您好,歡迎光臨CSS甜點烘焙店
今天已經是挑戰第 24 天,話說從原本生一篇文章出來,就像便祕一樣的困難,到現在連續24天,天天都要擠一樣成果,雖然自己知道有些是硬擠的內容![]() 但至少比賽結束後,也會保持這種隨手紀錄的好習慣
但至少比賽結束後,也會保持這種隨手紀錄的好習慣
我的店面主要擺設都已完成,接下來就開始周邊情境設定吧~
住在大城市久了,難免會嚮往鳥語花香的大自然,不如把店放在森林裡吧
Html
.all
.forest
.tree.deep
.tree.deep
.tree.dark
.tree.dark
.tree.light
.tree.light
.forest設定100%的寬高,並絕對定位在左上角
position: absolute
width: 100vw
height: 100vh
top:0
left: 0
小提醒
vw及vh會依據螢幕解析度的大小做配置
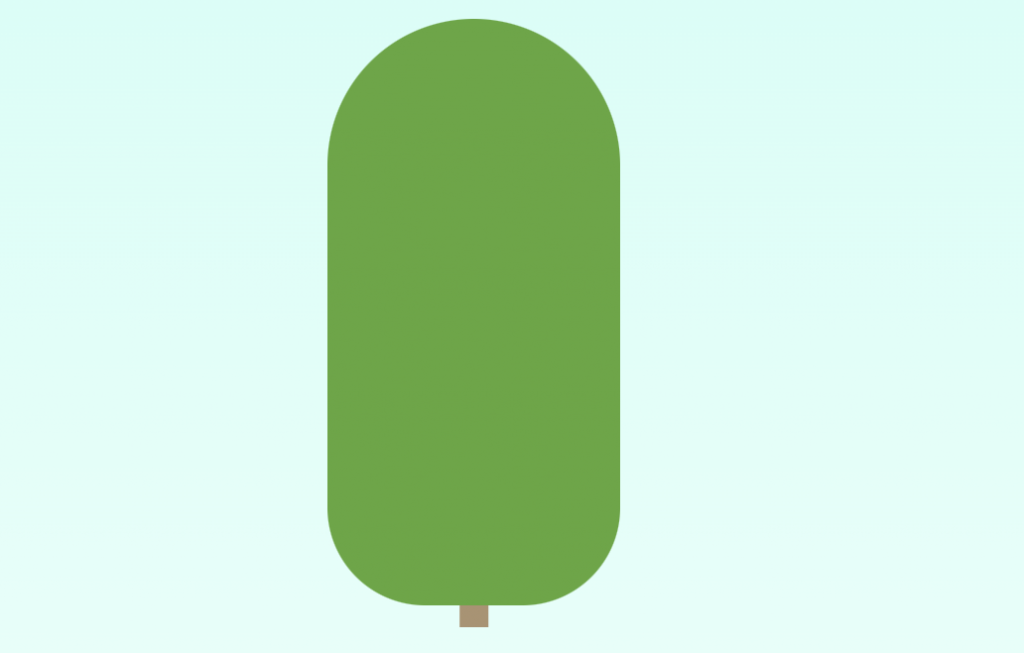
.tree畫一長方形,並設定border-radius
border-radius: 3rem 3rem 2rem 2rem

&::before畫一小長方形,定位在下方,給咖啡色當做是樹幹
width: 0.4rem
height: 0.3rem
background: #ac9270

再來就是重點了!我們來給一點透視
transform: perspective(0.8rem) rotateX(5deg)

這樣就變成冰棒樹了~
這個技巧在前面的章節,都有頻繁使用到
【千層年輪蛋糕】哇嗚,原來box-shadow還可以這樣用~
【蜂蜜奶油鬆餅】猜猜看奶油的3面透視如何做的?
【芒果瑞士捲】製作透視好物!perspective + rotate真的很好用耶
【焦糖布丁】這不是兔子耳朵啦~流動糖漿的眉眉角角
【珍珠鮮奶茶】不可不知的perspective透視技巧,畫完好想喝一口
可以遮風擋雨囉~【屋頂招牌及遮陽棚】,善用background來複製圓形
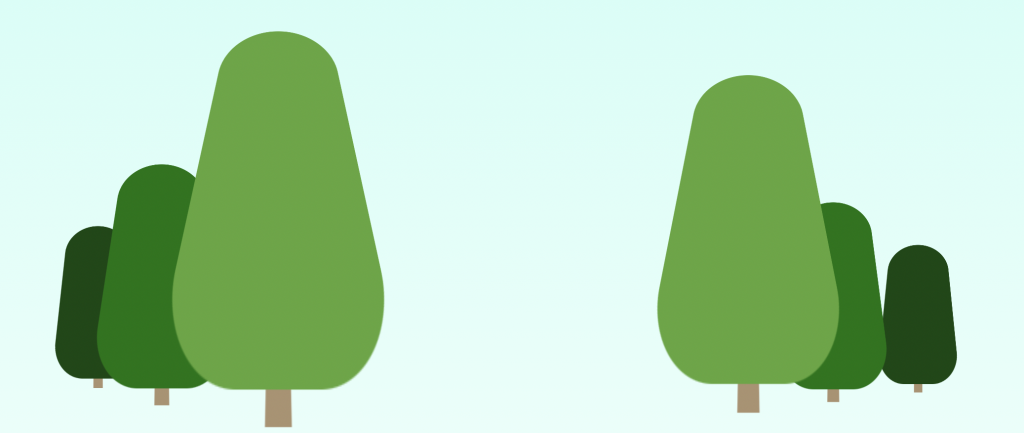
讓我們來多種幾顆,並且讓越後面的樹顏色越深,尺寸也縮小一些
顏色
&.light
background: #5ba738
&.dark
background: #077509
&.deep
background: #114810
每顆樹獨立定位在想要的位置
和店面在一起
希望今天的冰棒森林您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
