今天是第二十四天,我想簡單分享一下組件基礎。
組件化:
我們可以將UI劃分成多個組件,每個組件都具有獨立,可以重用的特性,
讓我們可以在每個組件撰寫自定義內容和邏輯。
建立組件:
我們需要在component 選項上來註冊組件,這個組件將會以其註冊時的名字作為模板中的標籤名稱。
然後可以使用template元素來設定,Vue將會以template元素的內容作為模板來源。
全局註冊:
顧名思義,只要全局註冊一個組件,它就可以在當前應用中的任何組件上使用,不需要再額外導入。
下面看個例子
這裡是HTML的部分
<div id="app">
<button-click></button-click>
<hr>
<button-click></button-click>
<hr>
<button-click></button-click>
</div>
這裡是JS的部分
<script>
const app = Vue.createApp({})
app.component("button-click",{
template:'<button @click="count++">目前點了{{count}}次</button>',
data:function(){
return{
count:0
}
}
})
app.mount("#app");
</script>
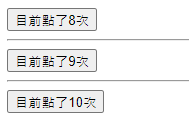
執行結果
當我們點擊三個按鈕,每一個組件都有各自的狀態,各自獨立。
增加的只有那個組件,本身不會影響到其他組件。
參考網址:
https://www.liujiangblog.com/course/Vue3/292
https://vuejs.org/guide/essentials/component-basics.html
組件基礎(一)就分享到這邊,我們第二十五天見。
