由於昨天忘記發,很遺憾的初次挑戰鐵人賽在第24天終止挑戰了,後來這幾天又因為零零總總的意外導致無法如期發文,但我仍會陸續補上發完30天的文章。
今天我們要來講講文字標籤被擋住的部分。
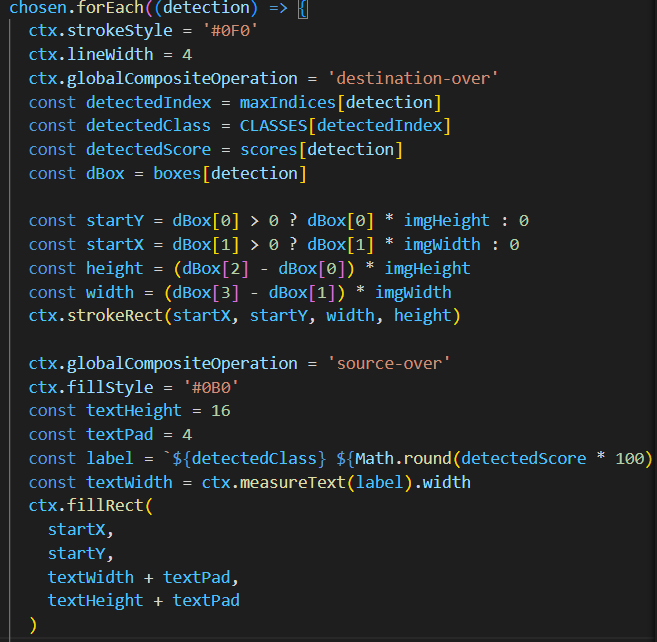
其實被擋住的最大原因是因為界定框和文字標籤繪製的順序不一致,解決的方式先處理定界繪製,第二輪繪製再加上文字標籤,這會確保我們的文字一定會再定界框的上層,不過會造成必須在兩個接續迴圈中對偵測結果進行迭代的代價。
因此我們可以使用globalCompositeOperation來處理這問題,將其設定為destination -over來設定strokeRect呼叫。這意思是目的地存在的所有像素都將被放置在添加的內容之上,並可有效地在任何現有內容下進行繪製。
然後當繪製標籤時將globalCompositeOperation返回到期預設行為source – over 中,使得能夠在任何現有的繪圖上繪製新的來源像素。如果在兩個來運算間來回切換,我們便可以確保標籤具有最高優先權且能處理主迴圈內的所有內容。
整個程式分為兩部分,一個是處理在任何現有內容下方進行繪製,另一個則是在上方
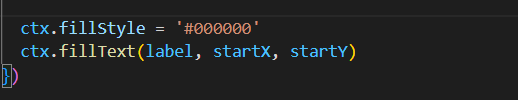
最後才繪製文字確保文字標籤會在最上層
這樣我們就解決了之前碰到的所有問題,得到了一個是辨識框清晰且有清楚文字標籤註解的圖。
今天就講到這裡,謝謝大家
