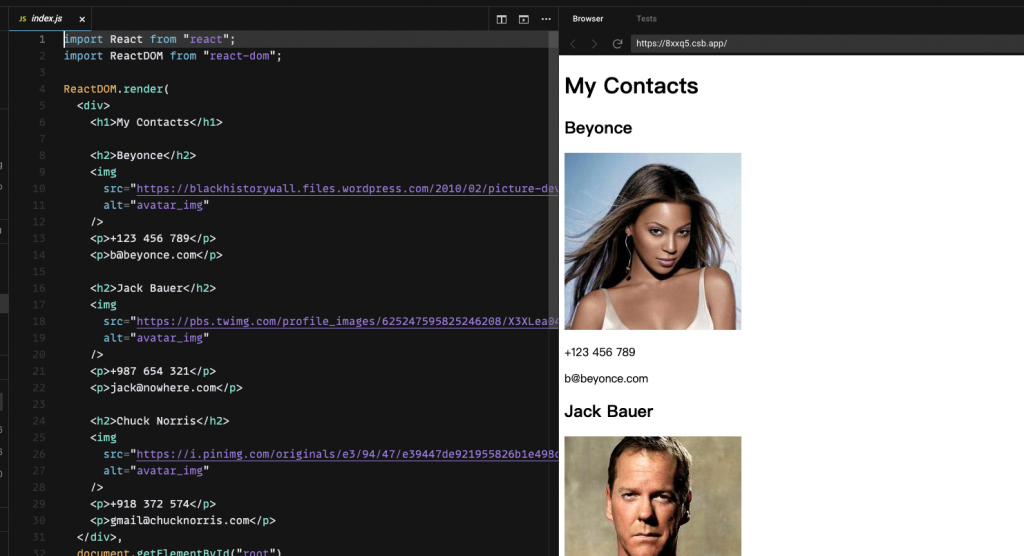
今天用實例來當作課程的開始,目前老師提供了範例是「My contacts」,網頁內容是名字、電話、email,目前網頁成果和程式碼長這樣:

這邊會發現 ReactDOM.render 裡面的程式碼超長,而且其實就是複製貼上,也沒有 callback。
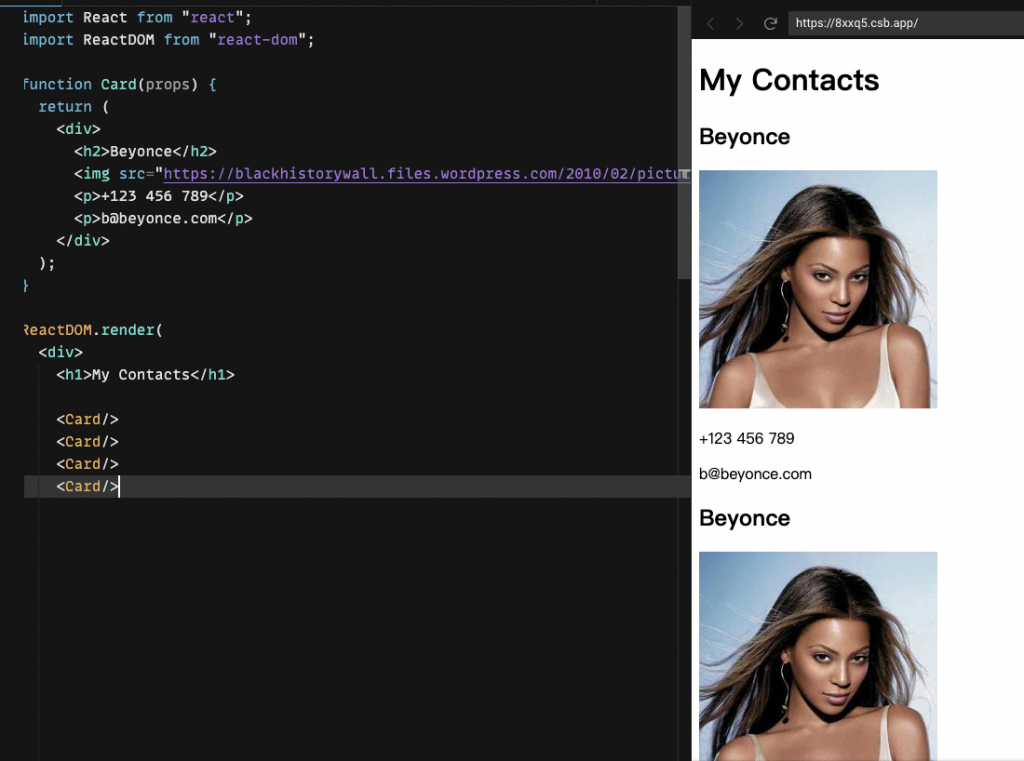
所以為了要解釋 props 在這邊的功用ㄝ老師接下來先把每個聯絡人的區塊,先做了一個 function。

結果就會發現超多 Beyonce 的。
不過這邊的示範啟發的事情是,我們可以在 ReactDOM.render 裡面回傳資料給 function Card 就可以了。
所以要在 ReactDOM.render 帶資料到 function Card 裡面作法就會用到 props,他的全名叫 properties。
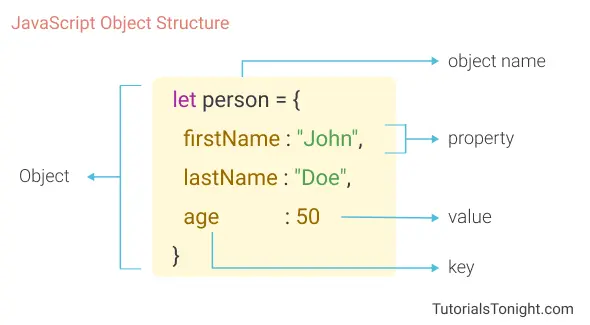
目前已經有學過 Javascript 是一個變數裡會有 objects,一個 object 裡面會有 properties,每個 property 裡面有分成 key 和 value。上網找到了這張圖,很清楚地解釋了他們的層層關係:
What is a Javascript object? / https://www.tutorialstonight.com/js/js-objects

所以現在問題變成到底如何在 function 裡面設定好 key,然後在 ReactDOM.render 裡面指定特定的 key 的 value:
function Card(props) {
return (
<div>
<h2>{props.name}</h2>
<img src="xxx.jpg" alt="avatar_img" />
<p>+123 456 789</p>
<p>b@beyonce.com</p>
</div>
);
}
這邊的 props,我在用線上編輯器會在打 {name} 時就出現提示,所以順利地完成了 props 的放置。
接著到 render 那邊把名字改成自己想要的:
ReactDOM.render(
<div>
<h1>My Contacts</h1>
<Card name="HE HE"/>
<Card/>
<Card/>
<Card/>
OK~ 所以各種聯絡人的詳細聯繫方式,就按照以上的進行就可以了~
這邊需要注意的是,<Card/> 裡面的 css style 是沒法直接在這邊加入 className 去改的,要在 function Card 裡面去改:
import React from "react";
import ReactDOM from "react-dom";
import Styles from "./styles.css" ===> 告訴 js 檔案 css 在哪
function Card(props) {
return (
<div>
<h2 className={"mystyle"}>{props.name}</h2> ===> 在 function 裡面加入 className
<img src="https://blackhistorywall.files.wordpress.com/2010/02/picture-device-independent-bitmap-119.jpg" alt="avatar_img" />
<p>+123 456 789</p>
<p>b@beyonce.com</p>
</div>
);
}
