今天要來學習一個在很多網頁上都有的功能,就是如何點擊按鈕後換圖片的效果,最常看到這個功能的地方大概就是購物網站輪播展示商品,通常是點擊左右兩側的按鈕可以治換到下一張照片,或是點擊下方圖示紐,直接跳轉到指定照片,那麼就開始今天的學習啦~![]()
我們先了解一下左右點擊置換照片是如何運作,先設定一個外框包覆所有的照片:
overflow: hidden;把多出來的部分隱藏
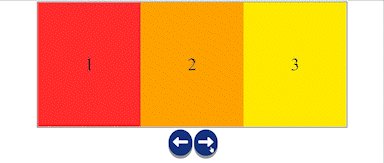
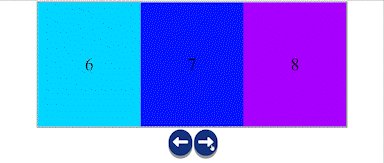
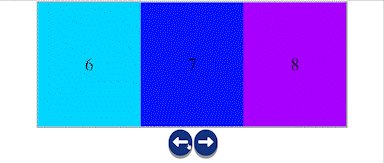
那要利用什麼方式讓照片左右移動呢?設定一左一右的按鈕選項,利用JavaScript中的animate()來改變class屬性中margin-left的距離,藉此切換下一張圖片:
※注意只有CSS帶有數值的屬性才有動畫效果,若是單純文字屬性就無法做到動畫效果。
※變數cot是用來計算照片到第幾張。
var cot = 0;
function nex(){
if(cot <= 5){
$('.list .photo').eq(cot).animate({'margin-left':'-999px'},999);
cot ++;
}
}
function pre(){
if(cot > -1){
$('.list .photo').eq(cot).animate({'margin-left':'0'},999);
cot --;
}
}
.button {
padding: 15px 15px;
border-radius: 50%;
display: inline-block;
font-size: 3rem;
cursor: pointer;
color: #fff;
background-color: #13347c;
box-shadow: 0px 9px #999;
transition-duration: 0.4s;
}
.button:active {
background-color: #4d73c7;
box-shadow: 0px 5px #666;
transform: translateY(5px);
}
codepen點這
可能以純文字描述還是理解的不太清楚,這邊附上完整的程式碼,大家也可以上參考資料給的網站學習,內容都講解得非常清楚。

