今天我們要來談談如何連接網路攝影機,我會將其分成連接攝影機、啟動攝影機、繪製偵測結果,這三個部份來解說。
之前我們提到SSD和R-CNN及MobileNet和Inception會有速度上的差異,當載入網頁時速度的差異便會顯現出來,至少當使用者花4秒鐘載入和渲染一個網頁體感上的等待時間就會相當的長。
我們為了等待一切就緒會花費一點時間,但是在配置完記憶體並下載模型後可以發現速度會顯著地提升,也就是說能夠在網路攝影機上執行即時監測。
加快的關鍵在於是否先執行過一次設定程式碼然後再進行執行偵測隨圈,因為如上面所說花最多時間的部分在於載入種種配置。
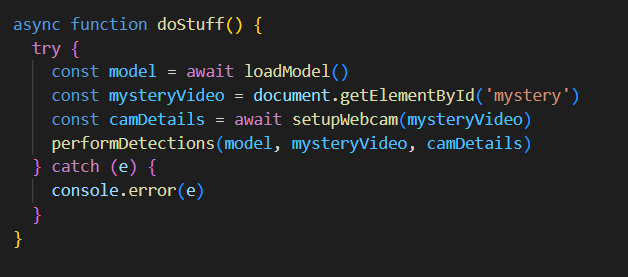
首先載入模型後為了效率會截取視訊元素一次並將該參照傳遞到需要他的地方。然後設定網路攝影機。接著就可以偵測網路攝影機的內容並繪製框架。
如下圖
從影像移動到視訊
從靜止影像移動到視訊的方式並不困難,因為將所看到的所有東西這困難的部分都會由tf.fromPixels處理,他可以讀取畫布、影像甚至是視訊元素,困難不部分是將img更改為video。
首先要進行標籤切換將原始的img標籤
變成
視訊元素的寬度/高屬性有點複雜,因為會同時存在輸入視訊的寬度/高度和實際客戶端的高度/寬度。為此必須使用clientWitdh和clientHeight來控制計算。
注意!!如果不透過clientWitdh和clientHeight不小心使用了錯誤屬性框則會對不期甚至無法顯示。
明天我們再來談談如何啟用網路攝影機。
今天就講到這裡,謝謝大家。
