首先在文章開始前呢,先來恭喜一下鐵人比賽終於也來到第20天了![]() ,前幾天主要都是在講CSS的功能有什麼,所以今天要來做一點不一樣的東西,我想將之前所設計的照片串起來,讓他像跑馬燈一樣展示,於是就上網找了一下資料,果真有類似的教學,趕緊學起來!!!
,前幾天主要都是在講CSS的功能有什麼,所以今天要來做一點不一樣的東西,我想將之前所設計的照片串起來,讓他像跑馬燈一樣展示,於是就上網找了一下資料,果真有類似的教學,趕緊學起來!!!
我們先來了解一下照片跑馬燈是如何運作,首先我們先給一個外框讓他包住要展示的所有照片:
overflow: hidden;把多出來的部分隱藏
那要如何讓照片運作呢?如果有個東西拉著照片整體往左走是不是就可以移動方向了,所以我們將外框與照片中間再放入一個輸送帶(無顏色),讓它拖著照片運行:
這時的輸送帶扮演一個很重要的角色,照片的運行是利用它的定位left來加減數值,促使整體往左移動。
F12開啟開發人員工具,看一下輸送帶left的設定(原設定為0),我們可以隨意增加或減少數值讓照片移動看看,發現數值越小照片會往左邊移動,反之則往右邊移動。
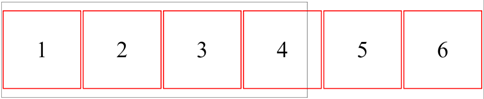
但問題來了,輸送帶轉到最後照片也會跟著沒有,所以我們必須重複第一排(第一輪展示)的照片當作障眼法,這樣設定好時間以後就會看起來想無縫接軌般的滑順:
function load(){
var list = document.querySelector('.list')
var box = document.querySelector('.box');
let left = list.style.left;
let timer;
function move(){
clearInterval(timer);
timer = setInterval((env) => {
left = left - 2;
console.log(list.clientLeft);
if(left ==- (6 * 200 + 2 * 24)){
left = 0;
}
list.style.left = left + 'px';
},20);
}
move();
};
document.addEventListener('DOMContentLoaded',load);
photo.onmouseover = function(){
clearInterval(timer);
};
photo.onmouseleave = function(){
move();
};
Codepen點這
我覺得用文字描述可能還是不太清楚,所以直接放個程式碼的話,這樣應該會比較好理解。也非常建議大家可以去觀看我底下附錄的參考資料,內容都講解得清楚明瞭。

檔案太大導致壓縮到圖片尺寸...![]()
