接下來,我們要加入會員登入登出功能,今天先來建立頁面
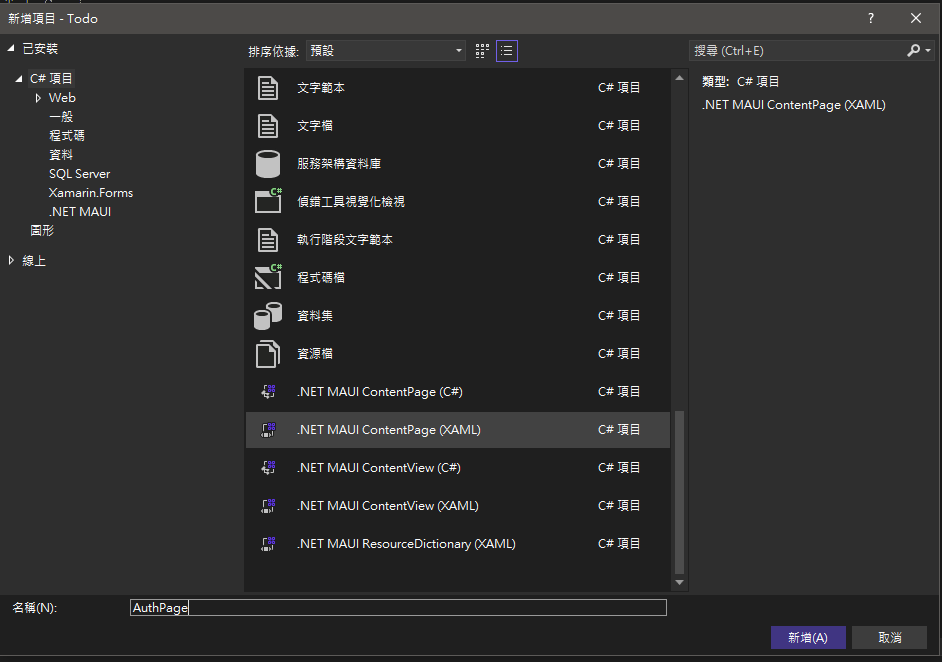
在Pages創建AuthPage
以及RegisterPage
AuthPage.xaml
// AuthPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.AuthPage"
Title="AuthPage">
<VerticalStackLayout>
<Label
Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ContentPage>
// AuthPage.xaml.cs
namespace Todo;
public partial class AuthPage : ContentPage
{
public AuthPage()
{
InitializeComponent();
}
}
RegisterPage.xaml
// RegisterPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.RegisterPage"
Title="RegisterPage">
<VerticalStackLayout>
<Label
Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ContentPage>
// RegisterPage.xaml.cs
namespace Todo;
public partial class RegisterPage : ContentPage
{
public RegisterPage()
{
InitializeComponent();
}
}
首先先註冊route,打開我們的Todo\AppShell.xaml.cs
namespace Todo;
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
Routing.RegisterRoute(nameof(AddTodoPage), typeof(AddTodoPage));
// register
Routing.RegisterRoute(nameof(AuthPage), typeof(AuthPage));
Routing.RegisterRoute(nameof(RegisterPage), typeof(RegisterPage));
}
}
接著打開我們的Todo\Pages\UserPage.xaml.cs
加入
namespace Todo;
public partial class UserPage : ContentPage
{
public UserPage()
{
InitializeComponent();
}
private async void AuthRoute(object sender, EventArgs e)
{
await AppShell.Current.GoToAsync(nameof(AuthPage));
}
}
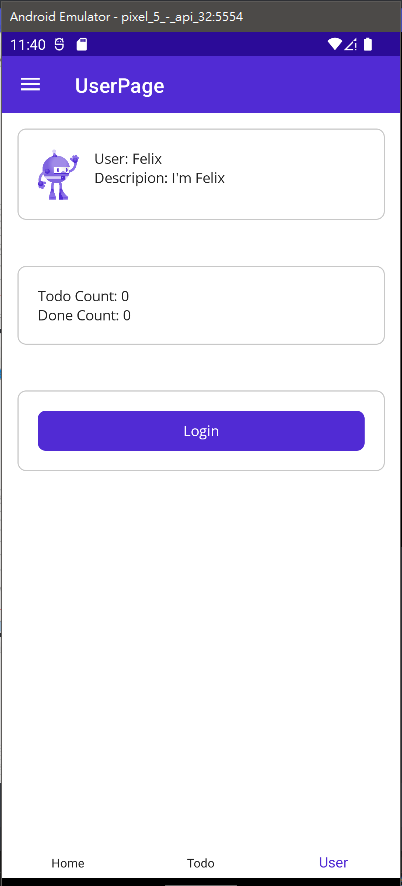
在打開UI介面Todo\Pages\UserPage.xaml加入方法
<ContentView x:Name="Auth">
<Frame Margin="15">
<Button Text="Login" Clicked="AuthRoute" />
</Frame>
</ContentView>
Todo\Pages\UserPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Todo.Views"
x:Class="Todo.UserPage"
Title="UserPage">
...
<ContentView x:Name="UserBody">
<Frame Margin="15">
<VerticalStackLayout>
<Label Text="Todo Count: 0" />
<Label Text="Done Count: 0" />
</VerticalStackLayout>
</Frame>
</ContentView>
<ContentView x:Name="Auth">
<Frame Margin="15">
<Button Text="Login" Clicked="AuthRoute" />
</Frame>
</ContentView>
</VerticalStackLayout>
</ContentPage>
打開Todo\Pages\AuthPage.xaml.cs加入route方法
namespace Todo;
public partial class AuthPage : ContentPage
{
public AuthPage()
{
InitializeComponent();
}
private async void RegisterRoute(object sender, EventArgs e)
{
await AppShell.Current.GoToAsync(nameof(RegisterPage));
}
}
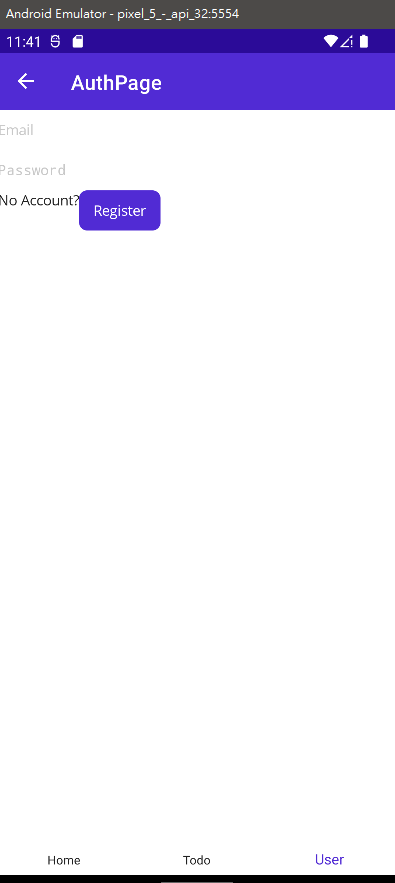
打開Todo\Pages\AuthPage.xaml加入UI
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.AuthPage"
Title="AuthPage">
<VerticalStackLayout>
<Entry Placeholder="Email" />
<Entry Placeholder="Password" IsPassword="true" />
<HorizontalStackLayout>
<Label Text="No Account?" />
<Button Text="Register" Clicked="RegisterRoute"/>
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>
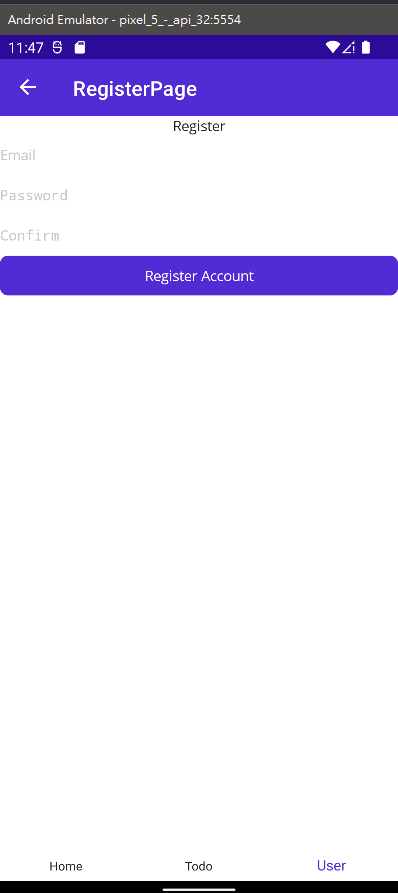
打開Todo\Pages\RegisterPage.xaml加入UI
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.RegisterPage"
Title="RegisterPage">
<VerticalStackLayout>
<Label
Text="Register"
VerticalOptions="Center"
HorizontalOptions="Center" />
<Entry Placeholder="Email" />
<Entry Placeholder="Password" IsPassword="true" />
<Entry Placeholder="Confirm" IsPassword="true" />
<Button Text="Register Account" />
</VerticalStackLayout>
</ContentPage>
打開測試


今天先完成UI以及路由介面,明天開始實作並添加功能,並使用Firebase來進行我們的Auth
