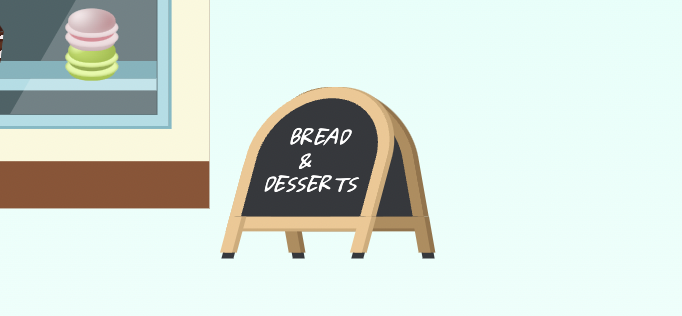
您好,歡迎光臨CSS甜點烘焙店
有了店面和飲料攤,我們要再來做一個活動招牌架
Html架構如下
.signboardStand
.front
.back

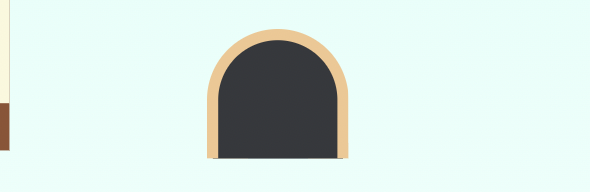
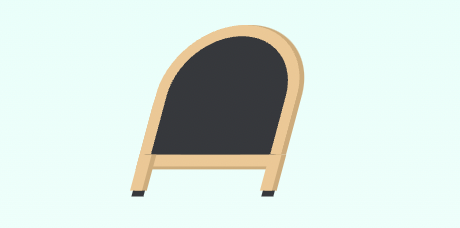
畫一正方形,給深色背景及border-radius做成上圓下平的形狀
border-radius: 2rem 2rem 0 0
background: #36383c
加入border的上+左+右,共3條線段
border-right: 0.2rem solid #f2c68f
border-left: 0.2rem solid #f2c68f
border-top: 0.2rem solid #f2c68f

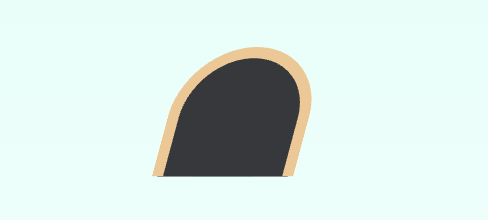
用skewX做透視傾斜
transform: skewX(-15deg)

再利用box-shadow做下方飾條及厚度
box-shadow: 0.08rem 0 0 0 #d4aa75, 0 0.2rem 0 0 #f2c68f, 0 0.25rem 0 0 #d4aa75

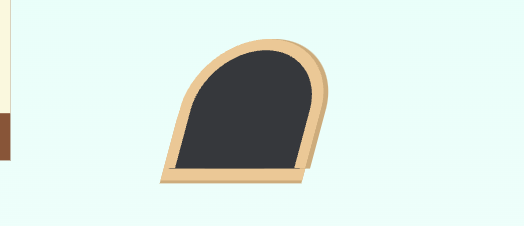
招牌的板子做好了,再來做柱腳的部份&::before
box-shadow: 2.2rem 0 0 0 #f2c68f, 0.08rem 0 0 0 #d4aa75, 2.28rem 0 0 0 #d4aa75, 0.05rem 0.1rem 0 0 #36383c, 2.25rem 0.1rem 0 0 #36383c

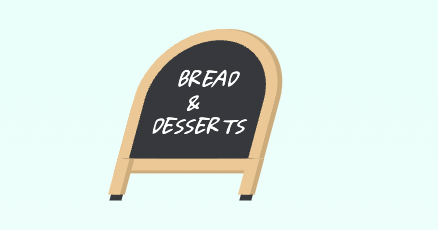
來寫一些字吧&::after
content: 'BREAD & DESSERTS'
引入的是Google Font的Gloria Hallelujah
同樣的做傾斜及文字細節設定
line-height: 0.4rem
text-align: center
transform: skewX(-15deg)

複製一份正面,傾斜角度及border顏色置換一下
border-right: 0.2rem solid #b38b59
border-left: 0.2rem solid #b38b59
border-top: 0.2rem solid #b38b59
transform: skewX(10deg)
陰影顏色
box-shadow: 0.08rem 0 0 0 #987346, 0 0.2rem 0 0 #b38b59, 0 0.25rem 0 0 #987346

加入柱腳
box-shadow: 2.2rem 0 0 0 #b38b59, 0.08rem 0 0 0 #987346, 2.28rem 0 0 0 #987346, 0.05rem 0.1rem 0 0 #36383c, 2.25rem 0.1rem 0 0 #36383c

完成囉~
希望今天的活動招牌架您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
