Master CSS 團隊有開發屬於自己的官方 VSCode 套件 - Master CSS Language Service,不僅能優化開發體驗,更能提高生產力。
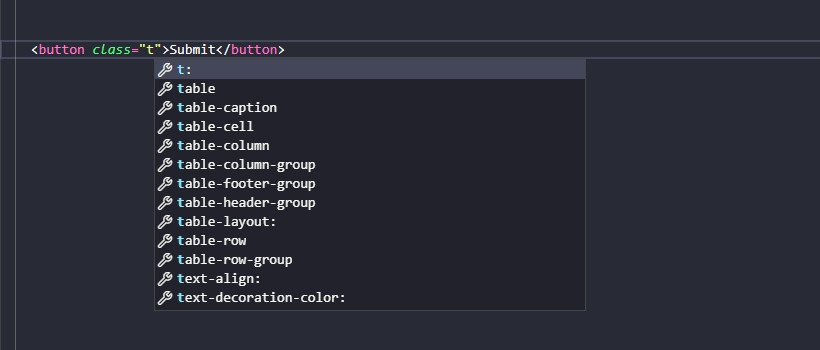
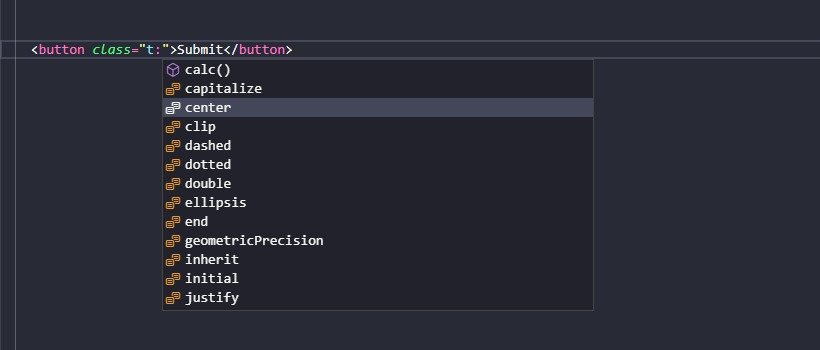
舉個例子,假設想要使用 text-align: center; 這個 CSS 屬性,只要在 class 輸入 t,就會自動跳出關鍵字,此時按下 enter 就會帶入冒號 :。

這時候就會顯示可以應用的屬性,因此開發者不需要熟記所有的語法。

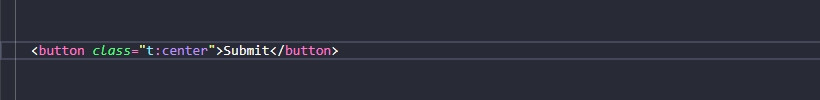
非常快速的就完成了類名的編寫。

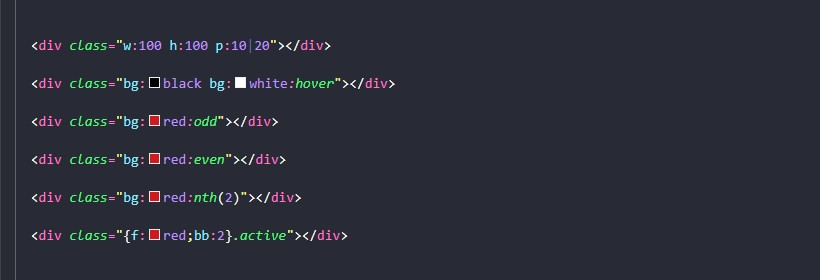
這邊使用的是 Dracula Official 這款 VSCode 主題,能夠清楚地閱讀和分辨 CSS 屬性。

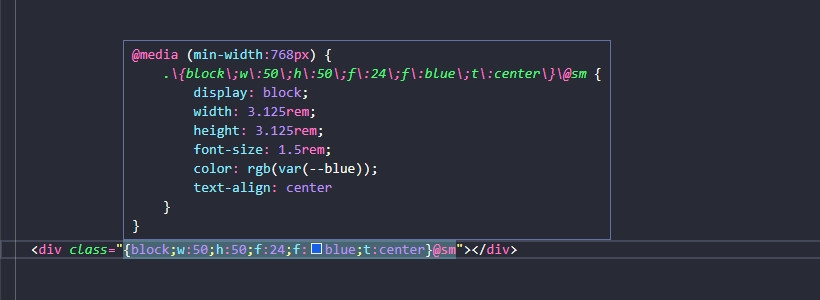
將屬標懸停在類名上,可以預覽 Master CSS 生成的 CSS 規則。

官方推出的 VSCode 套件 - Master CSS Language Service,具有以下特色:
