打開Todo\AppShell.xaml,我們就能看到我們使用的AppShell
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Todo.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Todo"
Shell.FlyoutBehavior="Disabled">
<TabBar x:Name="Tabs">
<Tab Title="Home">
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage"
/>
</Tab>
<Tab Title="Todo">
<ShellContent ContentTemplate="{DataTemplate local:TodoPage}" Route="TodoPage" />
</Tab>
<Tab Title="User">
<ShellContent ContentTemplate="{DataTemplate local:UserPage}" Route="UserPage" />
</Tab>
</TabBar>
</Shell>
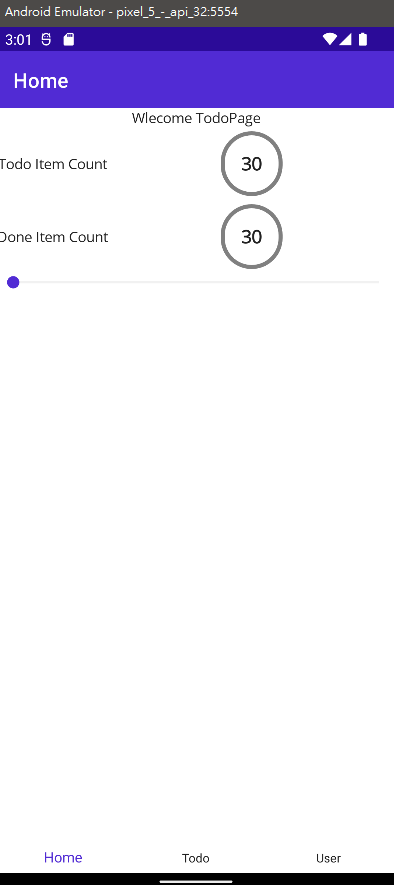
這邊我們使用了Tabbar,並且裡面有3個Tab,所以我們共有3個分頁
<TabBar x:Name="Tabs">
<Tab Title="Home">
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage"
/>
</Tab>
<Tab Title="Todo">
<ShellContent ContentTemplate="{DataTemplate local:TodoPage}" Route="TodoPage" />
</Tab>
<Tab Title="User">
<ShellContent ContentTemplate="{DataTemplate local:UserPage}" Route="UserPage" />
</Tab>
</TabBar>

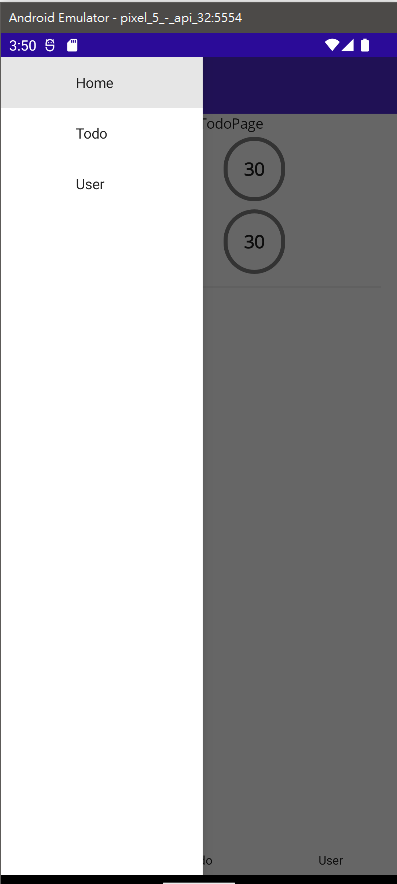
我們試著加入Flyout
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Home">
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage"
/>
</Tab>
<Tab Title="Todo">
<ShellContent ContentTemplate="{DataTemplate local:TodoPage}" Route="TodoPage" />
</Tab>
<Tab Title="User">
<ShellContent ContentTemplate="{DataTemplate local:UserPage}" Route="UserPage" />
</Tab>
</FlyoutItem>
並且修改Shell屬性
<Shell
x:Class="Todo.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Todo"
FlyoutWidth="200"
FlyoutIcon="flyouticon.png">
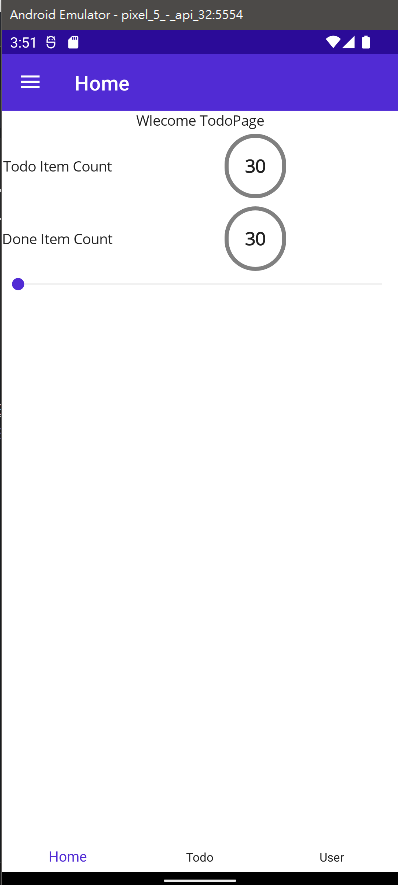
也就是
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Todo.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Todo"
FlyoutWidth="200"
FlyoutIcon="flyouticon.png">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Home">
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage"
/>
</Tab>
<Tab Title="Todo">
<ShellContent ContentTemplate="{DataTemplate local:TodoPage}" Route="TodoPage" />
</Tab>
<Tab Title="User">
<ShellContent ContentTemplate="{DataTemplate local:UserPage}" Route="UserPage" />
</Tab>
</FlyoutItem>
<TabBar x:Name="Tabs">
<Tab Title="Home">
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage"
/>
</Tab>
<Tab Title="Todo">
<ShellContent ContentTemplate="{DataTemplate local:TodoPage}" Route="TodoPage" />
</Tab>
<Tab Title="User">
<ShellContent ContentTemplate="{DataTemplate local:UserPage}" Route="UserPage" />
</Tab>
</TabBar>
</Shell>
打開app


您好,
在您頭幾天的文章中提到FlyoutPage、TabbedPage,與 .NET MAUI Shell 應用程式不相容
我原本以為您的意思是不要在MAUI使用,但今天看到您使用了FlyoutPage,是我誤解了什麼嗎?