整體 React 的學習已經到一個段落,所以今天課程是挑戰。
現在的挑戰會比之前挑戰都還要再大一點~
因為是目前整體 React 學習的綜合挑戰,我剛剛看了一下步驟好多XD
因為現在要稍微建立一下環境,所以又回去看了一下之前寫的這篇:[Day 14] [APIs](1/2)用 Node HTTPS Module 來 GET Request(氣象資料),裡面有學後端時所使用的建立環境的 SOP。
上面這篇讓我想到之前自己 run localhost 時,有幾次遇到奇怪的事情,但因為自己版本跟老師版本不同,所以自己 google 花時間處理了一下,每一次遇到都差點超過發文時間,然後那些都跟 coding 無關,只是設定問題而已... 好,我思考了一下決定還是先用 sandbox 好了XD

//1. Create a new React app.
//2. Create a App.jsx component.
//3. Create a Header.jsx component that renders a element
//to show the Keeper App name in an .
//4. Create a Footer.jsx component that renders a element
//to show a copyright message in a with a dynamically updated year.
//5. Create a Note.jsx component to show a element with a
// for a title and a for the content.
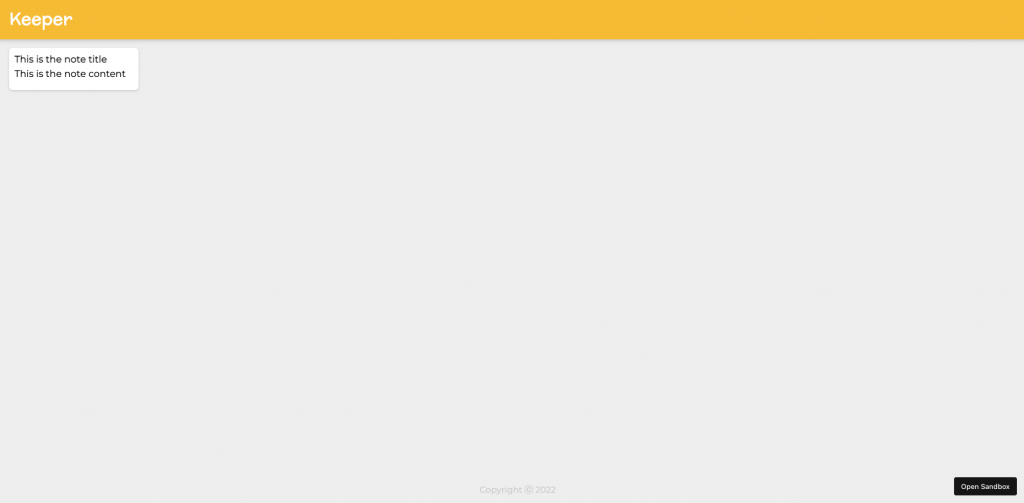
//6. Make sure that the final website is styled like the example shown here:
//https://l1pp6.csb.app/
//HINT: You will need to study the classes in teh styles.css file to appy styling.
第一步很簡單,import react & react-dom 就好:
import React from "react";
import ReactDOM from "react-dom";
ReactDOM.render(<h1></h1>, document.getElementById("root"));
第二步是 App.jsx components:
App.js 主要是要回傳 內容,所以我先也建立好內含 的 App():
function App() {
return (
<div>
Hello! 待會這邊是放各種 components.
</div>
);
}
export default App;
啊啊發現他要好幾個 components,都先建立好:
components 各自內容公版是這樣:
import React from "react";
function nameOfTheFile(){
return
}
export default nameOfTheFile
再來是各種檔案內部細節:
Header.jsx:
import React from "react";
function Header() {
return (
<header>
<h1>Keeper</h1>
</header>
);
}
export default Header;
這邊一定要用 header 的原因是 CSS 檔案裡面已經內建好 header property & value,如下:
header {
background-color: #f5ba13;
margin: auto -16px;
padding: 16px 32px;
box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.3);
}
Footer.jsx (這邊年份的功能,是直接複製貼上 XD):
import React from "react";
function Footer() {
const currentYear = new Date().getFullYear();
return (
<footer>
<p>Copyright ⓒ {currentYear}</p>
</footer>
);
}
export default Footer;
Note.jsx:
import React from "react";
function Note() {
return (
<div className="note">
<h1>This is the note title</h1>
<p>This is the note content</p>
</div>
);
}
export default Note;
這邊需要注意的 className 不要打錯....嗚嗚我打錯所以又找了一下原因 QQ 我們現在是在 JSX 不是在 HTML。
components 都有了之後,回到 App.jsx 把大家都串在一起~:
App.jsx
import React from "react";
import Header from "./Header";
import Footer from "./Footer";
import Note from "./Note";
function App() {
return (
<div>
<Header />
<Note />
<Footer />
</div>
);
}
export default App;
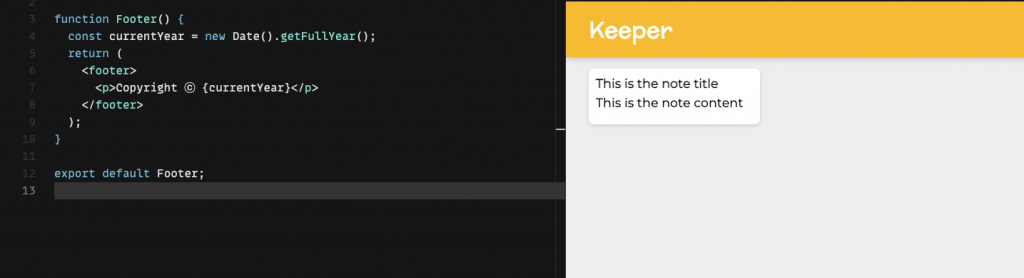
以上的結果:
OK~ 今日 Challenge 結束~~
