昨天是 React Props 的簡單介紹,今天依照課程安排就是 React Props 練習~
今天的 React Props 練習題目:
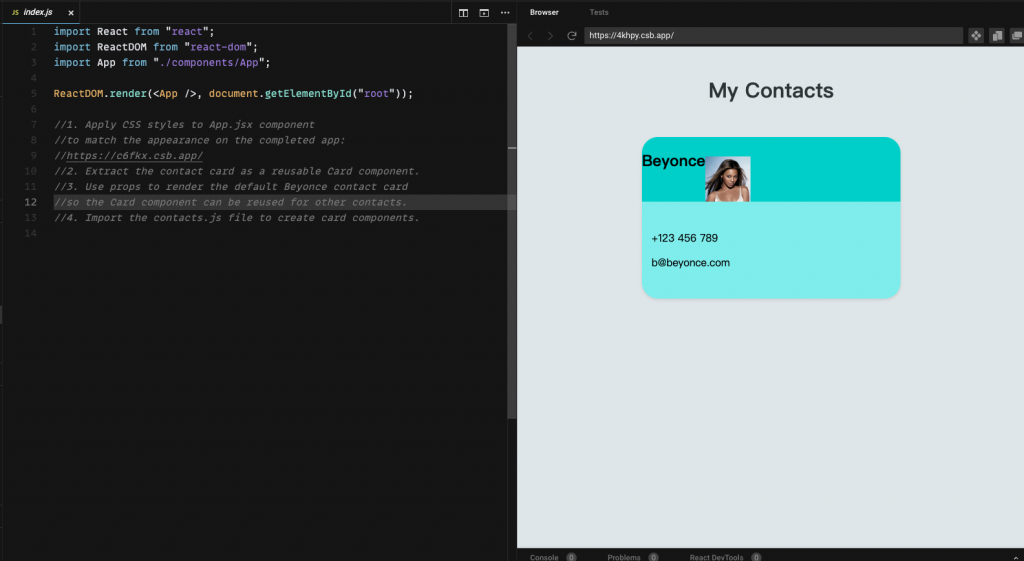
//1. Apply CSS styles to App.jsx component
//to match the appearance on the completed app:
//https://c6fkx.csb.app/
//2. Extract the contact card as a reusable Card component.
//3. Use props to render the default Beyonce contact card
//so the Card component can be reused for other contacts.
//4. Import the contacts.js file to create card components.
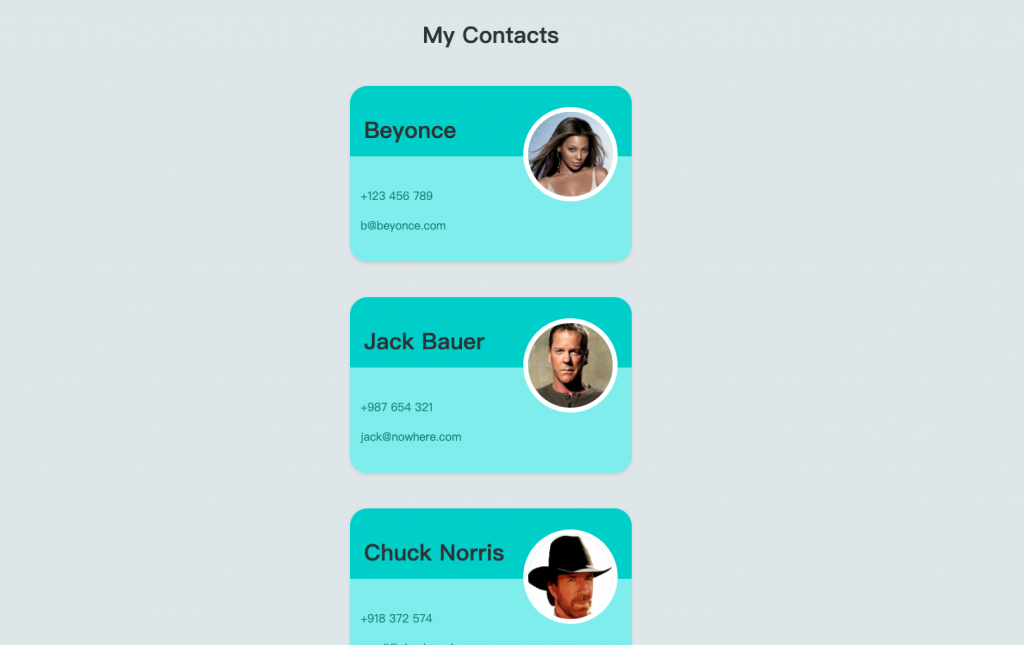
簡單說,就是要把現在看起來壞掉的頁面變成 https://c6fkx.csb.app/ 的樣子:

現在壞掉的樣子:

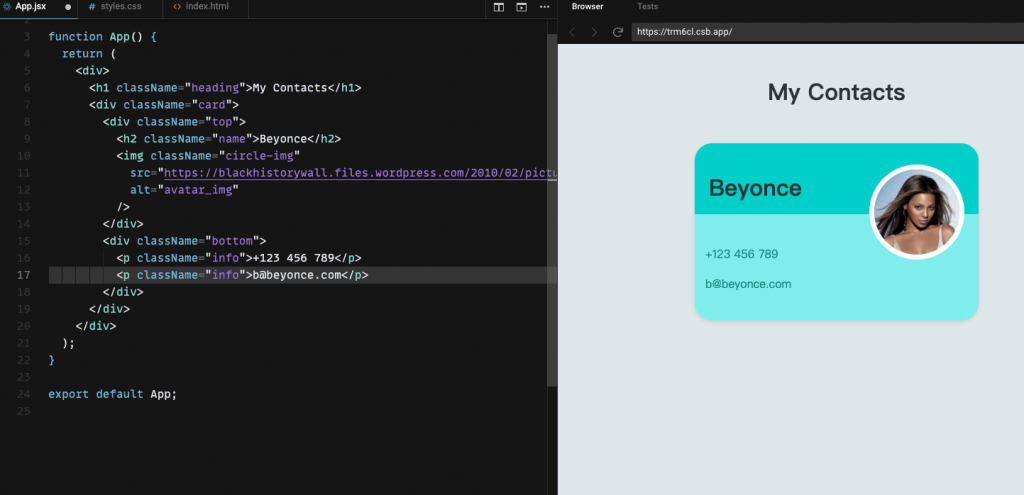
我的第一步會想要把 CSS 都調整好。
我在 App.jsx 裡面調整過 name, phoneNumber, email 後,整個卡片已經長得像結果。

我的第二步是把 card 轉成可以重複使用的 components。
需要重複使用的有:名字、電話、電子信箱、照片。
先把 App.jsx 的內容全部複製貼上改一下 function 名稱為 Card:
import React from "react";
function Card() {
return (
<div>
<h1 className="heading">My Contacts</h1>
<div className="card">
<div className="top">
<h2 className="name">Beyonce</h2>
<img className="circle-img"
src="https://blackhistorywall.files.wordpress.com/2010/02/picture-device-independent-bitmap-119.jpg"
alt="avatar_img"
/>
</div>
<div className="bottom">
<p className="info">+123 456 789</p>
<p className="info">b@beyonce.com</p>
</div>
</div>
</div>
);
}
export default Card;
然後到 App.jsx 來試試看是否可以使用這個 components
function App() {
return (
<div>
<h1 className="heading">My Contacts</h1>
<Card/>
...
...
...
OK~ 確認可以使用,可以來做 Props 了~
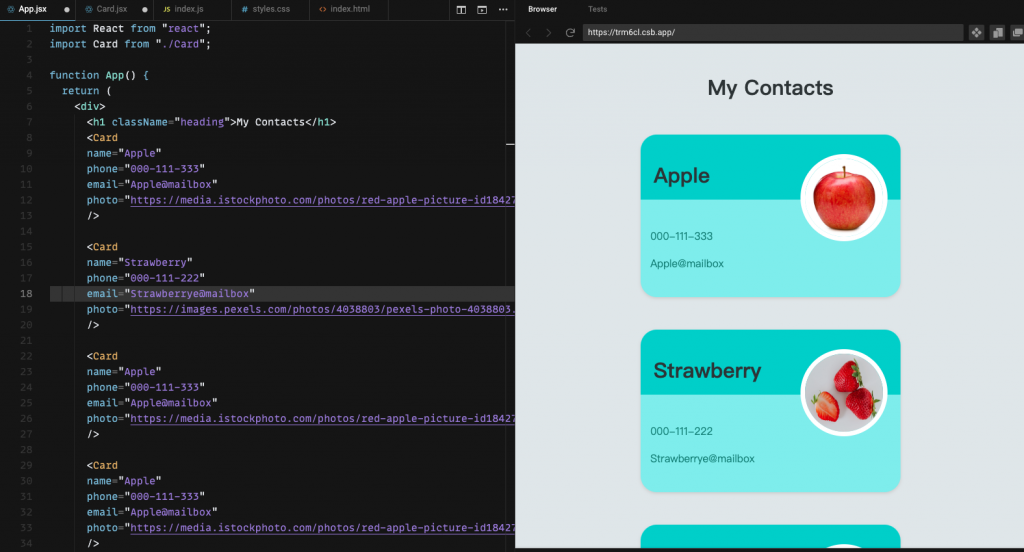
我先在 App.jsx 裡面把 <Card/> 都打好,這樣在 Card.jsx 編輯時就可以馬上看到結果:
<Card
name="Apple"
phone="000-111-333"
email="Apple@mailbox"
photo="https://media.istockphoto.com/photos/red-apple-picture-id184276818?b=1&k=20&m=184276818&s=612x612&w=0&h=P2SeCVIuTUdiq0zfSMGaC7WeCFYbe4ZdciGEOTurkQs="
/>
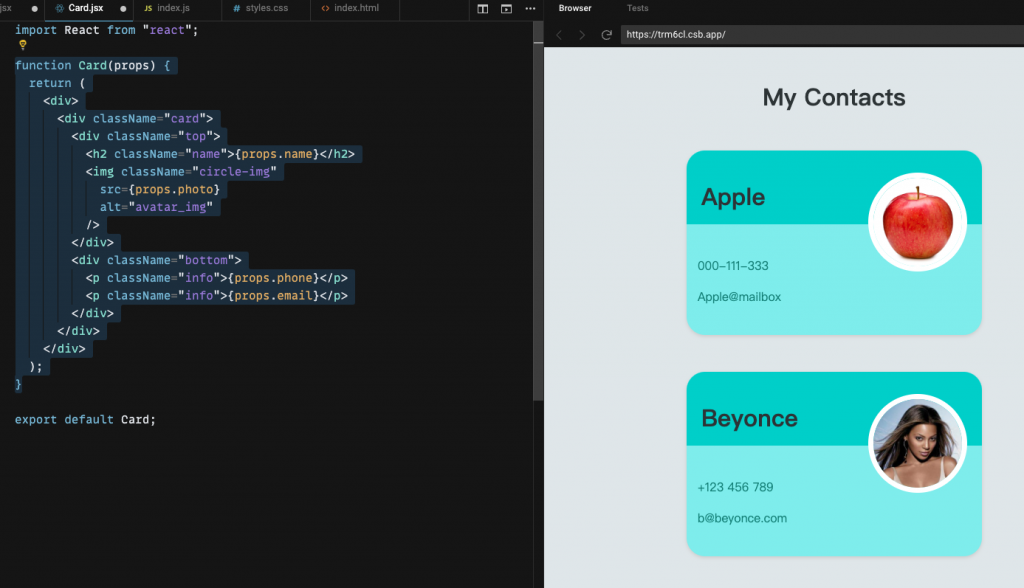
回到 Card.jsx 把 props 打好,有 {props.name}, {props.photo}, {props.phone}, {props.email}:
function Card(props) {
return (
<div>
<div className="card">
<div className="top">
<h2 className="name">{props.name}</h2>
<img className="circle-img"
src={props.photo}
alt="avatar_img"
/>
</div>
<div className="bottom">
<p className="info">{props.phone}</p>
<p className="info">{props.email}</p>
</div>
</div>
</div>
);
}
OK~ 看起來沒什麼問題:

最後就是把 Components 在 App.jsx 上用超多次!然後就會變成不同的卡片了~但只用了一個 components: