要能設計出實用性至上的搜尋結果,
我們先做一些 Research。
既然要設計搜尋引擎,
那一定不能錯過,可能是現代人最應該要熟悉的工具 Google。
下文就來研究 Google 如何設計他的搜尋結果,
以及我們能進行到什麼程度。
為了盡可能的呈現有用的資訊給用戶,
Google 真的做了非常多的細節功能,
光是搜尋結果其實細分了很多種類。
就是最基本的。
這是在大部分的搜尋引擎都會實作的常見表現形式,
基本上都會出現以下幾種元件:
強化型的結果,可以依據商業型態特化某些元件。
包括讓網址產生 breadcrumbs
站內搜尋
產生 LOGO
以上都可以請 工程師 實作 structured data 來達成。
富文本結果可以產生更華麗的結果,並且通常會置頂。
其中可以包含 顯圖
或是 評價機制
甚至一些更吸引人的功能,像是 carousel 輪播。
通常這些富文本結果都是強調某個特定的主題或內容,
像是 某本書,某部電影,某篇文章 等等。
能帶來更強烈的沈浸式體驗的富文本結果被稱作 enriched results,
其特色就是更進階的互動效果。
知識面板整合了一頁或是多頁的資訊,像是展現出豐富的結果像是 圖文 或是 連結。
跟上述的富文本結果有點難以區分,但主要差異在這個用途是整合性知識。
知識面板可以包含識別符號 (商標,完整網站名稱)。
當用戶搜尋時,部分問題可能會顯示該網站的關鍵字擷取的結果。
OneBox 結果會顯示直接答案,或是相關的工具。
例如:當地時間,或是 翻譯。
基於現實時間因素,我們大概只能實作 Plain blue link 跟 Featured snippet。
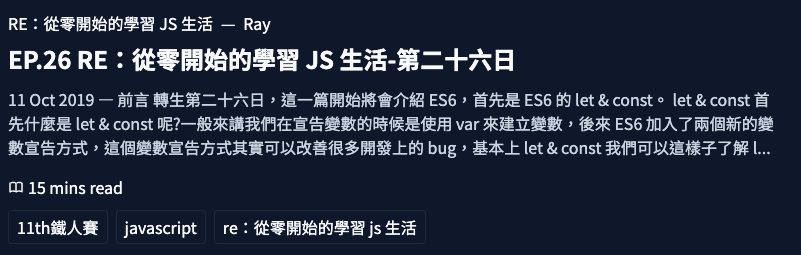
但因為我們此次目標很明確,所以可以加上一些文章特化功能,
像是 文章系列,文章作者,閱讀時間 等等,
說不定可以幫助到用戶更快速找到適合的文章。

其中要注意的點是 Series 文章系列 跟 Title 文章標題 的部分,
為了不破壞版型結構造成 CLS 都有進行 truncate。
...
{/* Series */}
<a
href={props.series.href}
target="_blank"
rel="noopener noreferrer"
className="block truncate"
>
{props.series.name}
</a>
...
{/* Title */}
<h2
className={clsx("pb-1 font-bold", "text-xl md:text-2xl", "truncate")}
>
<a href={props.href} target="_blank" rel="noopener noreferrer">
{props.title}
</a>
</h2>
Featured snippet 目前是限制 3 筆,
超過數量會顯示 +N 按鈕用來展開更多,
如果有更好的實作建議,也歡迎來 repository 這邊開 discussion。
{/* Featured snippet */}
<ul className="flex flex-wrap gap-2">
{hashtags.map((hashtag) => (
<li key={hashtag} className="mt-2">
<span className="solid-sm rounded border">{hashtag}</span>
</li>
))}
{tooMuchHashTags > 0 && (
<li className="mt-2">
<span className="solid-sm rounded border">
{" "}
+ {tooMuchHashTags}
</span>
</li>
)}
</ul>
