繼續我們JavaScript小白筆記
JavaScript跟CSS、HTML比更像是程式碼,所以我們大概可以把它的語法分成型別、變數、常數、運算子、流程控制幾種介紹。
型別(type)
型別指的是JavaScript的資料分類,就像HTML的元素,CSS的屬性。
JavaScript的型別可以分成基本型別(primitive type)和物件型別(object type)。基本類型很白話,就是最基本的,像是HTML,最基本值。物件型別,例如,函式、陣列等等比較複雜的。
基本型別(primitive type)
可以分成5類
-
數值: number
- 直觀:JavaScript採用的是64位元雙倍精確浮點數表示法,正範圍4.9406564584124654410-324~1.7976931348623157010308,負範圍是正範圍的正負相反。
- 可以使用科學記號
- NaN:Not a Number,例如0除以0
- (+/-)Infinity:正負無限大,例如除以0
- 二進位:0b/0B,例如0b1110=14
- 八進位:0o/0O,例如0o010=8
- 十六進位:0x/0X,例如0X1A=26
-
字串: string
- 前後必須加上單引號或是雙引號
- 單雙引號不可混用,單引號不能包含在單引號內,雙引號亦同。
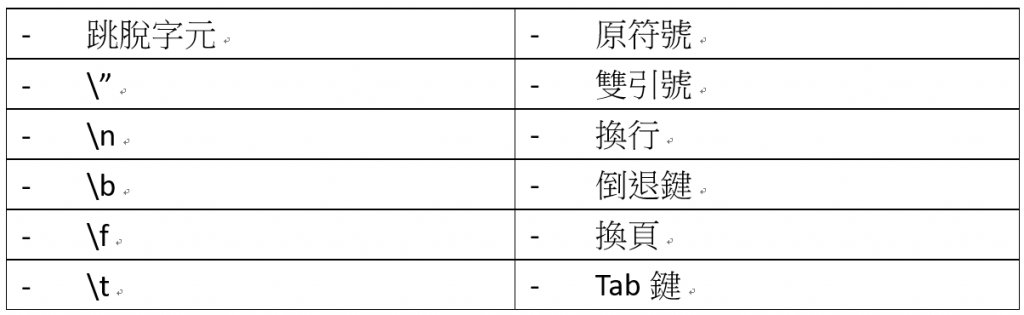
- 跳脫字元:特殊符號的替代輸入方式
-

-
布林: boolean
跟java很像,就是true和false這2個邏輯值。像是海龜湯,只能用在2選1的情況。
-
未定義值: undefined
舉例 : 函式沒有宣告傳回值的話就會傳回undefined
-
空值: null
表示空值、沒有東西,函式會傳回null,直接顯示null。
物件型別(object type)
-
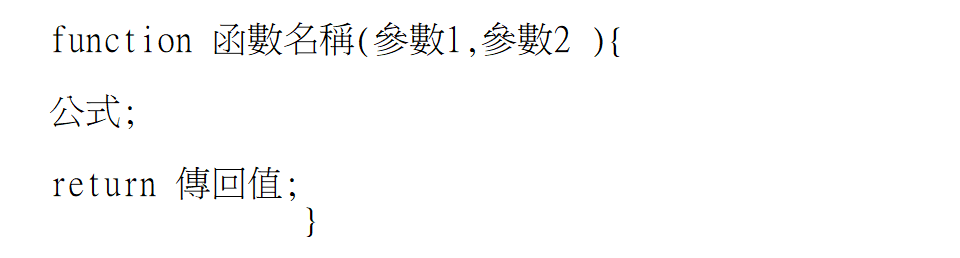
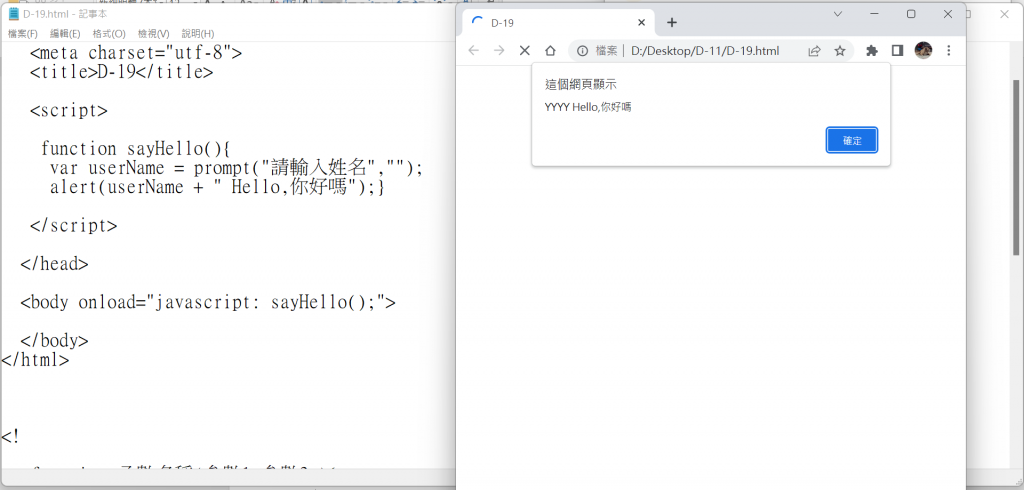
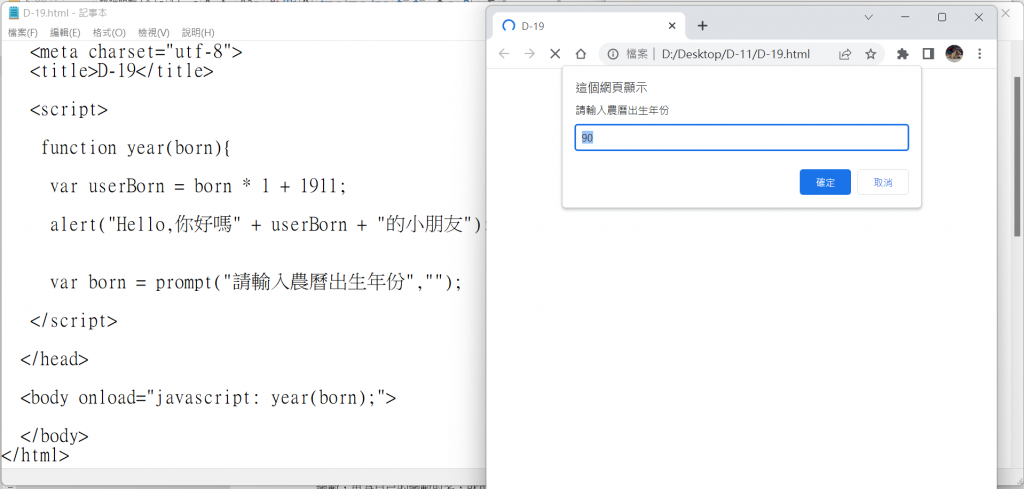
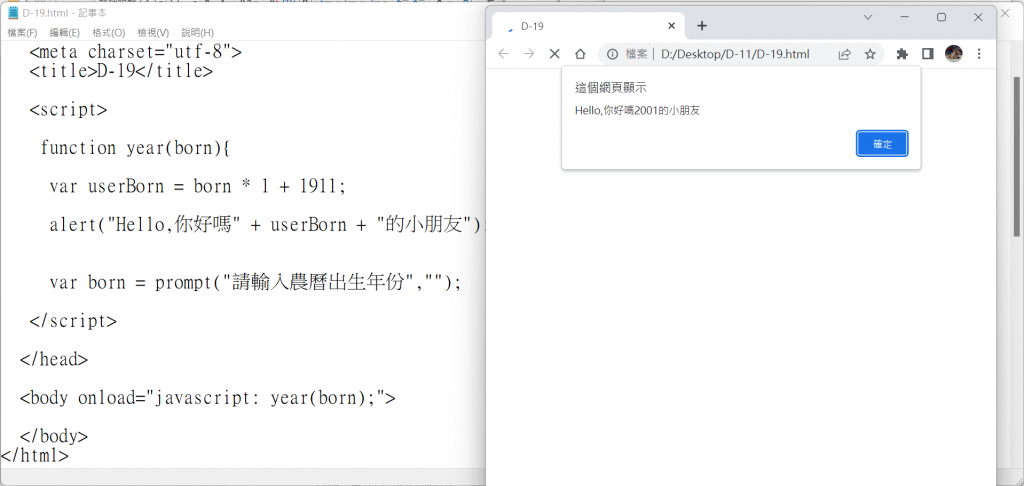
函式 : function
- 知道excel的公式嗎?概念是一樣的,把一個可能會重複使用的功能寫成一個獨立的公式,幫他取名,之後使用的時候可以直接呼叫。函式也可以分成2種,一個是處理一般動作的稱為一般函式(general function),一個可以處理比較複雜的事件稱為事件函式(event function),兩者是無法混著用的
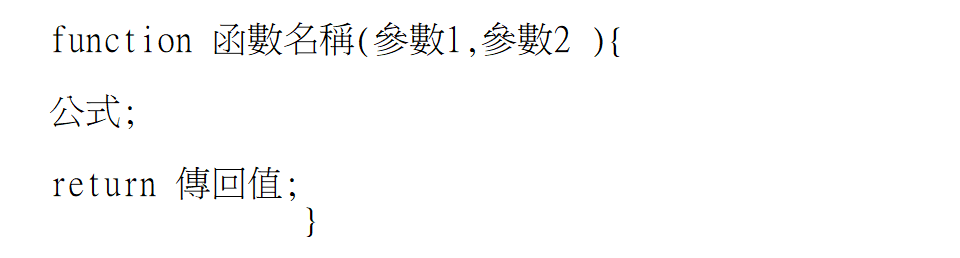
- 他的構造是這樣的

- 使用function宣告函式,輸入取的名字,幫忙輸入資料的參數,寫下需要的一或多個公式,再使用return把函式執行結果傳回,如果沒有傳回值可以不寫,那就會傳回預設的undefined。
- 需要注意的大概只有取名的規則,建議 動詞+名詞,其他的規則前面都提過


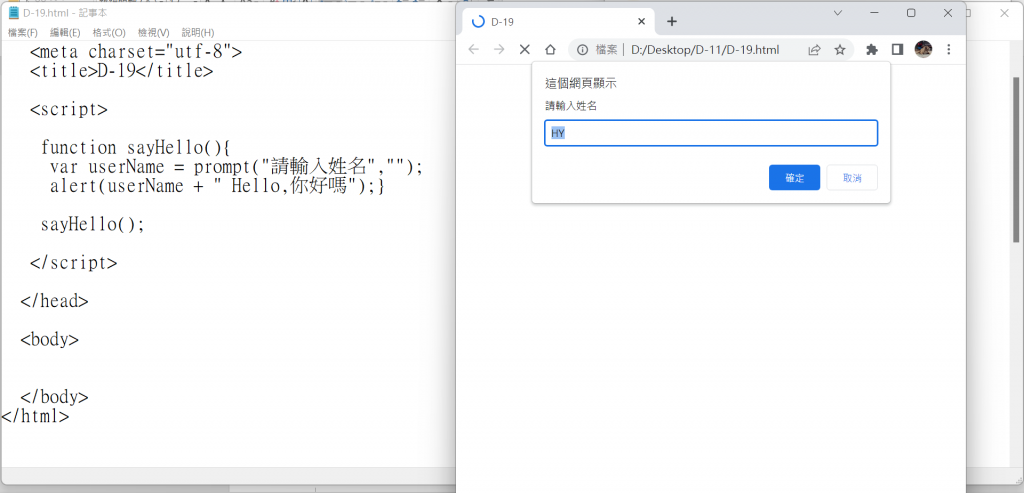
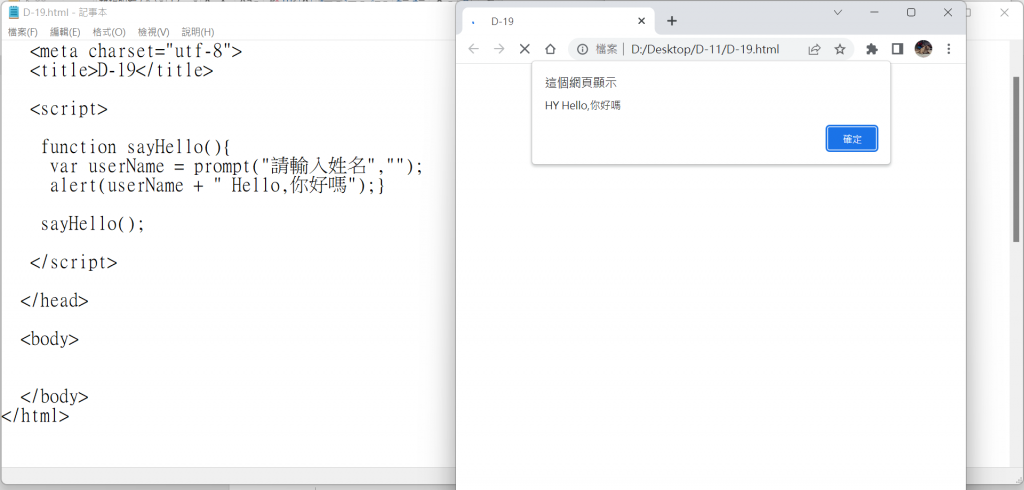
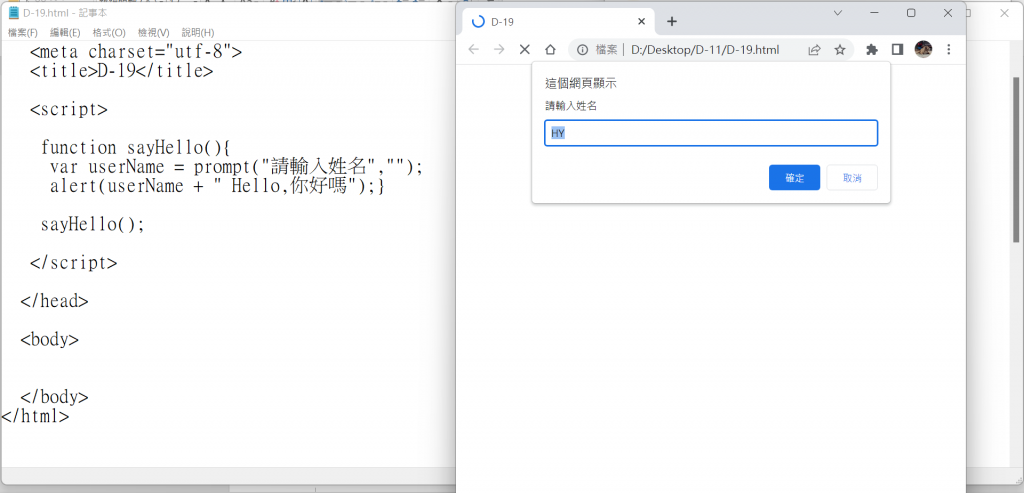
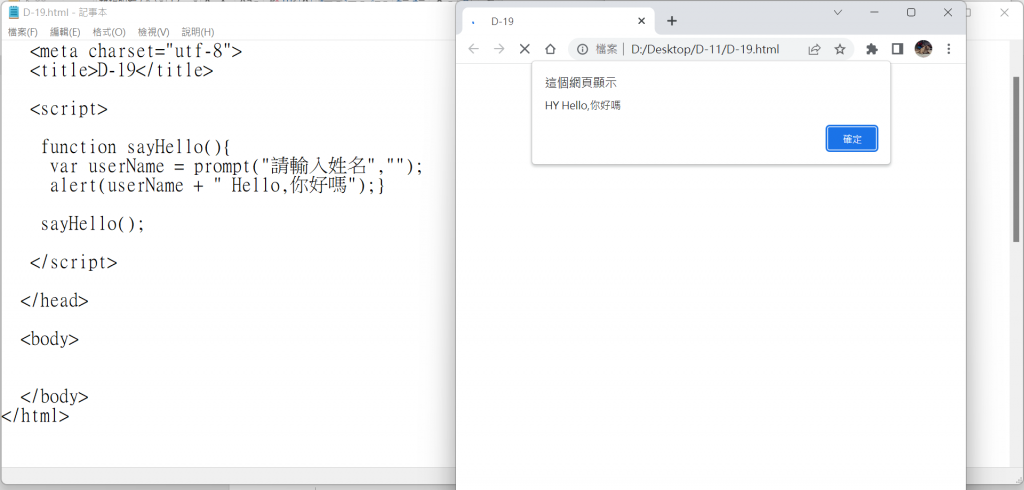
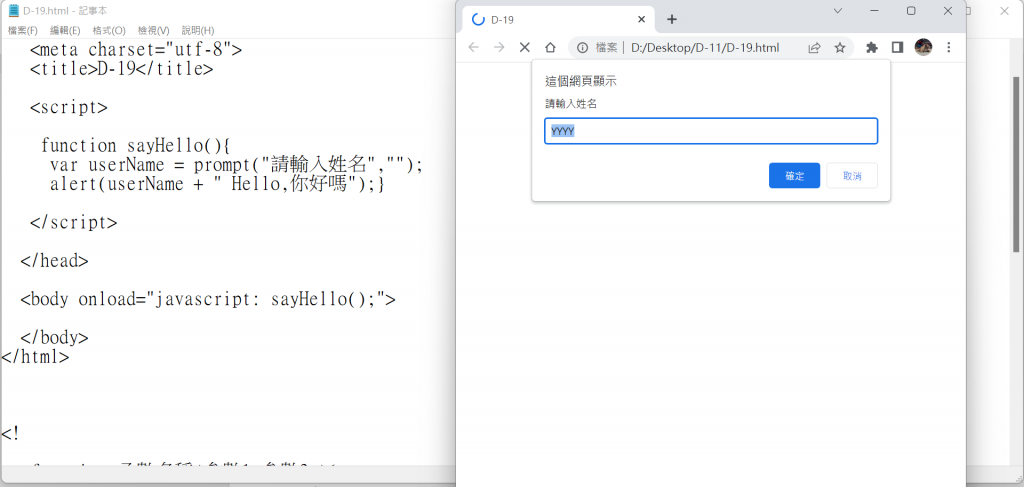
- 他也可以放在body喔


- 上面是沒有傳回值的,接下來是有傳回值的


-
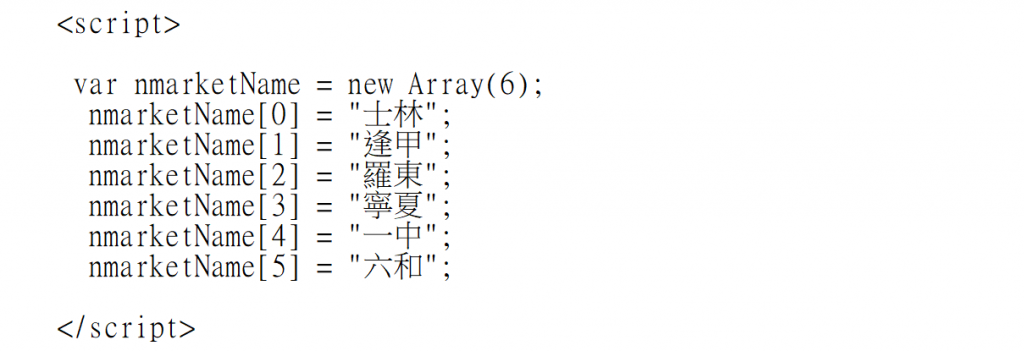
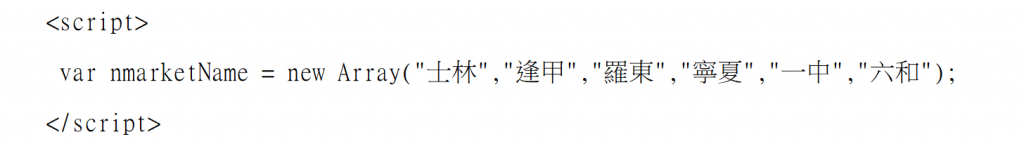
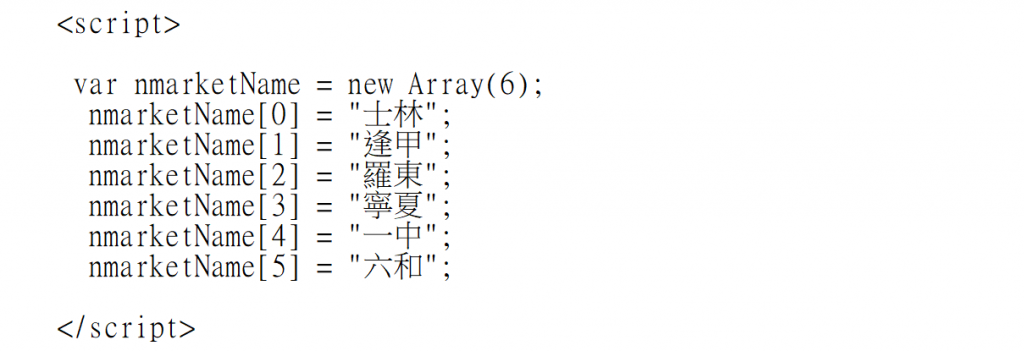
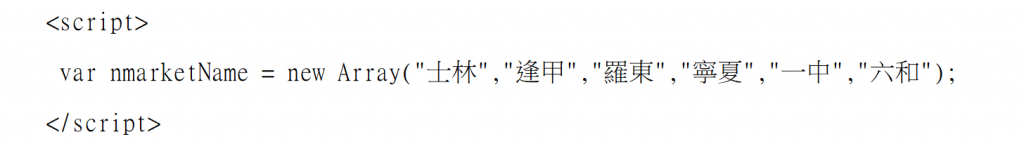
陣列: array
在後端,如果出現大量的資料都會用矩陣的方式去儲存資料。
存放在陣列中的每個資料稱為元素,別跟HTML搞混,是element元素。接下來再根據索引(index、subscript)區分資料,通常索引是使用數字,以0開始。
所以,當有n個元素時,陣列長度為n,第n個元素的索引號是n-1。
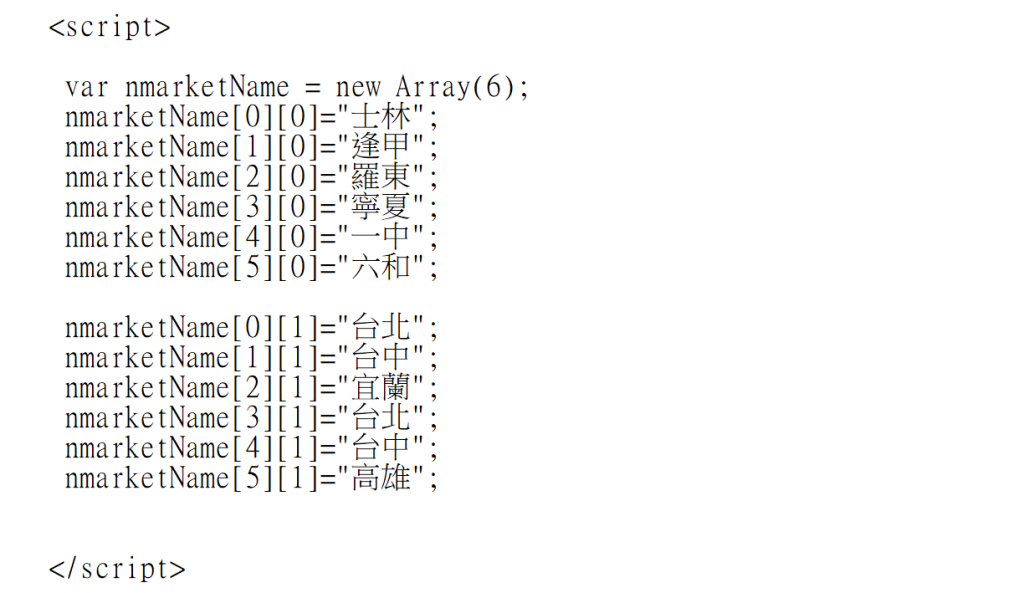
除了一維陣列(one-dimension/one-rank)以外,還有其他多元陣列可以使用喔。


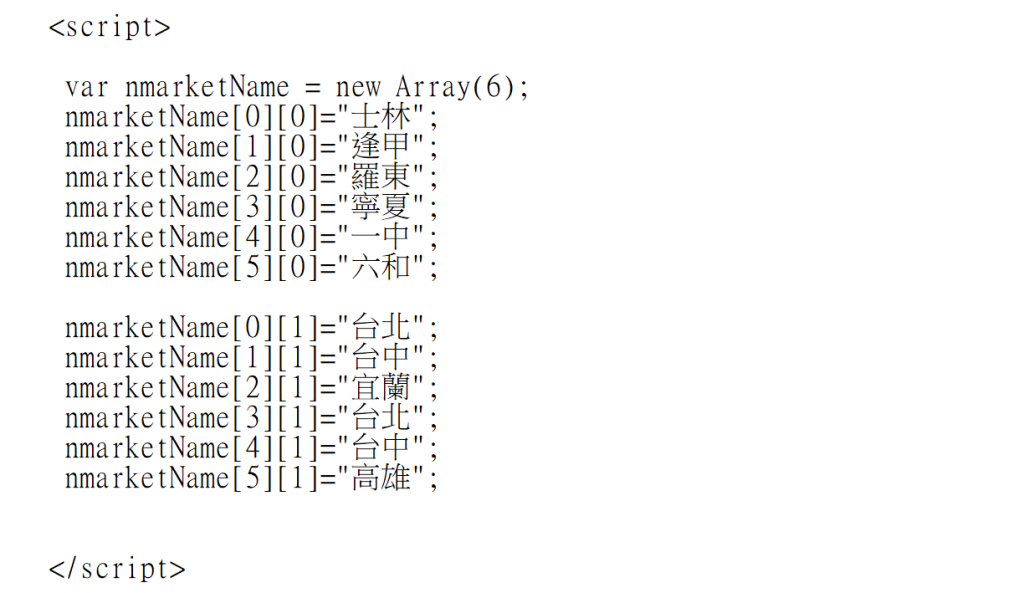
假如是多維陣列的話













![]()
