今天我們要開始試著用 CSS 動手編排網頁的版面(Layout)。
排版時善用屬性,就能輕鬆編排出常見的「彈性版面」(Flexible Layout)
或「格線式版面」(Grid Layout),請一定要試試看喔!
Flexbox 的基本寫法
首先要掌握 Flexbox 排版的原則,
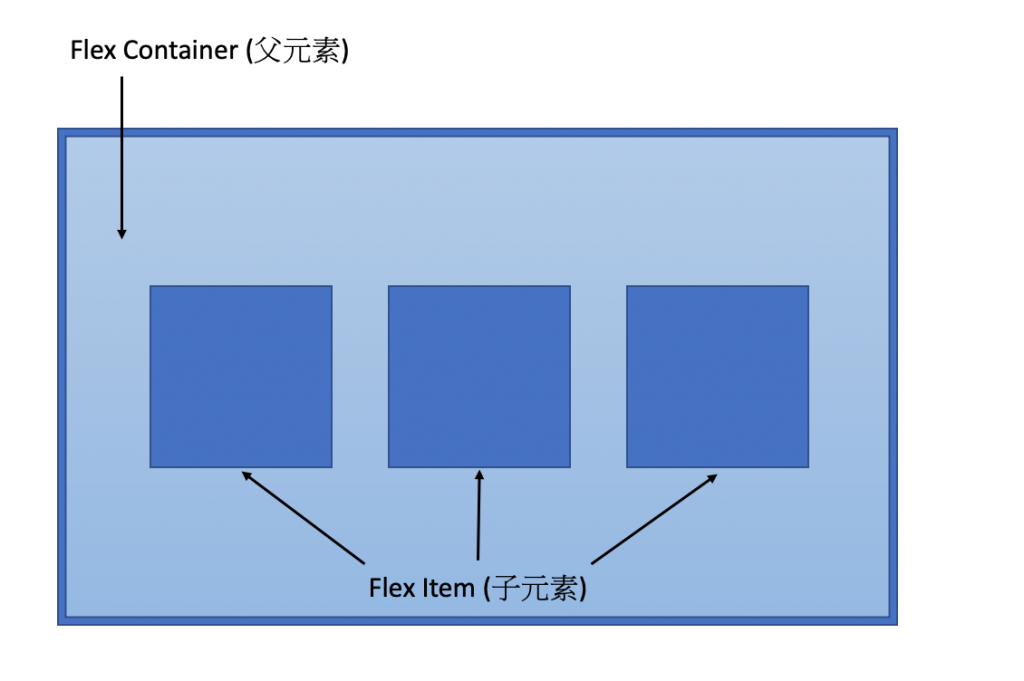
就是在 HTML 中要建立稱為「Flex Container」的父元素,
並在父元素中插入稱為「Flex Item」的子元素。
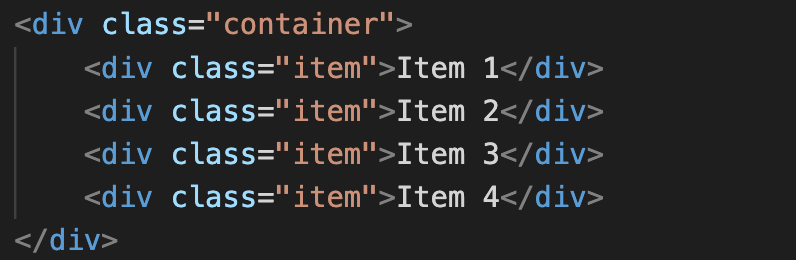
下面就實際來撰寫,請先在 HTML 中建立一個 < div > 標籤,
將他套用「container」類別,當作父元素;
接著在父元素的 < div > 標籤內再插入幾個 < div > 標籤,
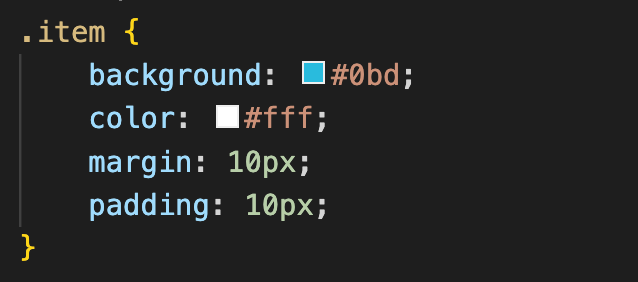
套用「item」類別,當作子元素。



實際畫面
接著只要做一點小修改,就可以把這些方塊變成水平排列了。
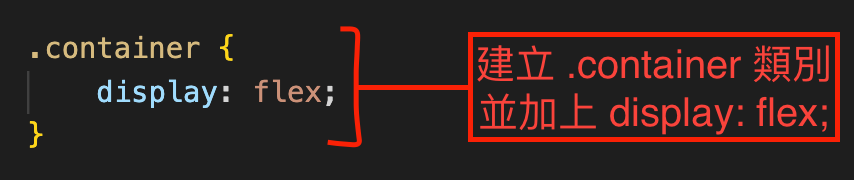
HTML 不用更改,請在 CSS 檔案中建立父元素要套用的「.container」類別,
並加上「display: flex;」。

實際畫面
在父元素中描述「display: flex;」之後,子元素就會自動並排,
接下來若在父元素中增加屬性,就可以控制子元素的排列方法,包括改變順序、改變方向、換行等。
以下將分別示範,請注意大部分都是修改父元素(「container」類別)的描述內容。
用「flex-direction」屬性設定子元素的排列方向
利用 flex-direction 屬性可以設定子元素要往哪個方向排列,水平或垂直都可以。
flex-direction 屬性可以使用的值
| 值 | 說明 |
|---|
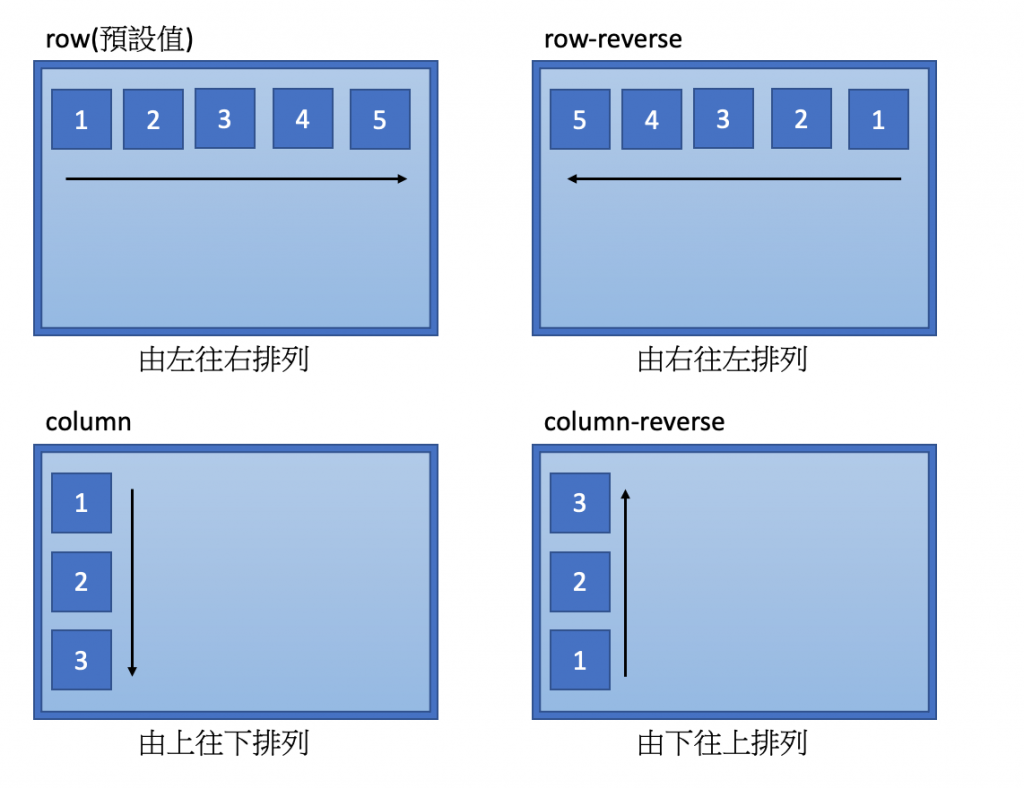
row(預設值)|由左往右排列子元素
row-reverse|由右往左排列子元素
column|由上往下排列子元素
column-reverse|由下往上排列子元素


實際畫面
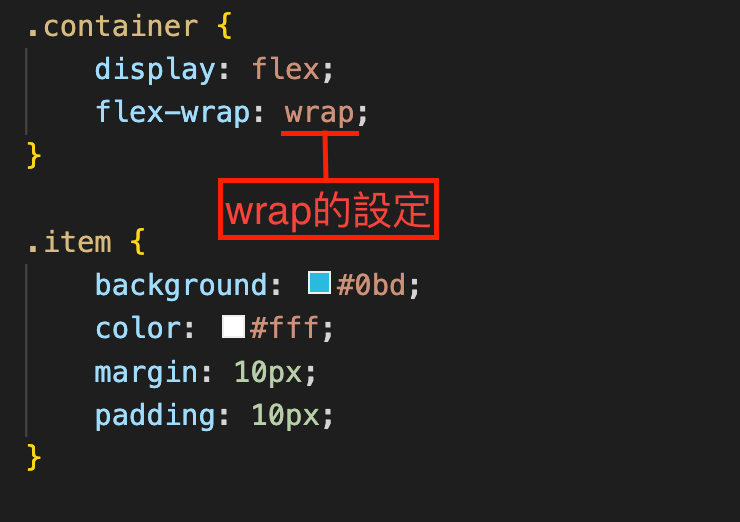
用「flex-wrap」屬性將子元素換行
使用 flex-wrap 屬性可以設定讓子元素排成一行或多行。
排成多行的狀況,是當子元素超過父元素的寬度時,會自動換行變成多行。
flex-wrap 屬性可設定的值
| 值 | 說明 |
|---|
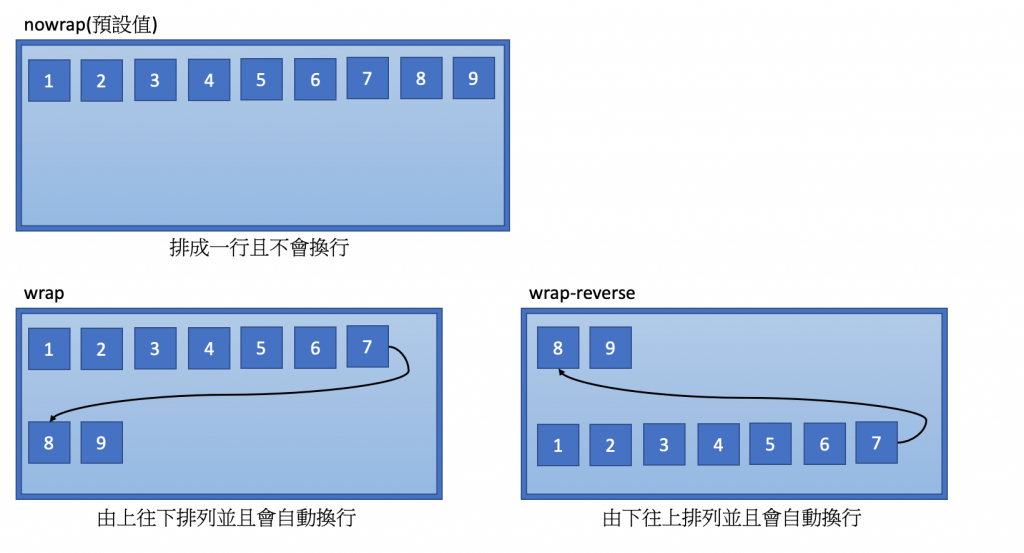
nowrap(預設值)|子元素不換行,排列成一行
wrap|子元素自動換行,由上往下排列
wrap-reverse|子元素自動換行,由下往上排列


實際畫面
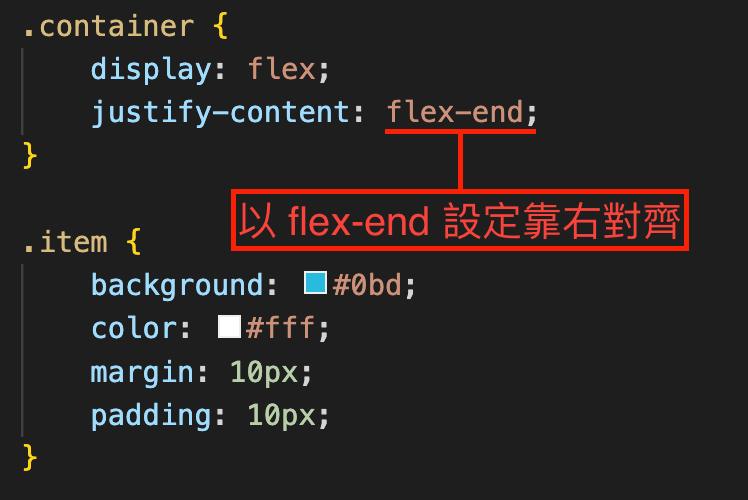
用「justify-content」屬性設定水平對齊方式
目前子元素都是採用預設的對齊方式,如果父元素有足夠空間,
可利用 justify-content 屬性設定水平對齊方式,自行決定要如何對齊。
justify-content 屬性可以使用的值
| 值 | 說明 |
|---|
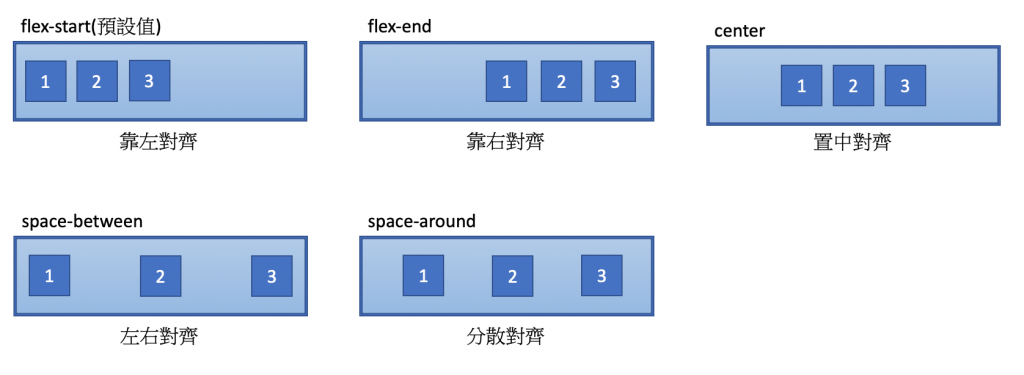
flex-start(預設值)|靠左對齊:從行頭開始排列
flex-end|靠右對齊:從行尾開始排列
center|置中對齊
space-between|左右對齊:把最初與最後的元素放在左右兩端,再以均等間隔排列元素
space-around|分散對齊:讓所有子元素(包含最初與最後的元素)都以均等的間隔排列


實際畫面
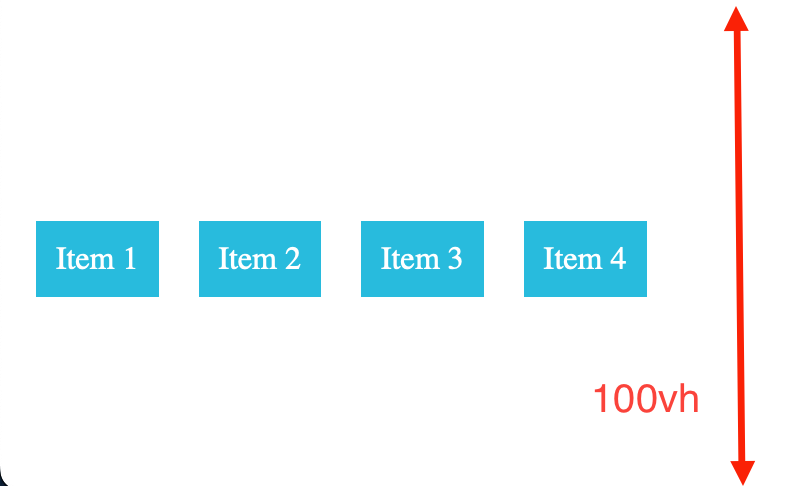
用「align-items」屬性設定垂直對齊方式
同樣的,也可以使用 align-items 屬性,設定垂直方向的對齊方式。
元素仍會水平排列,但會改變垂直位置。
align-item 屬性可以使用的值s
| 值 | 說明 |
|---|
stretch(預設值)|延伸:會根據父元素高度或內容最多的子元素高度,將所有元素往垂直方向填滿
flex-start|靠上對齊:從父元素的起始位置開始排列
flex-end|靠下對齊:從父元素的終點開始排列
center|置中對齊:對齊垂直置中的位置
baseline|基線對齊:對齊內容的基線

實際畫面
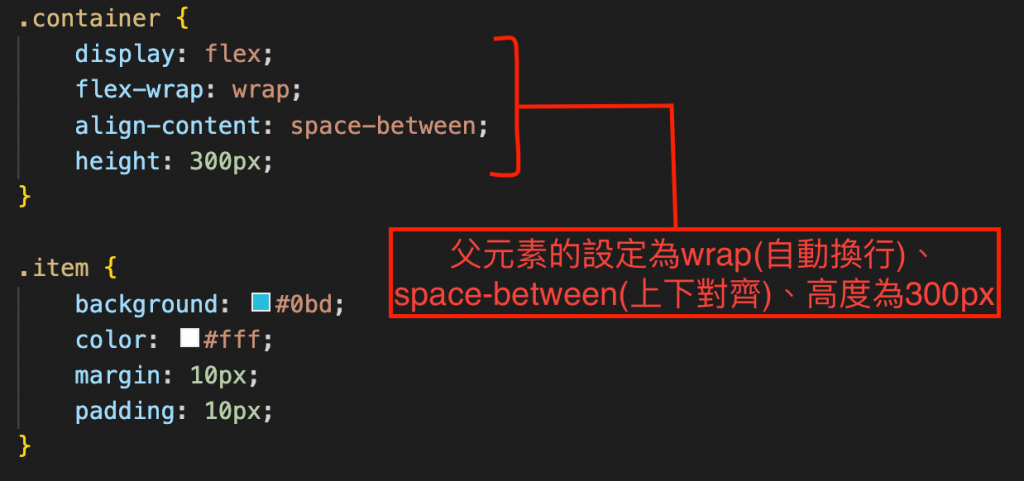
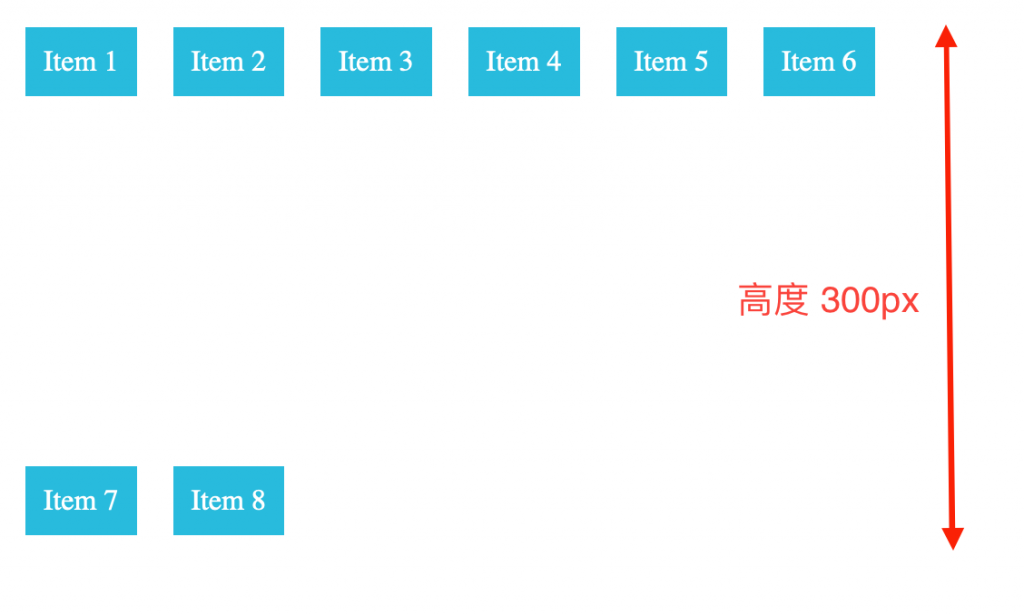
用「align-content」屬性設定多行對齊
當子元素橫跨多行時,可使用 align-content 屬性設定垂直方向的對齊方式。
不過要注意,當父元素設定「flex-wrap: nowrap;」屬性(不換行)時,
子元素會變成一行,則 align-content 的設定就會無效。
align-content 屬性可以使用的值
| 值 | 說明 |
|---|
stretch(預設值)|延伸:會根據父元素的高度延伸填滿
flex-start|靠上對齊:從父元素的起始位置開始排列
flex-end|靠下對齊:從父元素的終點開始排列
center|置中對齊:對齊垂直置中的位置
space-between|上下對齊:把最初與最後的元素放在上下兩端,再以均等間隔排列元素
space-around|分散對齊:所有的子元素都等距排列

實際畫面
活用 CSS 格線的排版方式
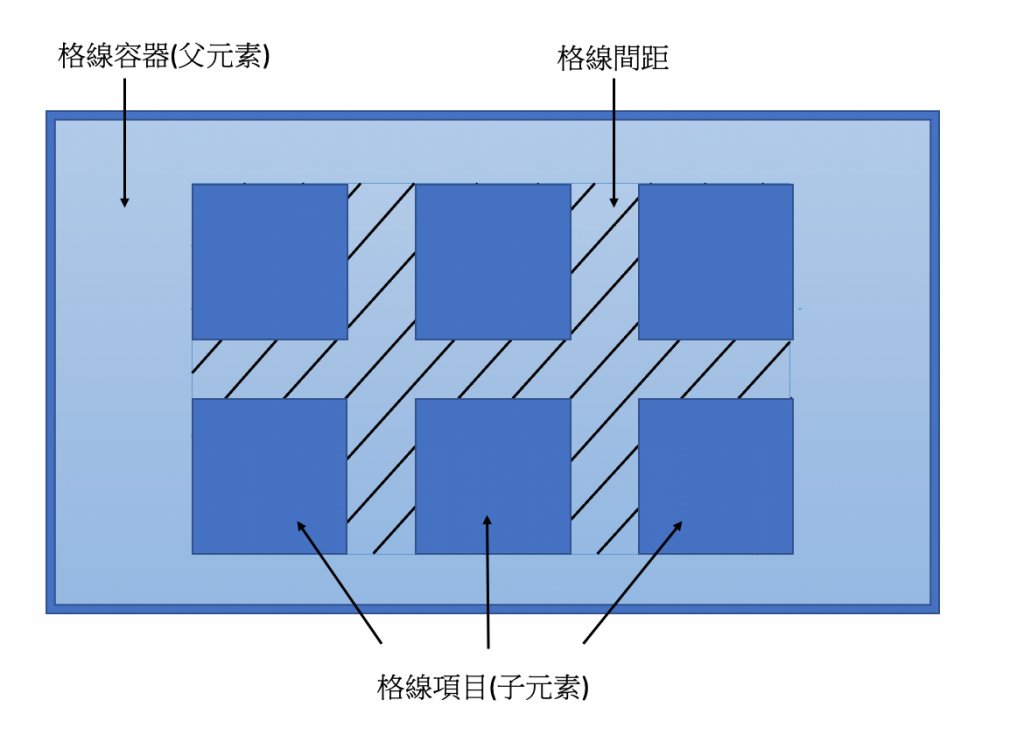
使用 CSS 格線時,和 flexbox 一樣,需要有父元素和子元素。
要使用稱為「格線容器(Grid Container)」的父元素包夾整體,
然後在父元素中置入要水平排列的「格線項目(子元素)」。
格線項目之間的空隙,則稱為「格線間距(Grid Gap)」。
以下舉個例子,是利用 CSS 格線,把 6 個方塊排成 3 欄 2 行的磚牆式版面。

Point
-----
如果要水平排列元素,必須先用父元素包夾要排列的子元素。
CSS 格線的寫法
下面就實際來撰寫,方法和 Flexbox 的範例很類似,請先在 HTML 中建立一個 < div > 標籤,
將他套用「container」類別,當作父元素;
接著在父元素的 < div > 標籤內再插入六個 < div > 標籤,
套用「item」類別,當作子元素。
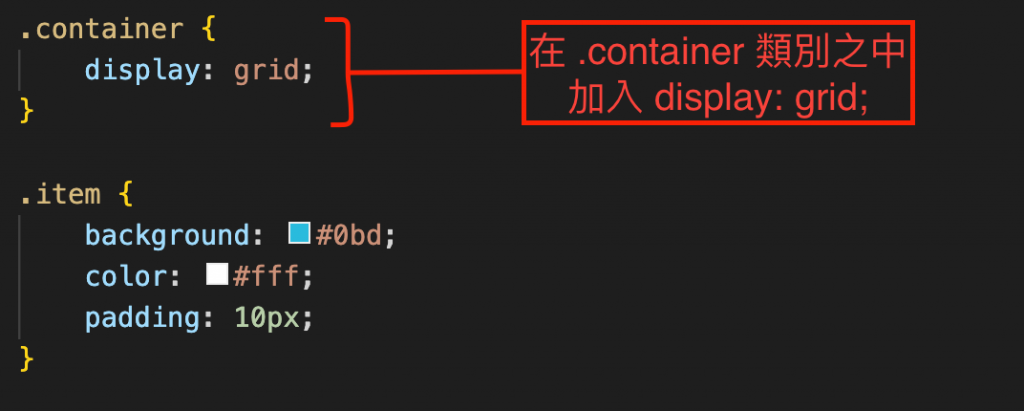
接著請在 CSS 檔案中建立父元素要套用的格線容器「.container」,
並且加上一行「display: grid;」屬性,接著就可以編排 CSS 格線版面。
接著再建立子元素的「.item」類別,在此為了方便辨識,也將子元素加上藍色背景色。

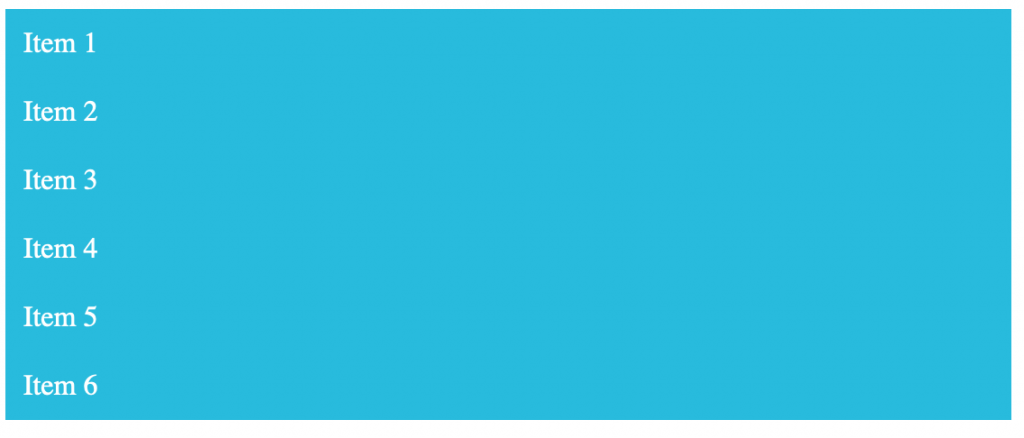
實際畫面
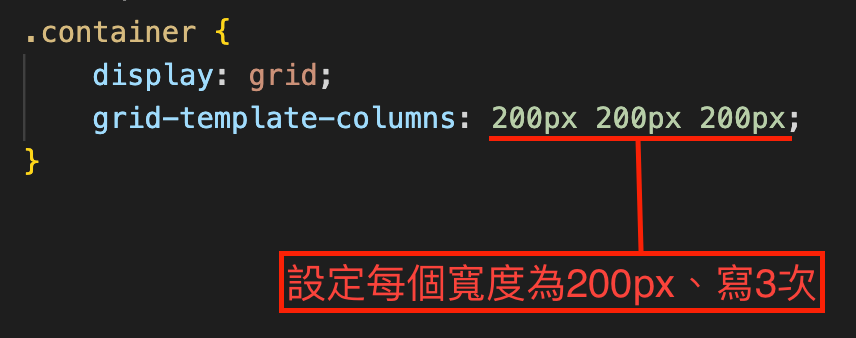
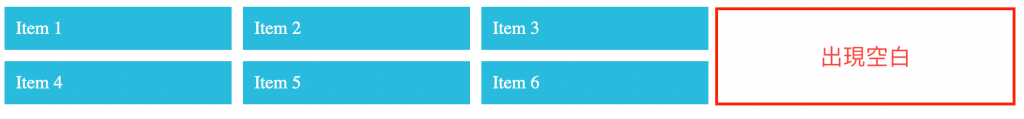
用「grid-template-columns」屬性設定格線項目(子元素)的寬度
目前子元素是呈現垂直上下排列的狀態,接下來要透過幾個屬性,調整成等距排列的方塊。
首先要用 grid-template-columns 屬性設定每個格線項目的寬度,
這樣就會變成水平排列。如果想要指定「在同一行內需要多個格線項目」,
就用半形空格隔開需要的格線項目數量,並指定每個項目的寬度。
例如希望一行排列 3 個格線項目、每個項目的寬度為 200px 時,
就設定為「200px 200px 200px」。

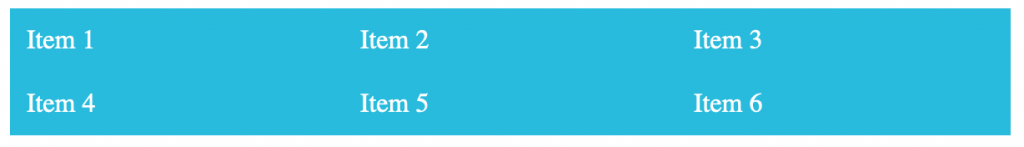
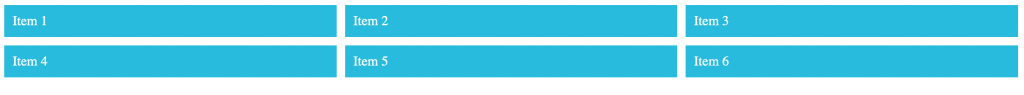
實際畫面
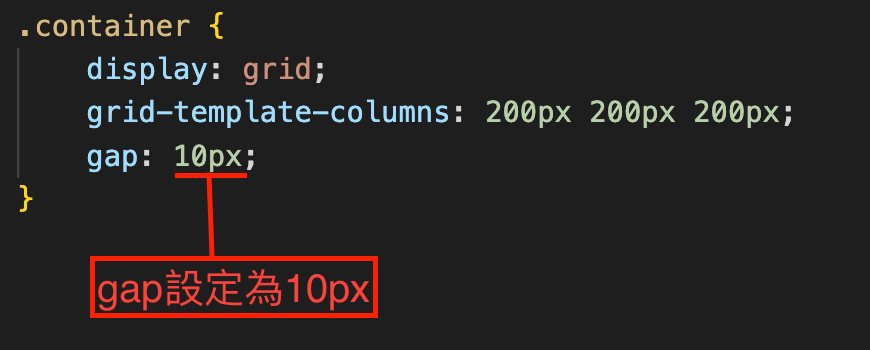
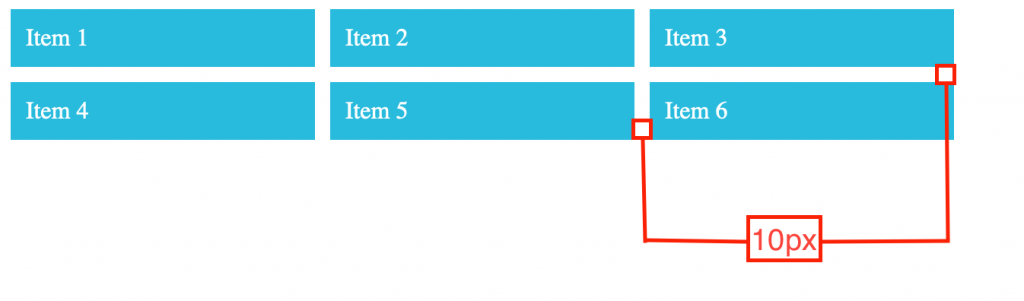
用「gap」屬性設定格線項目(子元素)之間的空隙寬度
前面的範例有點難辨識範圍,我們可以在格線項目之間再插入空隙,
方法是利用 gap 屬性設定空隙的寬度。
指定的寬度只會套用在子元素彼此之間的空隙,
所有子元素上下左右四邊仍會貼齊父元素格線容器的外框。

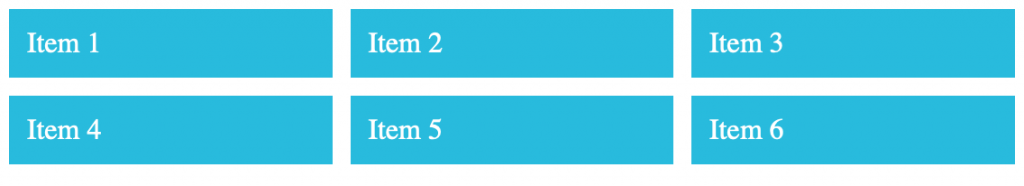
實際畫面
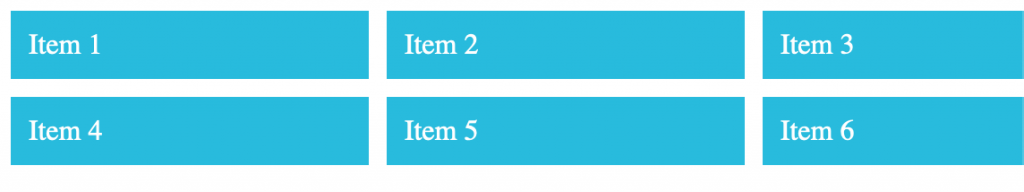
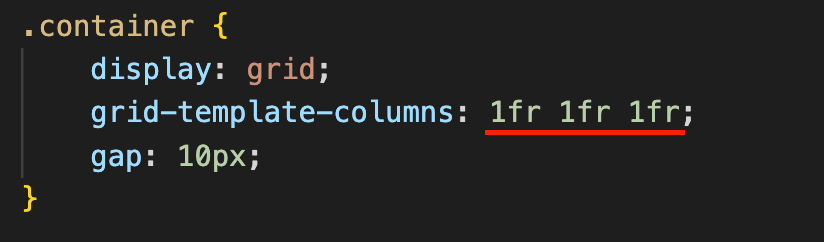
認識「fr」:CSS 格線可以使用的單位
在使用 CSS 格線時,可以使用一個特別的單位「fr」。
「fr」是指「fraction(比例)」,意思是可以用比例來設定父元素對應子元素的大小。
假如用「px」設定寬度時,寬度是固定的;使用「fr」來設定寬度就可以讓內容依畫面的寬度自動伸縮,非常方便。


我們重新用「fr」這個單位設定格線項目的寬度,也就是 grid-template-columns 屬性,
只要設定成「1fr 1fr 1fr」,就能以 1:1:1 的比例來顯示格線項目。
若要改變大小,就調整數值。

實際畫面

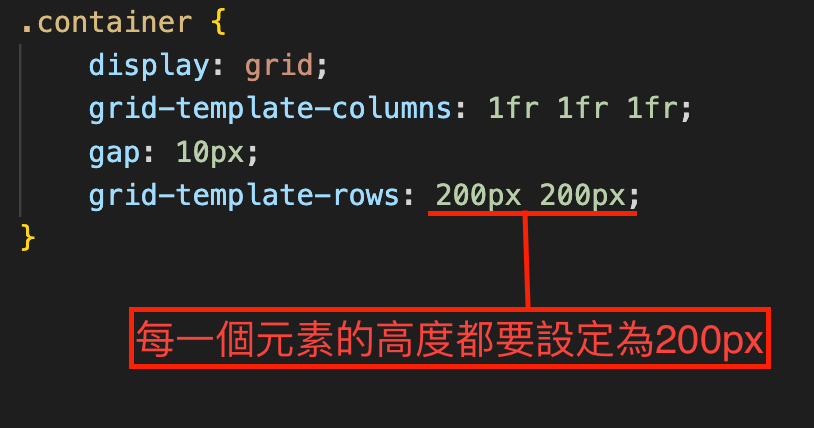
用「grid-template-rows」屬性設定格線項目(子元素)的高度
使用 grid-template-rows 屬性可以設定格線項目的高度。
假如有多行,就用半形空格隔開,需要幾列就寫幾次。
例如要排 2 列、高度皆為 200px 時,請描述為「200px 200px」(把 200px 寫 2 次)。
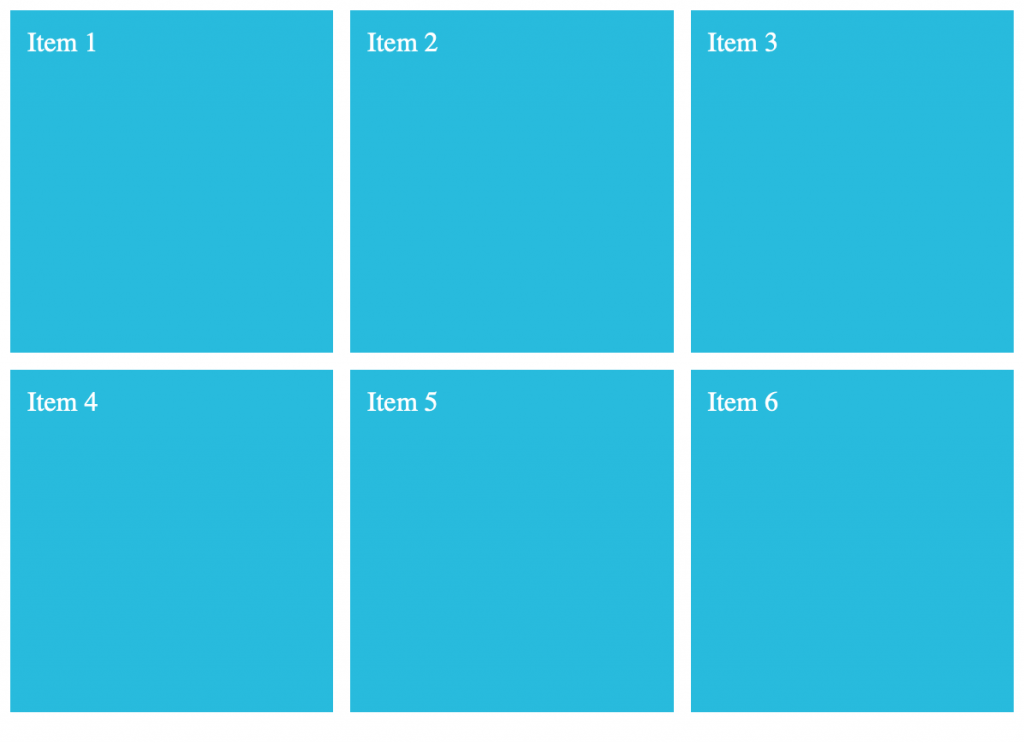
設定完成後,就做出磚牆式版面了!

實際畫面
了解人的視線如何移動
使用者瀏覽畫面時,視線流動的方式其實有一定的規則。
如果能按照視覺動線來安排元素,就可以讓版面發揮更好的效果。
據說,如果是使用者首次造訪的網站,或是圖片較多的網站,通常會以「Z 字型動線」來瀏覽整個畫面;
而如果是使用者經常造訪的網站或是資料量較多的網站,則是常用「F 字型動線」來搜尋要看的目標。
決定資料的優先順序
利用「Z 字型動線」及「F 字型動線」掌握使用者的視線流動後,
請先思考這個網頁最想強調的部分,然後再開始排版。
如果想要傳達的內容太多,或是排版太過雜亂,會無法傳達重點,容易導致使用者跳離。
思考排版順序
根據前面的視覺動線,大部分使用者都是從畫面的左上方開始瀏覽網頁的,
因此左上方就是最重要的位置,建議要放置最重要的資訊,或是最希望使用者馬上注意到的元素。
至於優先順序較低的元素,只要方在網頁的下方或右側即可。
Point
-----
建議使用 Flexbox 或 CSS 格線排版,就能組合出整齊又富有彈性(可自動調整)的版面。
評估每個元素所佔的面積
如果是最重要的資訊,只要放大面積就能提高注目度。
例如在首頁置入較大的主視覺影像。
反之,如果是不重要的資料,就縮小面積。
這樣就能完成有強弱對比,容易閱讀的版面。
Point
-----
排版時,要思考優先順序,再安排元素。
今天只有初步介紹了 Flexbox 跟排版,雖然圖片跟內容有點多,
但還是希望可以帶來幫助!
那麼我是沒魚,這是我的第二十七天,距離完賽剩下三天...![]()
<上一篇> [Day26]設定「類別(class)」與「ID」
<下一篇> [Day28]重置網頁的 CSS 設定
