前言
昨天新增的內容,這邊再進行一些補充說明
%是指模數(英文是modulo)
指定運算
x=10%3 //x=10除以3的餘數
console.log(x) //=>1
x+=1;//x=x+1
console.log()x//=>2
比較運算
這是問電腦,請問3大於4嗎?(答案是錯,所以會印出false)
x=3>4
console.log(x) //=>false
單元運算
x=!False
console.log(x) //=> true
x++ //x+=1; //x=x+1;
邏輯運算(針對布林值做運算)
&&因為兩邊都是true,所以答案是true
||因為有一個是true,所以答案是true
let A=true&&true;
console.log(A); //true
let Test=true||true;
console.log(Test);//true
實際練習
let x1=prompt("請輸入一個數字","預設值");//前面是提示語,後面是輸入預設值,回傳使用者的輸入
let x2=prompt("請輸入一個數字","預設值");//變數名稱=指令回傳的資料
let result=x1*x2;
console.log(result);
舉例,輸入9跟19,如同下圖

可以看到答案會在主控台出現(如下圖)
流程控制(flow control)—判斷式 / 迴圈(下一篇討論)
透過流程控制可以針對不同資料與用戶使用情況來做程式的判斷跟呈現。
程式最基本的是由每個小命令組成,每個命令都有一個分號當結尾
那用大括號包起來的程式碼就是一個程式區塊。
判斷式(decision) 建立邏輯判斷跟對應處理的方式,決定在某些條件成立的時候做一些事,不成立的時候做另外一些事。
if後面小括號裡的條件式,會放布林值判斷的資料,進行判斷True / False的,下面執行的程式內容只要是True,就會執行程式內容。
基本語法:
if(條件式){
執行的程式內容;
}
練習if判斷式,要提領錢,最高上限只能領10000元。
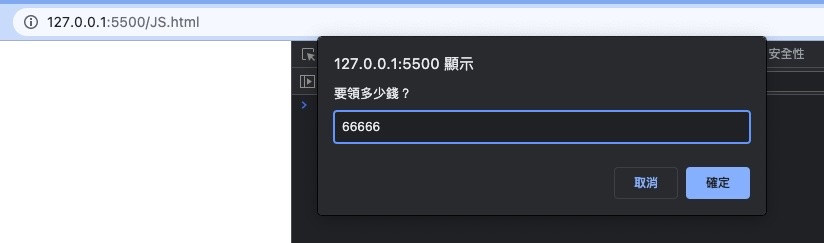
let money = prompt("要領多少錢?", "");
if (money <= 10000) {
console.log("ok");
}
console.log("判斷式結束");
先輸入9999元,可以看到顯示ok

再試試66666,可以看到因為超過上限10000元,所以判斷為False,故不執行命令。(直接被電腦忽略...

雙向選擇,條件成立與否,都有相對應要執行的程式內容
後面小括號裡的條件式,一樣放布林值判斷的資料,進行判斷True / False的,看布林值成立與否,執行不同的程式區塊。
if(條件式){
條件成立時執行的程式內容;
}
else(條件式){
條件不成立時執行的程式內容;
}
let money = prompt("要領多少錢?", "");
if (money <= 10000) {
console.log("ok");
} else {
console.log("Too Much!!!!!");
}
console.log("判斷式結束");
按照上面的練習,我一樣輸入66666元,這次換執行else的命令跟我說這樣太多Too Much!!
瀏覽器由上往下閱讀,所以設定有多個條件,也就是布林值要去判斷,讓電腦按照我們排定的優先順序開始往下進行判斷,判斷到哪一個是True,就執行哪一個程式區塊,如果全部都是False那就執行最後else裡程式區塊的命令。
if(條件式){
如果這個條件成立時執行的程式內容;
}
else if(條件式){
如果這個條件成立時執行的程式內容;
}
else if(條件式){
如果這個條件成立時執行的程式內容;
}
else(條件式){
如果上面條件均不成立時執行的程式內容;
}
let money = prompt("要領多少錢?", "");
if (money < 100) {
console.log("NONo!太少不給領!");
} else if (money <= 10000) {
console.log("ok");
} else {
console.log("Too Much!!!!!");
}
console.log("判斷式結束");


第二十五天挑戰結束
今天比較邏輯判斷是否的感覺,生活好多時候都需要進行判斷
像是又餓又累的時候,到底要先吃再睡,還是先睡再吃?
現在人在外面,就先吃,現在人在家就先睡。(條件是在外面還是在家)
我今天要吃牛排還是披薩?
做個優先順序的排列,牛排比較近,如果牛排館有開就先吃牛排,沒有就吃披薩。
如果這個牛排披薩在新增多向判斷,上面兩家都沒開,就去吃麻辣鍋!
(由上述判斷完全可以看出來我根本就是個吃貨(重點誤?)
