目前為止已經認識許多常用的 HTML 標籤和 CSS 樣式,接著要學習進階的設定技巧,
例如想同時改變多個標籤的樣式時,該怎麼寫呢?
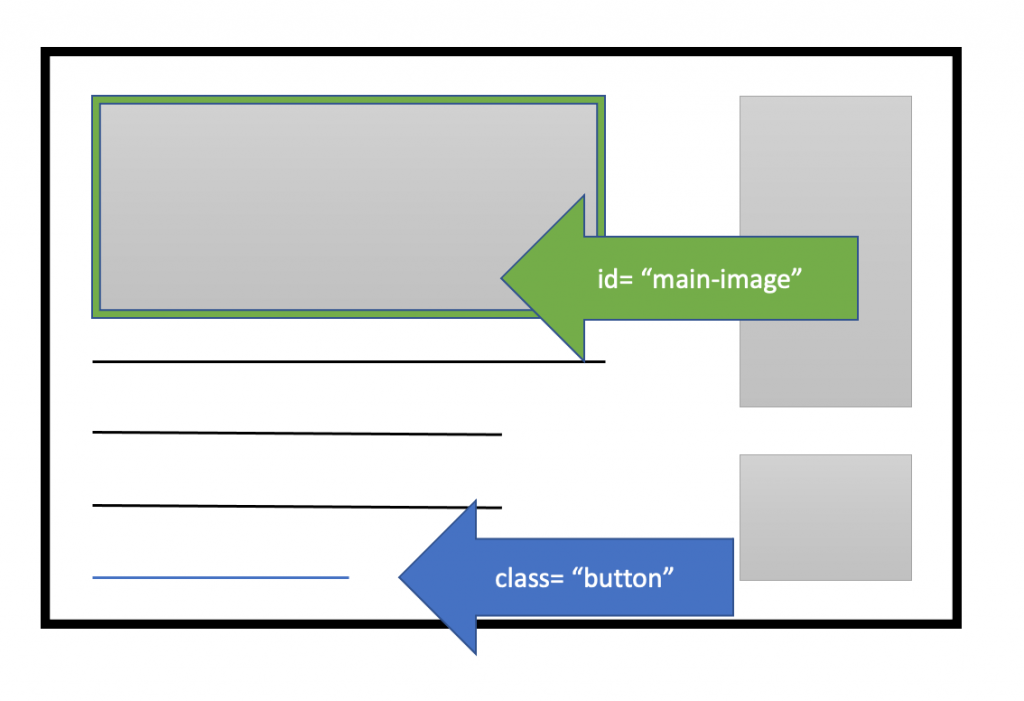
這時候就需要活用「類別(class)」與「ID(id)」。
類別(class) 與 ID(id) 都是可套用到標籤上的屬性。
設定 ID 就像幫標籤取一個「專屬的名字」,只能用一次;
而類別(class) 就像是幫標籤貼上一個「分類」,可以重複使用。
之後只要修改 ID 或類別的 CSS,有套用過的標籤都會同步修改,非常方便。

首先練習設定類別(class),請注意在 HTML 和 CSS 兩邊都要設定。
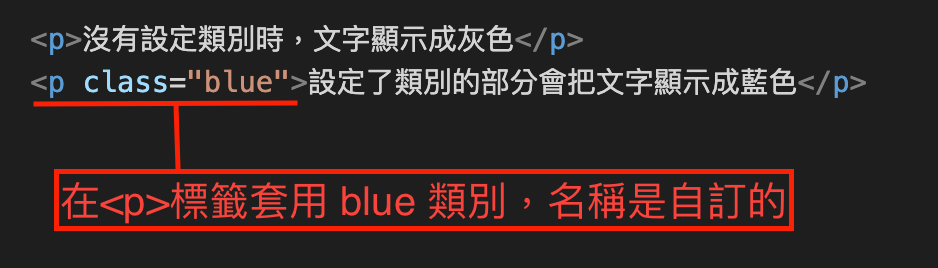
第一步是在 HTML 檔案內的標籤中撰寫「class = " 類別名稱 "」,
類別名稱可以自訂。接著請在 CSS 檔案中描述類別的內容,
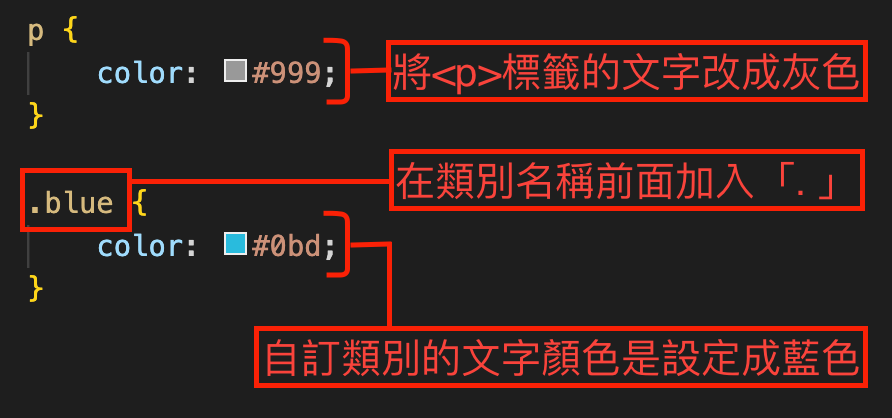
寫法是句點「.」+「類別名稱」,並加上大括號,在大括號內寫出要套用的樣式。
請注意,寫在 HTML 檔案裡的 class 不需要加上句點「.」。
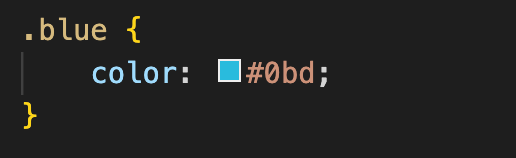
寫法範例
例如想把網頁裡所有 < p > 標籤的文字顏色都變成灰色,
但「其中一部分的文字要變成藍色」時,
就可以建立一個「.blue」類別,套用在想改成藍色的文字。


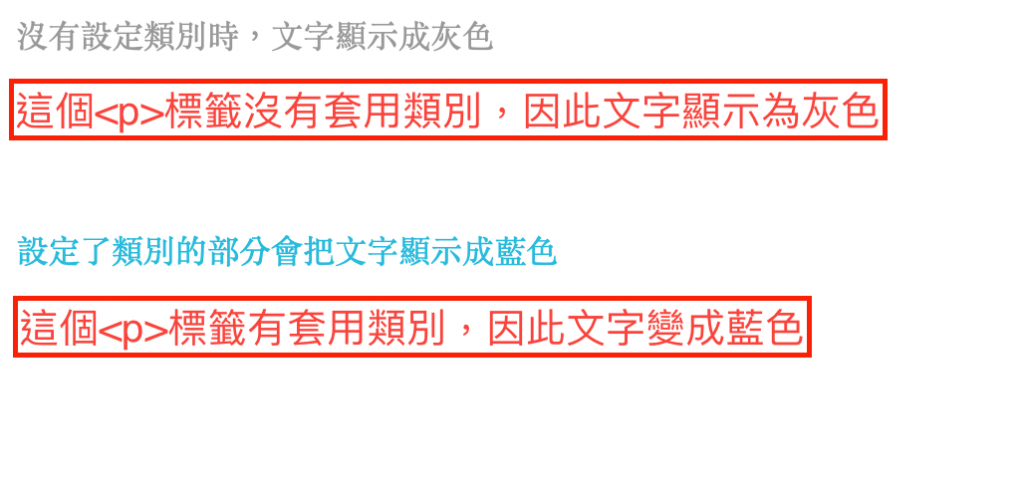
實際畫面
id = "id 名稱 "」,井字號「#(hash)」+「ID 名稱」,並加上大括號,在大括號內寫出要套用的樣式。在同一個網頁內無法使用相同的 ID 名稱,可參考後面的說明。寫法範例
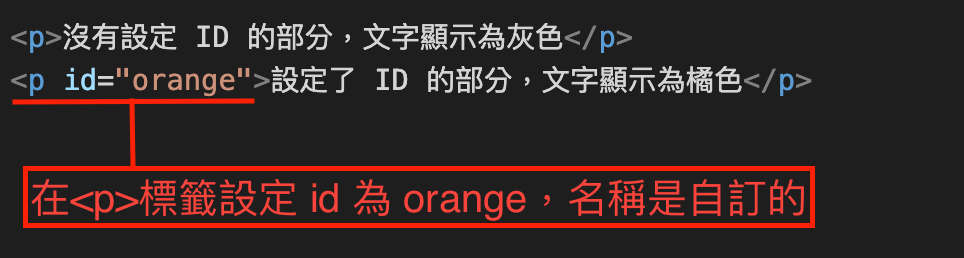
下面的範例中,也要試著把 < p > 標籤文字變成灰色,並且更改部分文字的顏色。
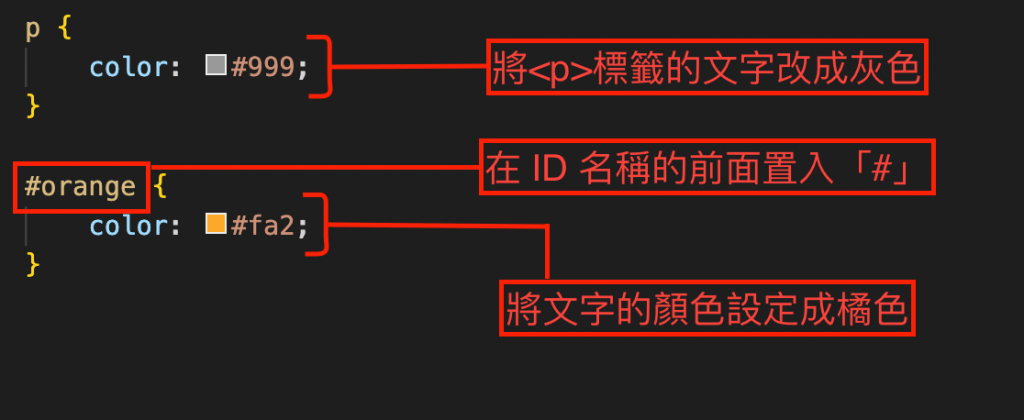
這次要建立的 ID 叫做「#orange」,請在 CSS 中設定該 ID 的內容,要把文字變成橘色。


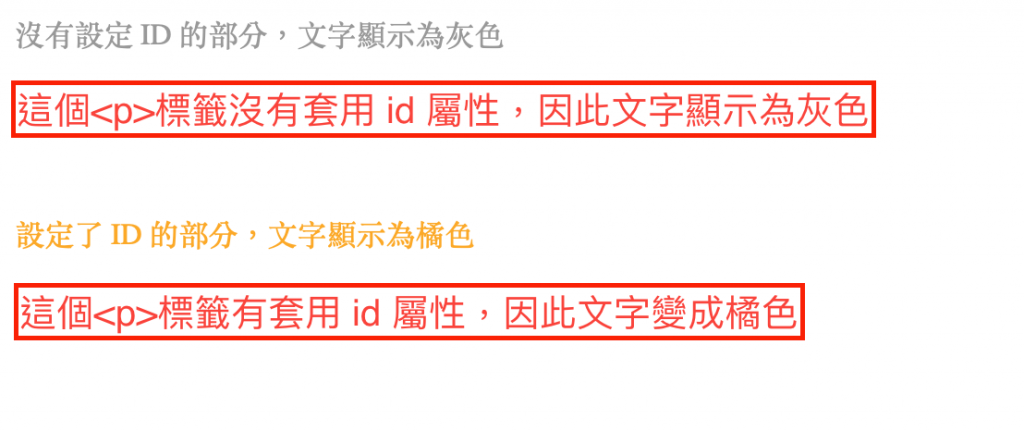
實際畫面
在標籤名稱後緊接著寫出類別名稱或 ID 名稱,如「標籤名稱.類別名稱」或「標籤名稱 #ID 名稱」,寫法範例
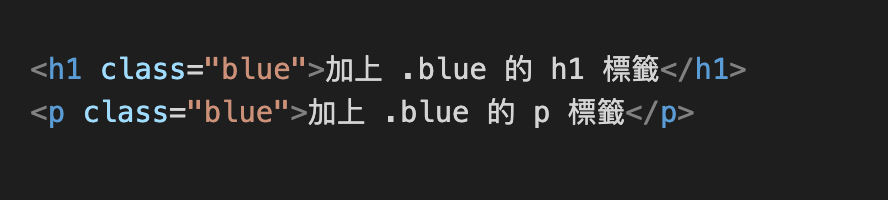
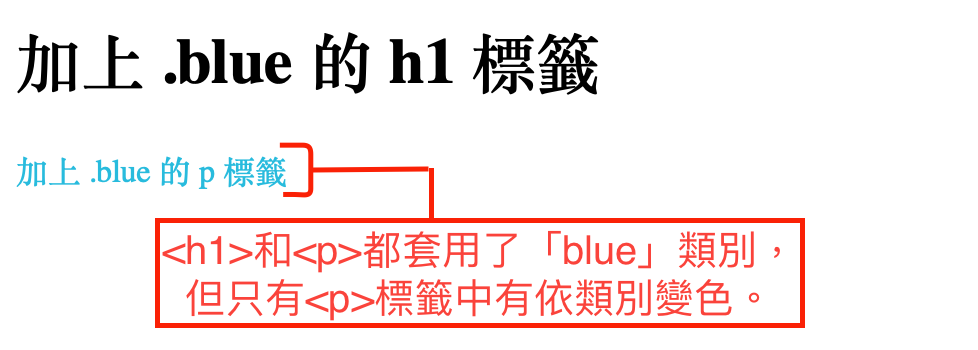
以下的範例中,先把 < h1 > 標籤與 < p > 標籤都套用「blue」類別,則兩者都會變色。


實際畫面
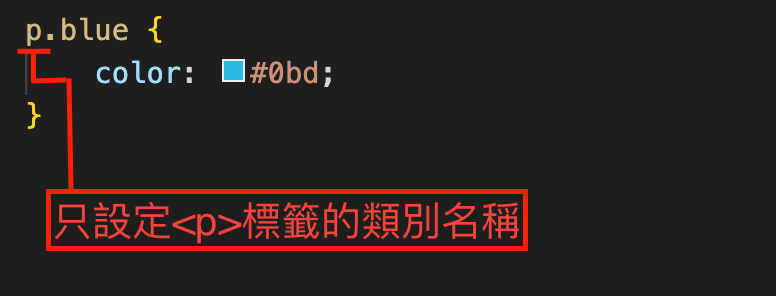
接下來試著同時設定「標籤名稱+類別」。
HTML 不用改,請在 CSS 檔案中把設定「.blue」的部分改成「p.blue」。

實際畫面
前面提到類別名稱與 ID 名稱都是可以自訂的,但是有幾個命名規則要遵守。
請注意,如果沒有遵守這些規則來命名,就會無法套用 CSS 的效果。
- 不可以包含空格(space)
- 可以使用英數字與連字號「-」、底線「_ 」描述
- 第一個字一定是英文字母
有時也會針對同一個標籤加上多個類別或 ID。
此時請在描述類別名稱或 ID 名稱的雙引號「"」內,使用半形空格隔開。
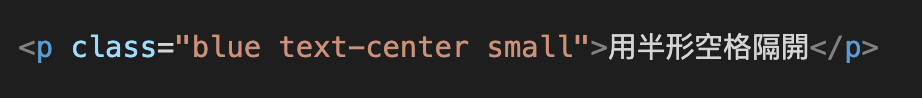
寫法範例
下圖的範例是在 < p > 標籤裡面描述了「blue」、「text-center」、「small」等三個類別,
全部寫在雙引號「"」內。

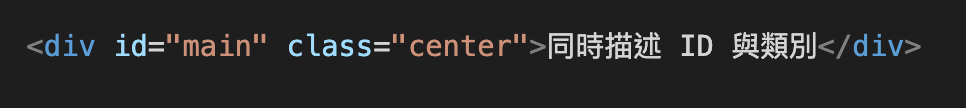
此外,也可以把 ID 與類別描述在同一個標籤內。
如下圖是在 < div > 標籤內同時描述 ID「main」與類別「center」。

在同一個 HTML 檔案內可以使用的次數不同
第一個差異,是在同一個 HTML 檔案內可使用的次數不同。ID 名稱在同一個網頁內只能使用一次,不能重複使用。
因此 ID 建議用在「不論哪一個網頁都不會改變的部分」,例如組成版面結構的區塊等。
而類別就沒有限制,可在同一個網頁內重複使用。
因此,如果是要在網頁內多次使用的樣式,例如按鈕樣式、小標題樣式,建議使用類別。
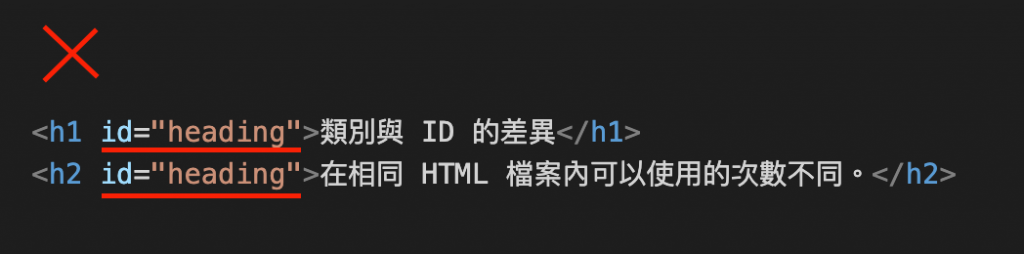
舉例來說,假如描述了 < h1 id="heading" >,
之後在同一個 HTML 檔案裡都無法再使用「heading」這個 ID 了。
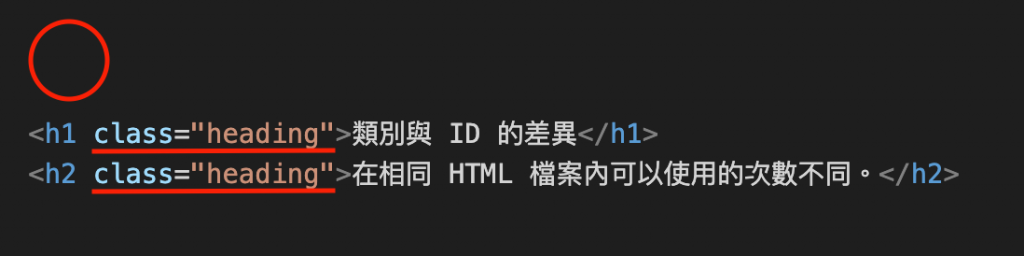
假如改用類別,寫成 < h1 class="heading" > ,
就能反覆使用「heading」類別,可以再讓其他標籤套用,
例如再寫 < h2 class="heading" > 或是 < p class="heading" > 都沒問題。


CSS 的優先順序不同
另一個差異是 CSS 的優先順序。
假設在同一個標籤內,同時使用了類別與 ID 設定不同顏色。在執行時會以 ID 設定的樣式為優先。
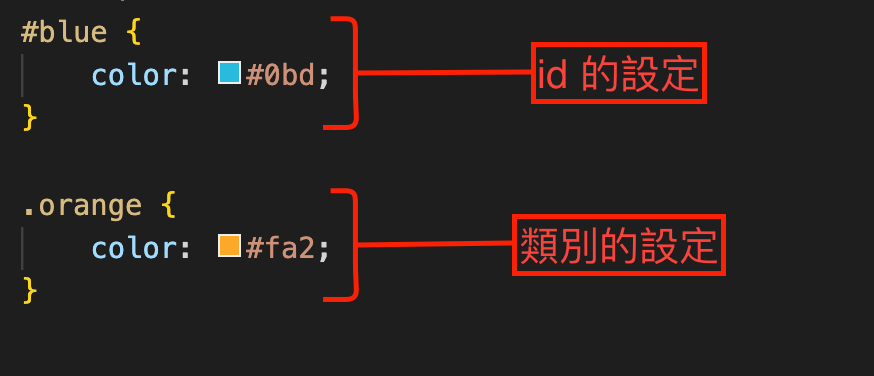
寫法範例
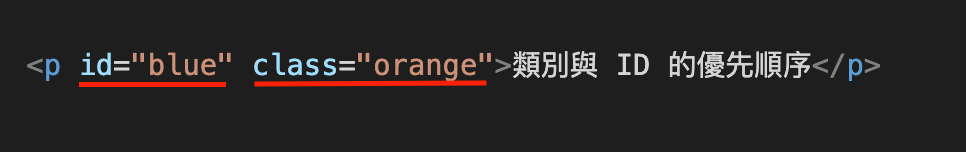
試著在 < p > 標籤上同時套用「#blue」這個 ID 與「.orange」這個類別。

接著在 CSS 中分別將 ID 與類別設定不同顏色,則文字會變成什麼顏色呢?
由於是以 ID 為優先,所以文字會顯示成「#blue」這個 ID 所設定的藍色。

實際畫面

那今天的內容就是在學習如何設定類別與 ID,
希望這些可以帶來幫助~
那麼我是沒魚,這是我的第二十六天,距離完賽剩下四天!![]()
<上一篇> [Day25]設定元素的邊框&美化項目清單
<下一篇> [Day27]活用 CSS 編排各種 Layout
