今天的內容會分為兩部分:設定元素的邊框、美化項目清單。
那麼事不宜遲,現在馬上開始吧!
首先要來說明如何設定元素的變框,
元素周圍的變框預設是沒有顏色或線條的,如果有需要,
可設定其 CSS 樣式以加上邊框,會更容易看出元素範圍。
邊框的顏色、粗細、樣式都可以自訂,請根據設計風格適當調整。
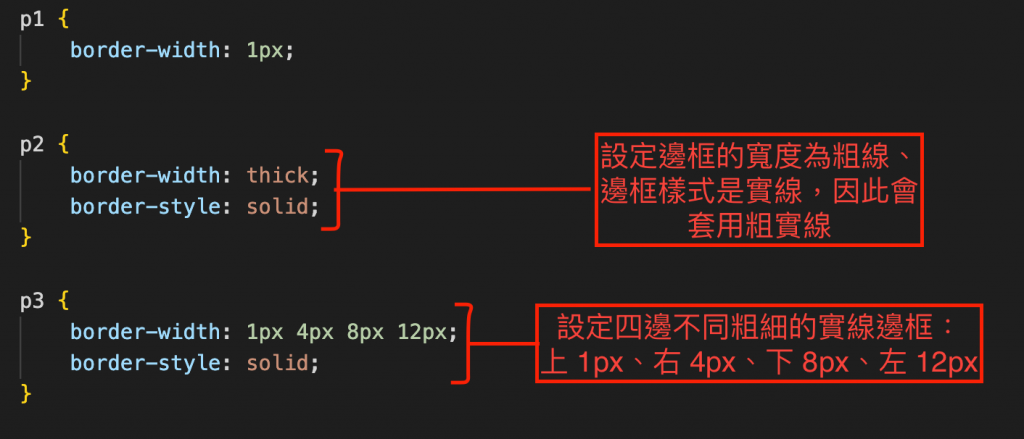
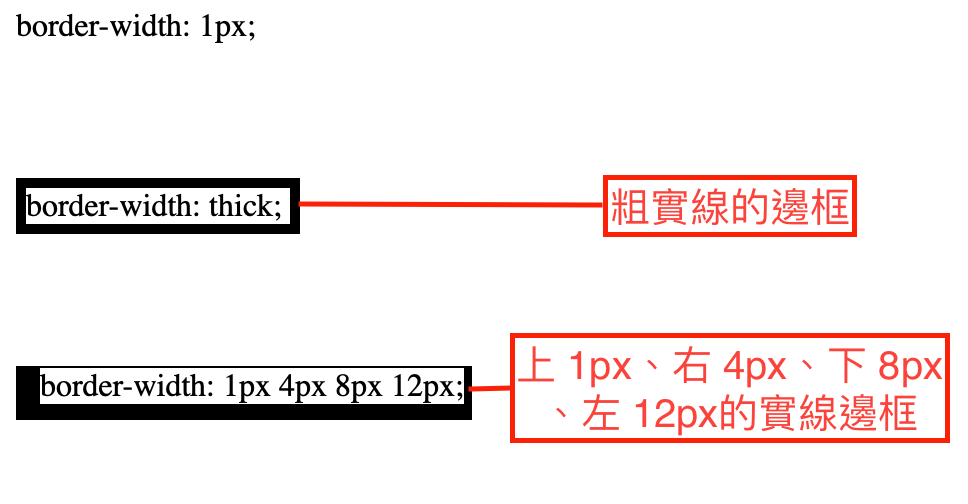
利用 border-width 屬性可以設定邊框的粗細。
元素外框有四個邊,如果只設定一邊,其他各邊也會一併套用。
若希望個別調整每一邊的粗細,可以用半形空格分隔,
並依照上、右、下、左(順時針)的順序來設定。
邊框樣式有實線、虛線等各種選擇,但預設值是「none(不顯示)」,
所以必須同時設定 border-style 屬性,後面會說明。
主要的設定方式
| 設定方法 | 說明 |
|---|
關鍵字|「thin」(細線)、「medium」(一般)、「thick」(粗線)
數值|在數值加上「px」、「rem」、「%」等單位

實際畫面
Point
-----
使用 border 屬性可以在元素周圍加上邊框線條。
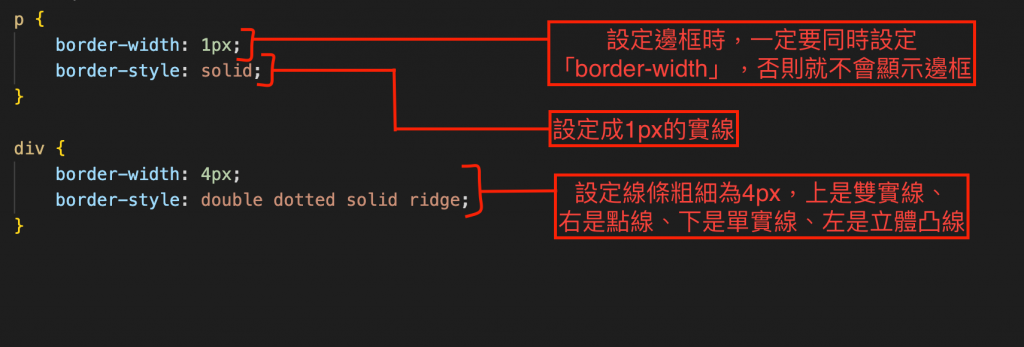
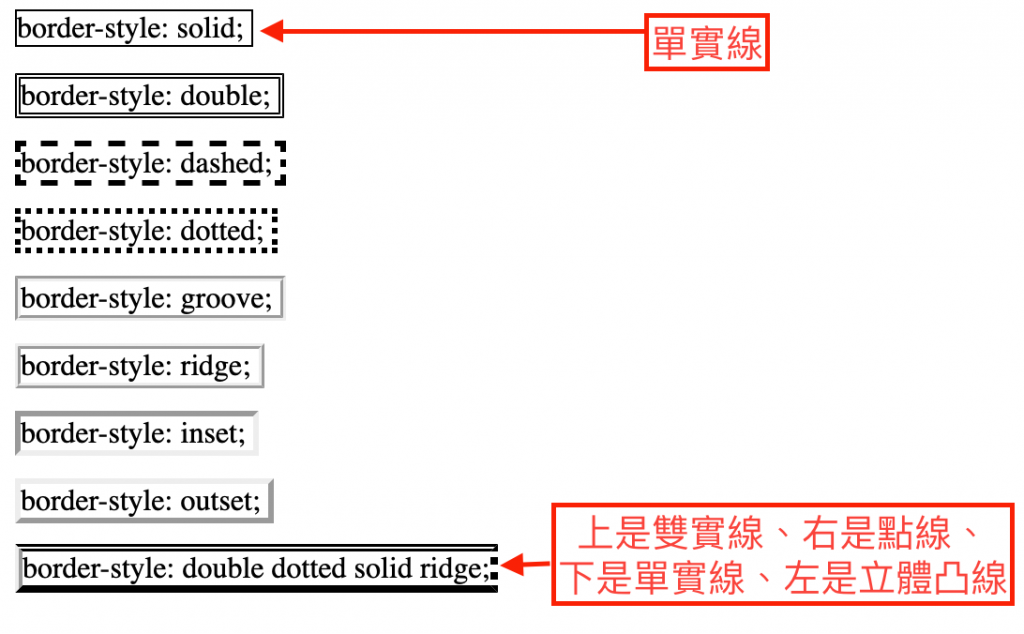
利用 border-style 屬性可設定邊框線條的樣式。
如果只設定一種樣式,其他各邊就會套用相同的樣式。
假如想在每邊設定不同樣式,同樣可以用半形空格分隔,
並依上、右、下、左(順時針)的順序設定。
主要的設定方式
| 設定方法 | 說明 |
|---|
none|不顯示線條(預設值)
solid|單實線(一條實線)
double|雙實線(二條實線)
dashed|虛線
dotted|點線
groove|立體凹線
ridge|立體凸線
inset|嵌入線(以內陰影模擬凹陷效果)
outset|浮出線(以外陰影模擬浮凸效果)

實際畫面
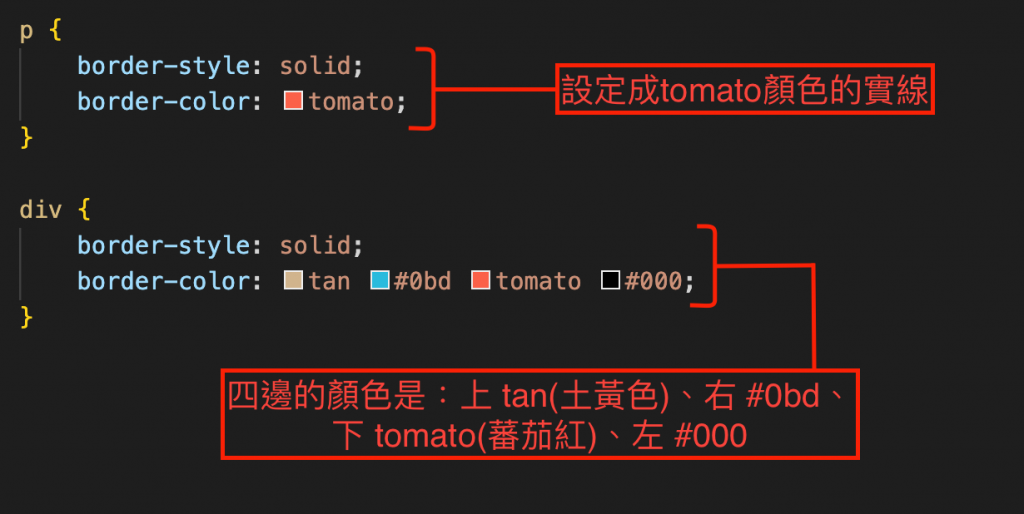
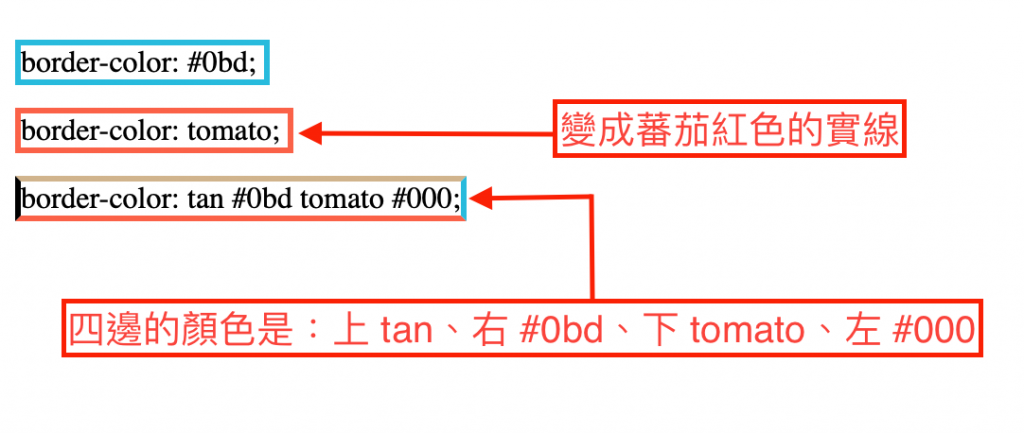
利用 border-color 屬性可設定邊框的顏色。
若只設定一邊的顏色,其他各邊也會套用相同顏色。
若要改變各邊的顏色,可用半形空格分隔,並依上、右、下、左(順時針)的順序設定。
請注意要同時設定 border-style 屬性,才能看到邊框效果。
主要的設定方式
| 設定方法 | 說明 |
|---|
色碼|設定以井字號「#(hash)」為開頭的 3 位數或 6 位數的色碼
RGB 值|以「rgb」為開頭,用逗號「,」分隔紅、綠、藍的數值。若包含不透明度,則以「rgba」為開頭,用逗號「,」分隔紅、綠、藍、不透明度的數值。不透明度的值介於 0~1 之間。
顏色名稱|設定「red」、「blue」等既定的顏色名稱

實際畫面
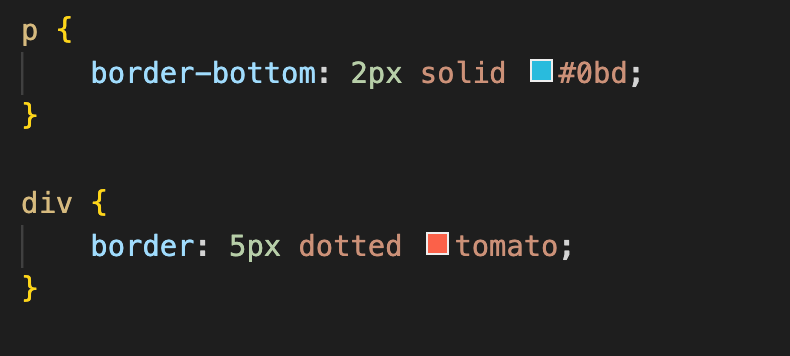
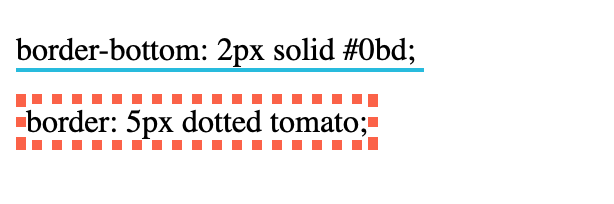
若要同時設定邊框的「border-width」、「border-style」、「border-color」,
是用空格分隔設定值。若只有設定「border」,會套用在每一邊。
若要讓每一邊不同,則分別寫「border-top(上)」、「border-bottom(下)」、「border-left(左)」、「border-right(右)」。

實際畫面
線條不只可以框住元素,如果能活用線條,還可以用來分隔內容。
製作網頁時經常會用邊框線製作分隔線,使用比文字還淺的顏色,
就不會干擾內容,版面顯得清爽整齊。
那後半段要學習如何美化項目清單,前面有學過如何建立項目清單,
但清單前面的圖示或數字樣式選擇不多,其實可以透過 CSS 設定來美化項目清單的外觀。
請配合設計風格來裝飾,讓每個項目變得更簡單明瞭。
項目清單中,每一個項目前面都有個符號,稱為清單符號。
在沒有任何設定的預設狀態下,條列式清單中的項目會顯示為實心圓形(disc),
編號清單項目則會顯示為數字(decimal)。
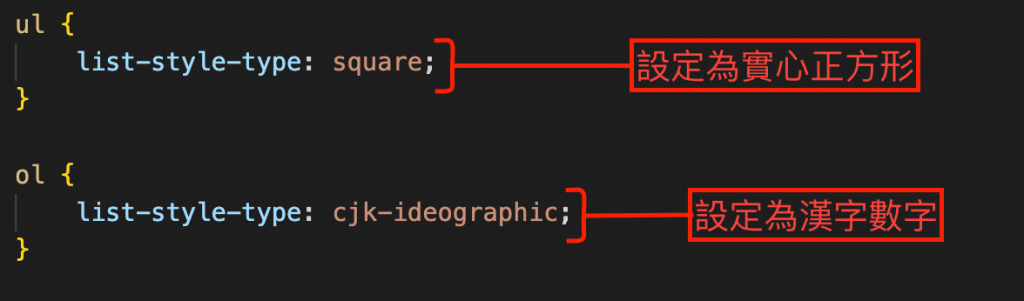
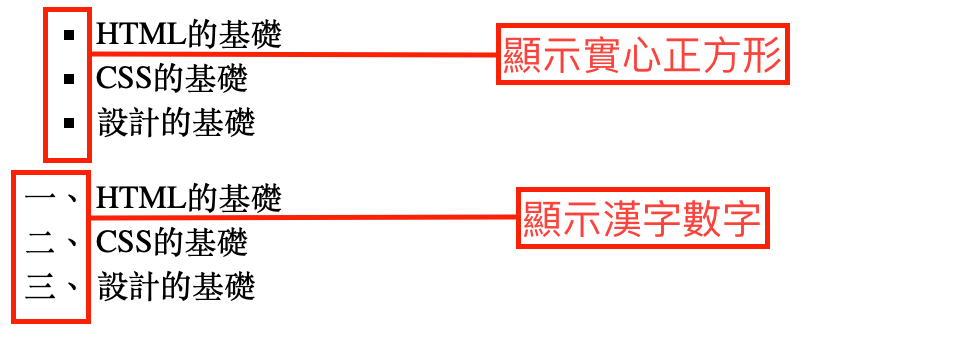
使用 list-style-type 屬性就能改變這些清單符號的外觀,包括各種設定值,
設定方式如下表所示,請先仔細確認。
| 設定方法 | 說明 |
|---|
none|無清單符號
disc|實心圓形
circle|空心圓形
square|實心正方形
decimal|數字
decimal-leading-zero|0 開頭的數字
lower-roman|小寫羅馬數字
upper-roman|大寫羅馬數字
cjk-ideographic|漢字數字
lower-alpha、lower-latin|小寫英文字母
upper-alpha、upper-latin|大寫英文字母
lower-greek|小寫古典希臘字母
hebrew|希伯來數字
armenian|亞美尼亞數字
georgian|喬治亞數字

實際畫面
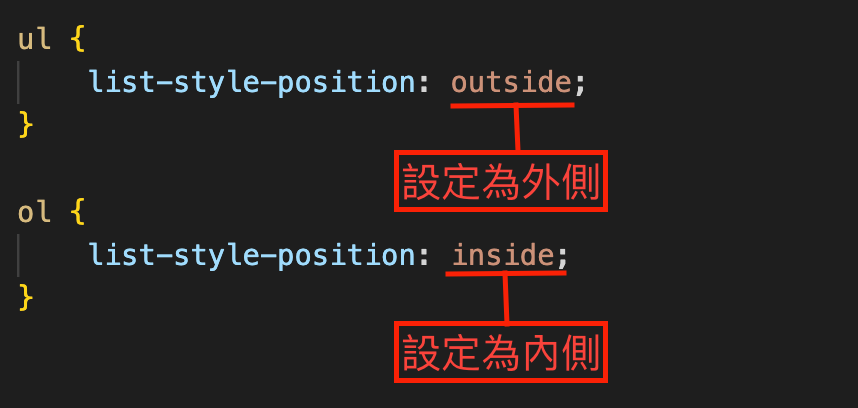
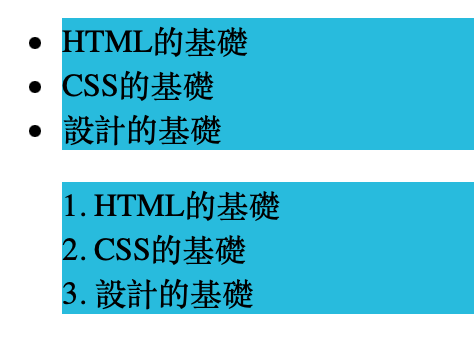
如果把項目清單元素當作一個方塊,可以用 list-style-position 屬性設定清單符號要顯示在方塊外側或內側。設定留白或對齊時,是否包含清單符號會影響其位置。
主要的設定方式
| 設定方法 | 說明 |
|---|
outside|顯示在方塊的外側
inside|顯示在方塊的內側

實際畫面
前面設定的 list-style-type 屬性只能顯示出幾種簡單的清單符號。
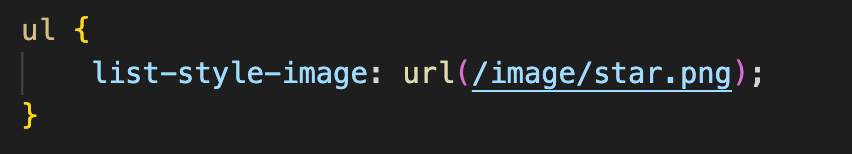
假如想依照設計風格調整圖示或顏色時,請利用 list-style-image 屬性,
可以將清單符號換成自訂的圖片。
這個屬性可指定一張圖片,基本上只有條列式清單才能更換圖示(編號清單無法設定)。
另外,如果使用太複雜的圖片,可能會干擾內容,使用時要特別注意。
主要的設定方式
| 設定方法 | 說明 |
|---|
url|影像檔案的影像 URL
none|不設定

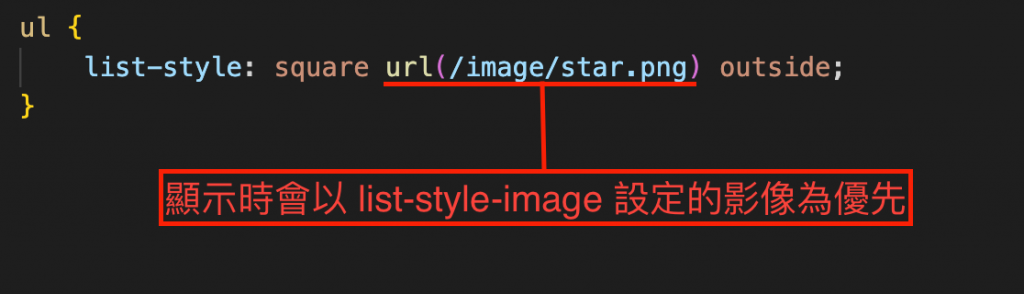
關於清單項目的屬性很多,我們其實可以用 list-style 屬性一次設定好,
包括 list-style-type 屬性、list-style-position 屬性、list-style-image 屬性,
使用半形空格分隔每個設定值即可。
此外,假如有同時設定 list-style-type 屬性與 list-style-image 屬性時,
顯示時會以 list-style-image 屬性設定的影像為優先。

如果要在長篇內文中搭配使用條列式清單或編號清單,建議使用簡潔風的設計,避免干擾內容。
如果是步驟說明等需要突顯清單的狀況,會比較適合特殊設計的清單符號。

今天的內容是關於如何設定元素的邊框&美化清單項目,希望這些可以帶來製作網頁的幫助。
那麼我是沒魚,這是我的第二十五天,距離完賽剩下五天!![]()
<上一篇> [Day24]調整元素周圍的留白
<下一篇> [Day26]設定「類別(class)」與「ID」
