前面四篇講了進入專案開發前的四個設計流程:
Information Architecture IA資訊架構 => Functional Map 功能地圖 => Logic Flowchart 邏輯流程圖 => Wireframe 線框圖稿
這邊還想再分享一篇很棒的文章,主要就是告訴我們在開發過程使用flowchart的好處和用途,還有光登入和註冊的系統,就需要有多少流程的細節,內容我就不多作贅述請看好文先別急著畫UI,你聽過Flow Chart嗎
透過上面文章的介紹可以知道,在Wireframe線框圖稿之後,通常就會進到UI設計師的工作範圍,我們先不假設我們前端工程師擁有這項技能,畢竟設計真的是很需要專業技術的能力,但我們如果想要做自己的專案時,可以多看一些網站或是App的流行趨勢和每年得獎的網站設計作品,多去參考培養或提升一些美感也是很不錯的,但如果公司沒有專職UI設計師的公司,就會是請前端工程師使用一些UI視覺套件,最常見的就是Bootstrap、Tailwind CSS,Google開發的MUI套件...等,但我們這邊就先不作討論,這邊就先簡介下Mockup設計精稿是甚麼呢?
是網頁、網站或 Web 應用程序最終形式的靜態視覺模型。模型被設計為類似於最終產品,但它還沒有功能,意思是靜態的畫面還不能進行互動。也方便直接讓客戶看到最終會呈現的樣子,昨天提到的wireframe用舉例來說就類似室內設計的黑白平面圖只有格局和門窗的位置,而Mockup就是加上顏色2D或3D的家飾配置圖,可以讓客戶直接有未來家的畫面,而不是只能憑空想像;又或者是我們想像wireframe就像未上色的素描草稿,而mockup就像是在草稿上加上顏色的畫作,可以直接看出畫作的輪廓及顏色…等等。
業界目前最火紅的Mockup工具應該就屬figma或其他的設計軟體AdobeXD、illustrator或Sketch...等等。
但因為我也不是專業的UI/UX設計師,就分享工具的連結給有興趣的朋友。
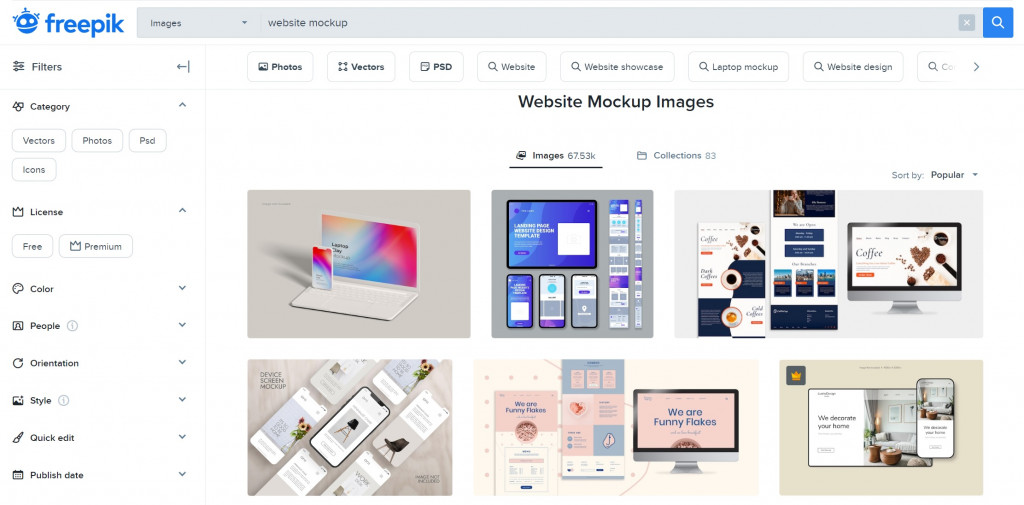
這邊先搜索了一些在Freepik上的Website Mockup範例給大家參考
下面這張圖片就是類似UI設計師們的 Mockup設計精稿,可以看出完程度已經相當高,可以跟客戶或是公司產品開發部門討論決定顏色配置,又或者是有哪些地方需要再做調整修改...等等。
圖片來源:Image by macrovector on Freepik
在不同裝置上的Mockup呈現效果,這樣可以幫助UI設計師與客戶或產品開發團隊加速溝通效率,看到產品將來推出的樣貌,。
圖片來源:Image by syifa5610 on Freepik
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
