今天來複習用昨天的create-react-app創建新專案的方法,在本地端創建自己的To-Do List應用程式。
環境需求:需先安裝好node.js
開啟VS Code軟體
開啟要創建App的資料夾,確認TERMINAL的路徑位置是否正確
(例如:我是在C槽底下,創建一個資料夾叫做react_project)
輸入指令,創建一個名為to-do-list-app的專案
npx create-react-app to-do-list-app

to-do-list-app的React專案創建中,這邊要看你的電腦效能,預計需要幾分鐘的時間
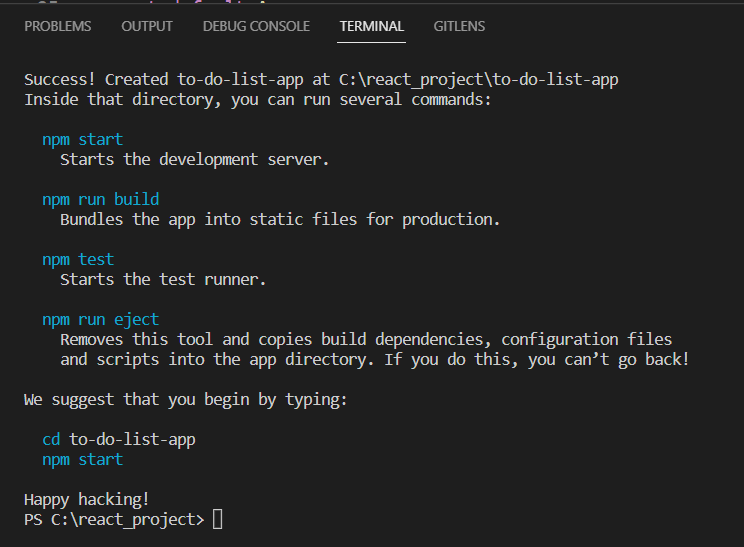
to-do-list-app的React專案創建成功,可以看到下方TERMINAL會顯示Success的訊息,也會提示接下來要啟動專案的指令
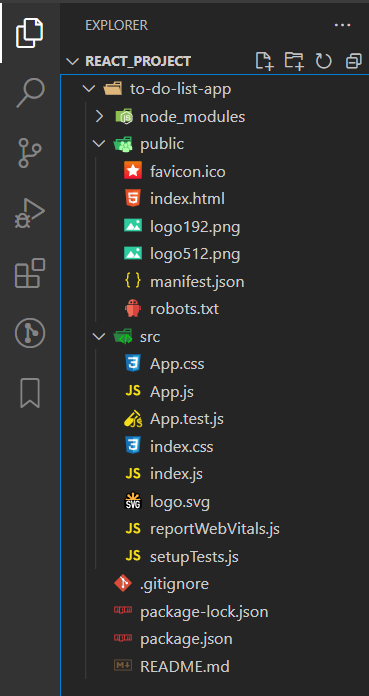
這時可以看到to-do-list-app資料夾中的右邊會出現資料結構
接下來在TERMINAL輸入指令,開啟專案資料夾
cd to-do-list-app

然後啟動to-do-list-app專案,輸入下方指令
npm start

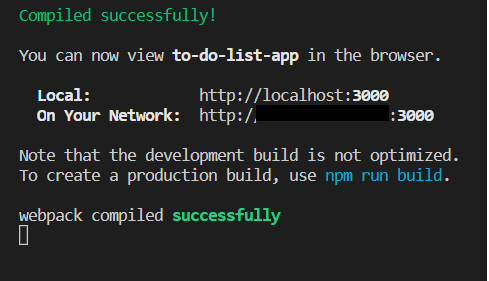
成功運行後會出現下列提示,並會在你預設的瀏覽器中自動開啟App,表示App已成功運行在本地端的http://localhost:3000/

如果要同時運行多個專案,修改react前端專案的port號,打開package.json檔案,找到"scripts"可以修改port號:
修改前
"scripts": {
"start": "react-scripts start",
...
},
修改後,加上指定的port號(例如我這邊修改port號為3333),改完port號後按下Ctrl+S儲存
"scripts": {
"start": "set PORT=3333 && react-scripts start",
...
},
接下來在TERMINAL按下Ctrl+C,TERMINAL會詢問是否要將APP停止運行回答Y,將原本運行在localhost:3000的port號停止,輸入下列指令重啟專案
npm start
我們的App就會改在 http://localhost:3333/ 的網址運行
原來3000的port號就會失效
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
