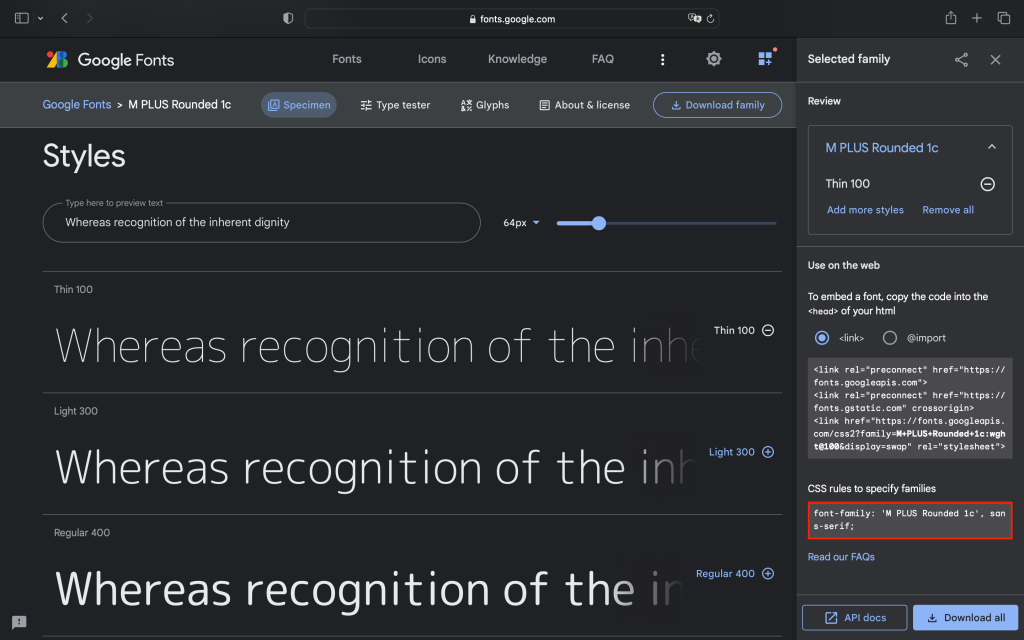
在 CSS 檔案中設定樣式
在 Selected Families 視窗的下方還有個「CSS rules to specify families」窗格,
其中會顯示套用該字型的 CSS 原始碼。
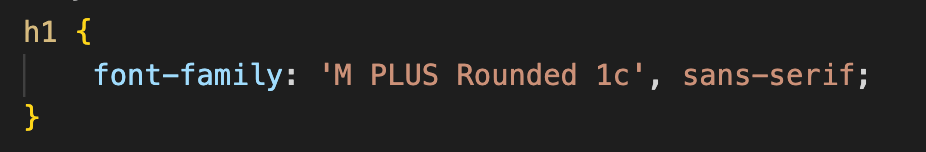
假如要建立一個 CSS 樣式,指定要在所有 < h1 > 標籤套用該字型,設定的方式如下。


這樣就能在 < h1 > 標籤上套用該雲端字型了。


今天的內容可以承接在昨天的內容後面,算是一個比較輕鬆一點的小補充,
希望看了這個可以學到使用更多字型的方式。
那麼我是沒魚,這是我的第二十天,終於離完賽剩下十天了。![]()
<上一篇> [Day19]美化文字或文章
<下一篇> [Day21]
