前面有學到替元素加上背景色,元素的背景也可以放置背景圖,
這樣會大幅改變整個網站的印象。
今天要說明如何替元素加上好看的背景圖,重點是不能讓圖片影響文字的易讀性。
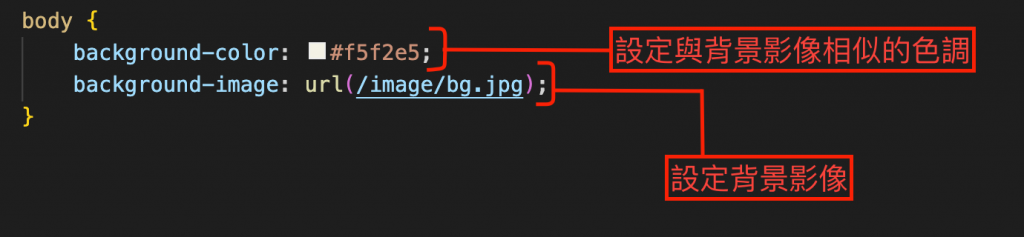
利用 background-image 屬性就可以在元素的背景中置入影像。
設定時要考慮到有時可能無法順利載入影像,
因此建議同時設定背景色與背景影像,兩者使用相同的色調。
主要的設定方式
| 設定方法 | 說明 |
|---|
url|指定影像的檔案路徑
none|設定「none」表示不要使用背景影像,也就是可以清除背景
寫法是在「url」後面的括弧()中描述背景影像的檔案路徑。

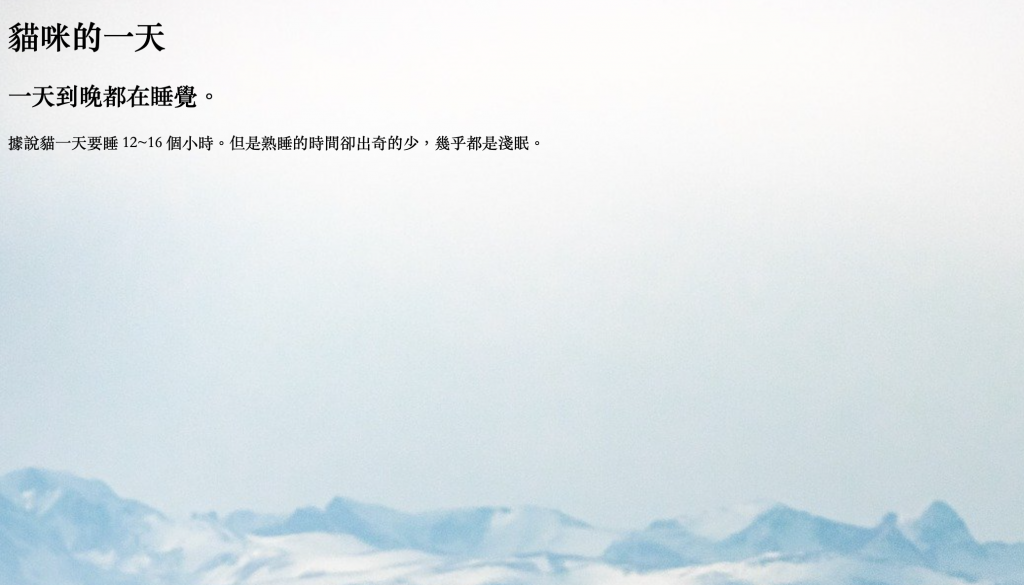
實際畫面
如果開啟剛剛置入的背景影像,會發現他只是一張小小的圖片,為什麼能填滿整個畫面呢?
原來 CSS 的預設值是會往垂直及水平方向重複顯示背景圖,直到填滿整個畫面。
利用 background-repeat 屬性就可以設定要讓背景圖往哪個方向重複顯示,或是改成不要重複顯示。
主要的設定方式
| 設定方法 | 說明 |
|---|
repeat|同時往垂直、水平方向重複顯示背景圖(這是 CSS 的預設值)
repeat-x|往水平方向重複顯示背景圖(x 表示水平方向的 x 座標)
repeat-y|往垂直方向重複背景圖(y 表示垂直方向的 y 座標)
no-repeat|不要重複背景圖
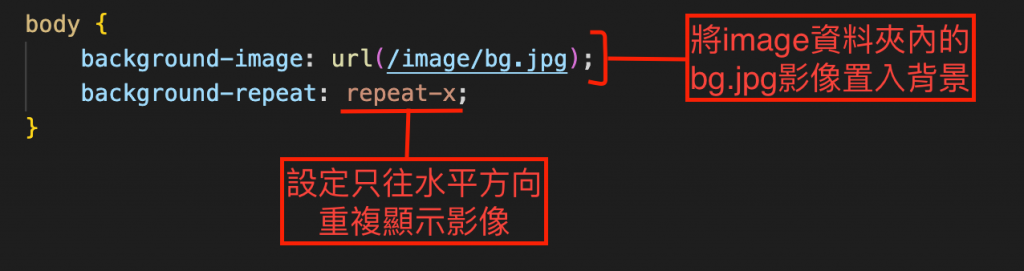
下面這段 CSS 原始碼就是用「repeat-x」屬性,讓背景影像往水平方向排成一列。

Point
-----
利用「background-image」屬性可置入背景圖,同時設定重複顯示的方式。
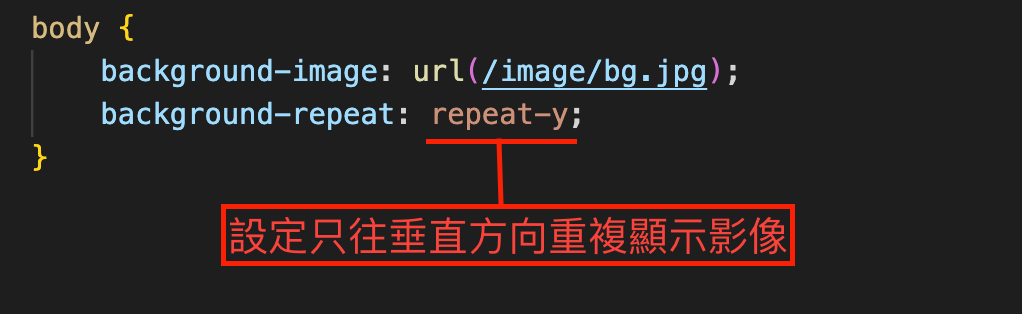
如果是使用「repeat-y」屬性,則會將影像垂直排成一行。

使用 background-size 屬性可以設定背景影像的尺寸,
我們可以透過這個屬性讓背景影像維持原本的比例,或是放大影像、延伸成設定的尺寸。
主要的設定方式
| 設定方法 | 說明 |
|---|
數值|在數值加上「px」、「rem」、「%」等單位
關鍵字|使用「cover」、「contain」等關鍵字來設定
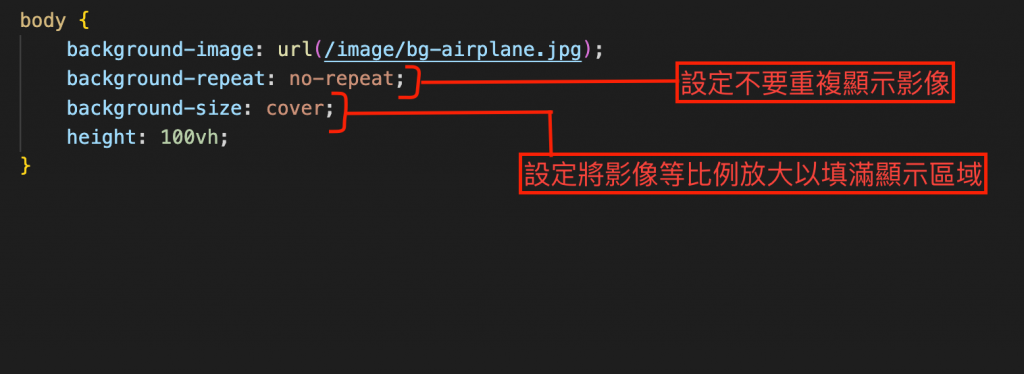
當背景圖小於顯示範圍,又不適合重複拼貼時,可設定成「cover」,
會將影像等比例放大,直到填滿顯示範圍。
等比例放大後若有超過顯示範圍的部分,會被裁切掉。

實際畫面
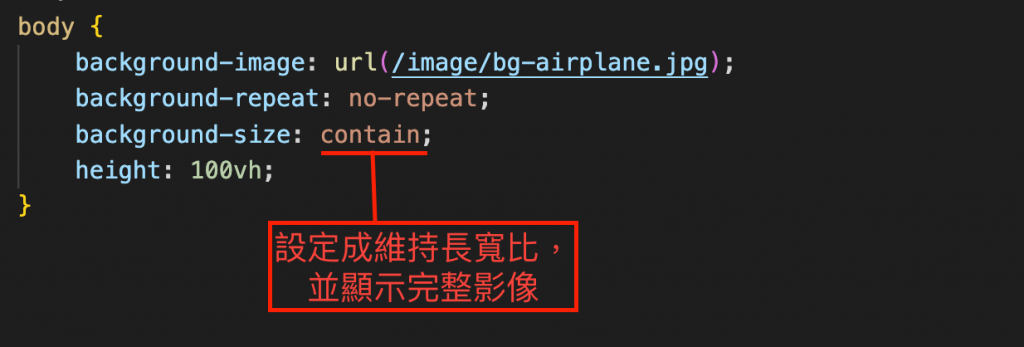
contain 與 cover 相反,適用於當背景影像大於顯示範圍,但仍需要將背景影像完整呈現出來時。
只要設定成「contain」,就可以將背景圖等比例縮小至可以在指定範圍中顯示整張影像。
不過,假如影像縮小之後小於顯示區域,就會產生留白區域。

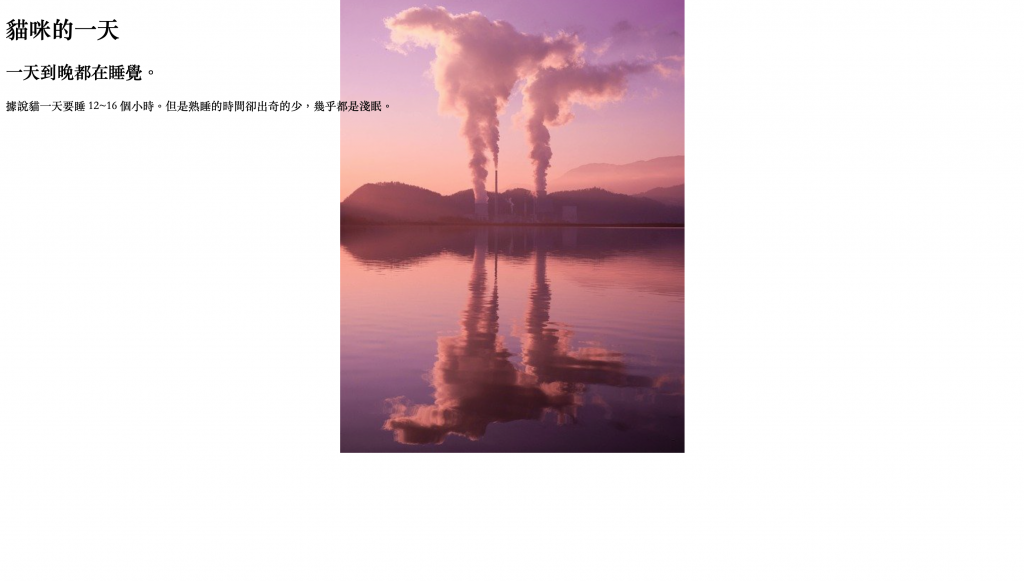
實際畫面
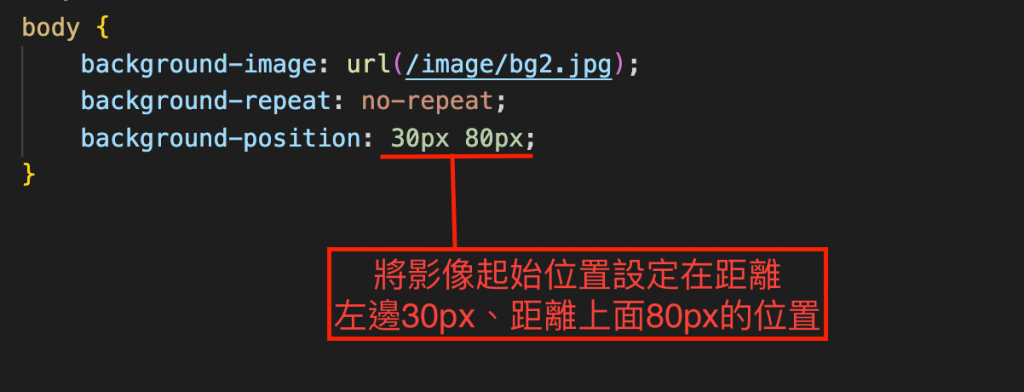
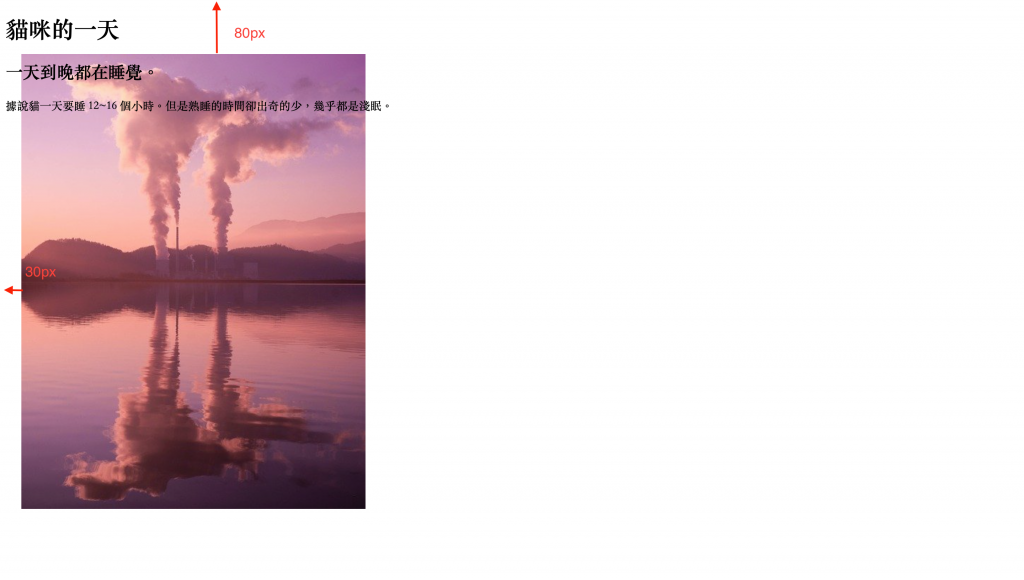
background-position 屬性可以指定要開始顯示背景圖的位置。
基本上是依照「水平方向、垂直方向」的順序,用空格分隔每個描述。
預設值是以左上方(left top) 當作要開始影像的位置。
主要的設定方式
| 設定方法 | 說明 |
|---|
數值|在數值加上「px」、「rem」、「%」等單位
關鍵字|水平方向是「left(左)」、「center(中央)」、「right(右)」,垂直方向是「top(上)」、「center(中央)」、「bottom(下)」
設定時,如果要讓背景圖靠齊畫面的四邊,就可以使用關鍵字來設定。

實際畫面

實際畫面
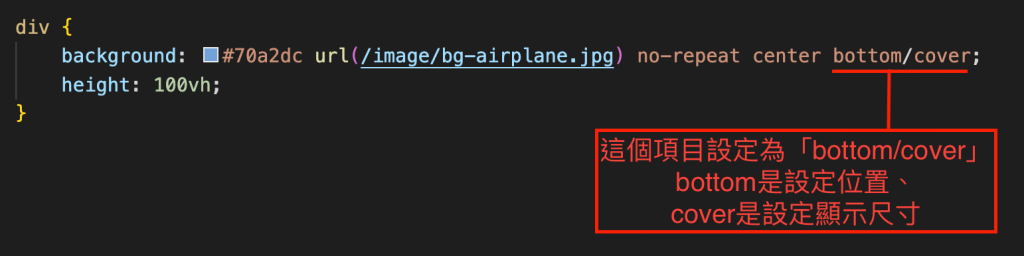
使用 background 屬性,就可以一次設定好所有與背景有關的設定值,
包括背景色、背景影像、大小、要不要重複顯示等。
在此不需要設定所有的屬性,沒有設定的部分會套用預設值。請記得屬性之間要用半形空格隔開。
可以統一設定屬性
設定時還有一點要注意的是,
「background-size」的值必須放在「background-position」後面,兩者要用斜線「/」隔開。

設計網頁時如果需要好看的照片,可以自行拍攝,也可以從網路上的合法圖庫網站取得。
使用時請詳閱各網站上的說明,確認是否需要付費,
以及是否允許商用(使用在非個人用途)、是否需要標示來源等。
以下推薦幾個圖庫網站,也可以自行搜尋看看。
免費的圖庫網站
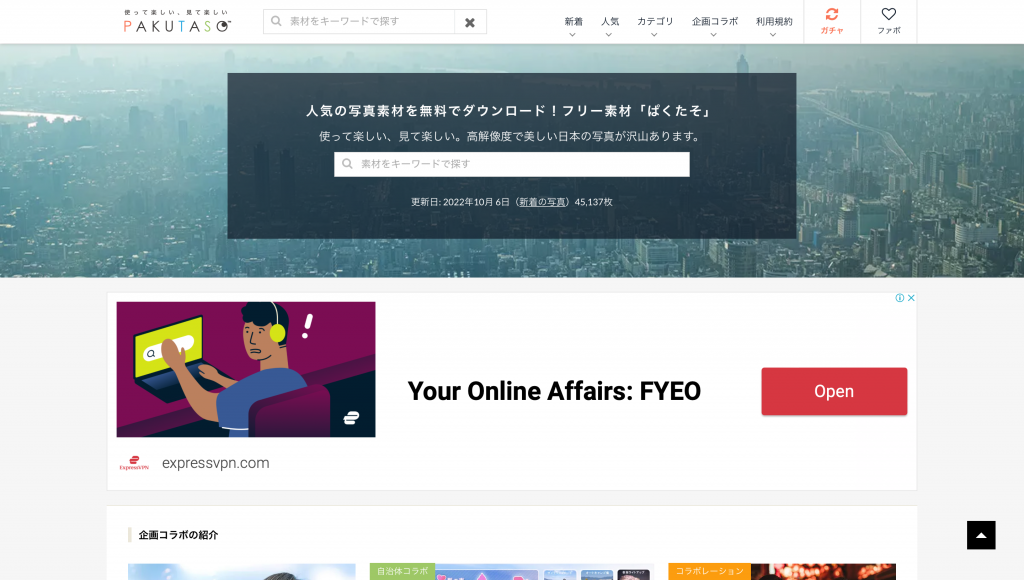
pakutaso
這是來自日本免費提供高畫質、高解析度照片的圖庫網站。
下載時不需註冊會員,也沒有下載張數的限制。
提供各式各樣的照片,風格從嚴肅到趣味都有。

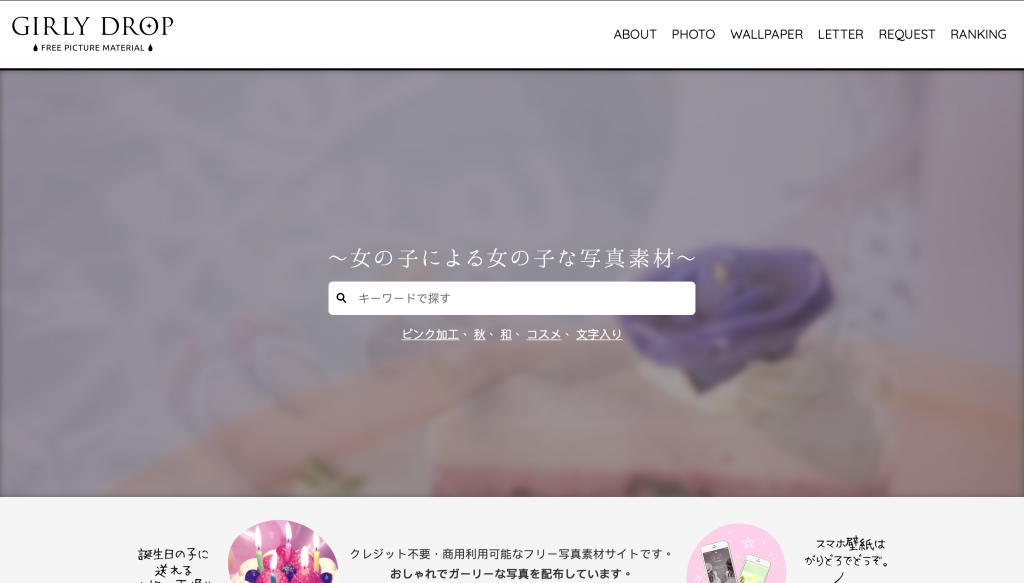
GRILY DROP
這個網站也是來自日本,不僅免費提供可商用的照片,而且使用時不需要特別宣告版權。
主要是提供時尚少女風格的照片。

StockSnap.io
這個網站收集了許多公共領域的照片,沒有著作權的限制。
由於是西方的網站,比較少東方的素材,但有高品質的照片。

Pixabay
這個圖庫網站可以找到免費的商用影像。
除了照片之外,也包括了插畫、向量圖、影片等素材。

付費圖庫網站
iStock
這是照片量世界第一的圖庫網站。
除了照片外,還有插畫、影片等素材。

Adobe Stock
提供照片、影片、插畫、設計範本等。

PIXTA
提供照片、插畫、影片、音樂等素材。
每週二會更新圖庫,有時也會有限時優惠的免費素材。

(以上網站僅供參考)
小小知識:調整影像的檔案大小
置入網頁的影像尺寸越大,影像檔案就越大,需要花很多時間才能完整載入網頁。
當影像檔案較大時,建議壓縮影像、縮小檔案。
推薦「Compressor.io」網站,只要把影像拖放到視窗中,
即可壓縮其檔案大小,同時仍能保持影像的品質。
可壓縮 JPEG、PNG、GIF、SVG 格式的影像。

今天學習了一些如何將圖片放到網頁當背景圖的方法,
也提供了一些可以合法使用的圖庫網站,希望可以帶來一些幫助!
那麼我是沒魚,這是我的第二十二天,今天是禮拜五呢!![]()
<上一篇> [Day21]設定元素的顏色
<下一篇> [Day23]設定元素的寬度與高度
