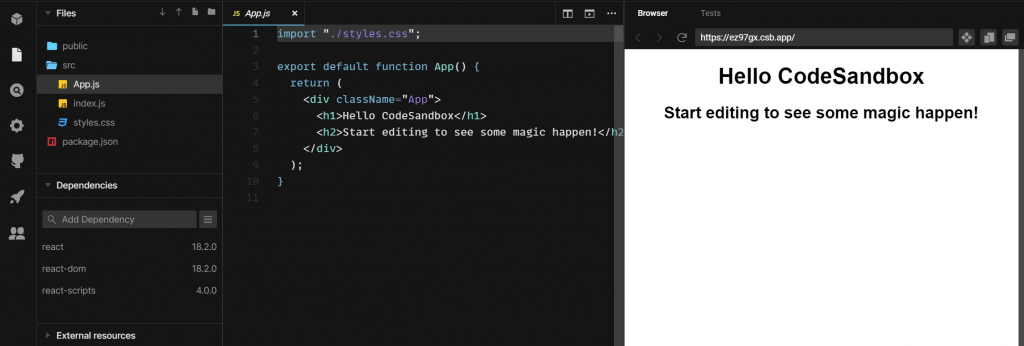
前面介紹了React生命週期,這邊準備來啟用我們第一個React專案,先使用簡單的工具,可線上快速建立專案的codesandbox
使用上面的工具就可以快速進入開發,但如果你是想要從vscode的開發環境開始一個React新專案,以下步驟可以參考,也可以看React官網的教學:
如果正在學習 React,推薦Create React App。這是嘗試 React 和構建新的單頁客戶端應用程序的最流行的方式。它是為 React 設計的。
環境需求:本地端安裝 Node.js。
首先,安裝Node.js。然後打開你的終端並運行這一行來創建一個項目:
你需要在本地開發機器上擁有 Node >= 14(但在服務器上不需要)。你可以使用nvm (macOS/Linux) 或nvm-windows在不同項目之間切換 Node 版本。
你不需要安裝或配置像 webpack 或 Babel 這樣的工具。它們是預先配置和隱藏的,因此可以先專注於coding。 創建一個項目。
要創建新應用程序,可以選擇以下方法之一:
npx
npx create-react-app my-app
(npx 附帶 npm 5.2+ 及更高版本,請參閱舊 npm 版本的說明)
npm
npm init react-app my-app
npm init 在 npm 6版本以上可用
yarn
yarn create react-app my-app
用yarn創建版本在0.25版本以上
現在可以使用以下命令運行你的應用程序:
cd my-app
npm start
或
yarn
yarn start
如果你之前已create-react-app通過 全局安裝,官網建議你使用或npm install -g create-react-app卸載軟件包以確保始終使用最新版本。npm uninstall -g create-react-app
(圖片來源:Create React App)
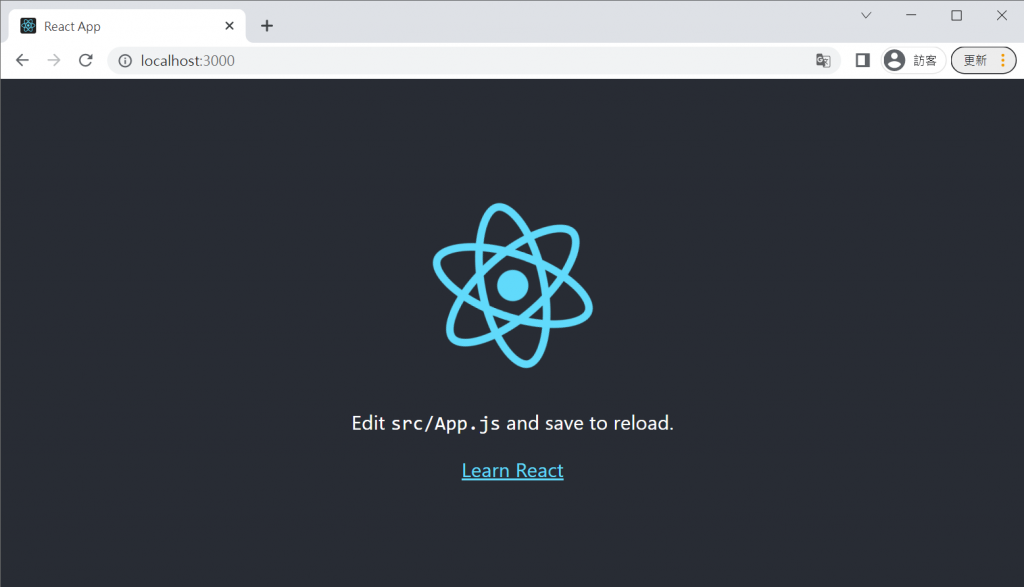
專案啟動的指令送出後
會自動從預設的瀏覽器開啟http://localhost:3000/
就可以看到你的App已在瀏覽器中成功運行
如果您對專案的程式碼進行更改,該頁面將自動重新加載。你將在控制台中看到錯誤或警告。
運行這些命令中的任何一個都將my-app在當前文件夾內創建一個名為的目錄。在該目錄中,它將生成初始項目結構並安裝傳遞依賴項:
my-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
├── serviceWorker.js
└── setupTests.js
對於要構建的項目,這些文件必須以準確的文件名存在:
public/index.html是頁面模板;src/index.js是 JavaScript 入口點。
您可以刪除或重命名其他文件。
你可以在裡面創建子目錄src。為了更快地重建,srcwebpack 只處理內部的文件。你需要將任何 JS 和 CSS 文件放入src其中,否則 webpack 將看不到它們。
只有裡面的文件public可以從public/index.html。
但是,我們可以創建更多高層級的目錄。它們不會包含在發行版本中,因此我們可以將它們用於文檔等內容。
如果我們安裝了 Git 並且你的項目不是較大存儲庫的一部分,則將初始化一個新存儲庫,從而生成一個額外的高層級的.git目錄。
這邊成功創建了你的React專案,接下來就要進入到我們的CRUD小專案,可以新增、修改、刪除、查閱的To-Do List APP了。
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
