本篇會帶大家操作範例程式和建構本地端 Aptos 環境
範例程式完成幾件事項:
$ mv aptos ~/bin
首次執行時,如被作業系統擋住,請自行去相關作業系統權限授權安裝,以筆者 macOS 為例 ,需要去 設定 → 安全性與隱私權裡將 aptos 允許開啟。
$ ~/bin/aptos
如果看到對應 aptos 版本出現代表成功
$ ~/bin/aptos -V

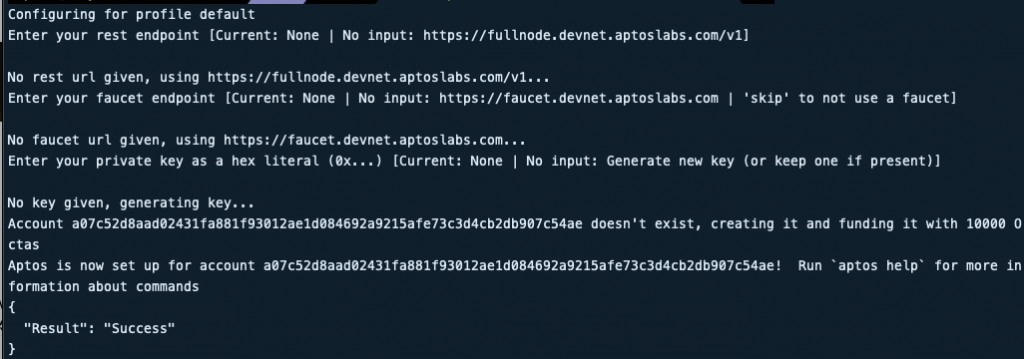
$ ~/bin/aptos init
可以都使用默認選項
成功的話會看到這結果
筆者使用 Typescript SDK 安裝
$ npm install -g ts-node
$ npm install -g node
複製 aptos-core repo
$ git clone https://github.com/aptos-labs/aptos-core.git
移動到範例目錄資料夾
$ cd ~/aptos-core/ecosystem/typescript/sdk/examples/typescript
安裝 package
$ yarn install
執行範例程式
$ yarn run simple_nft
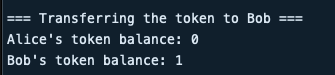
最後看到下面結果代表範例程式正常運行完畢
我們來看下 simple_nft 裏面怎運行的,筆者選用 typescript SDK 進行範例執行,所以這邊會使用 JS 進行解析
這邊我們使用 API client 與 REST API 交互,且可以創建一個 TokenClient,用於常見的 token 操作。
使用 faucet client 與 devnet faucet 交互來創建和注資帳戶。
const client = new AptosClient(NODE_URL);
const faucetClient = new FaucetClient(NODE_URL, FAUCET_URL);
const tokenClient = new TokenClient(client);
默認情況下,這兩個服務的 URL 都指向 Aptos devnet 服務。但是,可以使用以下環境變量配置
export const NODE_URL = process.env.APTOS_NODE_URL || "https://fullnode.devnet.aptoslabs.com";
export const FAUCET_URL = process.env.APTOS_FAUCET_URL || "https://faucet.devnet.aptoslabs.com";
在本地端創建兩個帳戶,帳戶代表鏈上和鏈下狀態。鏈下狀態由地址和用於驗證所有權的公鑰、私要對組成。
const alice = new AptosAccount();
const bob = new AptosAccount();
接下來開始創建 token, 首先創建者必須建立一個集合來儲存 token。一個集合中可以包涵零個、一個或多個不同的標記。
const collectionName = "Alice's";
const txnHash1 = await tokenClient.createCollection(
alice, // account
collectionName, // 集合
"Alice's simple collection",
"https://alice.com",
);
createCollection 會返回一個 transaction hash
async createToken(
account: AptosAccount,
collectionName: string,
name: string,
description: string,
supply: number,
uri: string,
max: AnyNumber = MAX_U64_BIG_INT,
royalty_payee_address: MaybeHexString = account.address(),
royalty_points_denominator: number = 0,
royalty_points_numerator: number = 0,
property_keys: Array<string> = [],
property_values: Array<string> = [],
property_types: Array<string> = [],
extraArgs?: OptionalTransactionArgs,
): Promise<string> {
Token 數據都存儲在Collections表中的創建者帳戶中。SDK 為查詢這些特定表提供了便利的包裝器
const collectionData = await tokenClient.getCollectionData(alice.address(), collectionName);
console.log(`Alice's collection: ${JSON.stringify(collectionData, null, 4)}`);
會拿到儲存的數據
Alice's collection: {
"description": "Alice's simple collection",
"maximum": "18446744073709551615",
"mutability_config": {
"description": false,
"maximum": false,
"uri": false
},
"name": "Alice's",
"supply": "1",
"uri": "https://alice.com"
}
const tokenData = await tokenClient.getTokenData(alice.address(), collectionName, tokenName);
console.log(`Alice's token data: ${JSON.stringify(tokenData, null, 4)}`);
拿到儲存的 token 數據
Alice's token data: {
"default_properties": {
"map": {
"data": []
}
},
"description": "Alice's simple token",
"largest_property_version": "0",
"maximum": "18446744073709551615",
"mutability_config": {
"description": false,
"maximum": false,
"properties": false,
"royalty": false,
"uri": false
},
"name": "Alice's first token",
"royalty": {
"payee_address": "0xbf13014abe66705f1d62770a004b17eb77c1717958753f974551bb19da034728",
"royalty_points_denominator": "0",
"royalty_points_numerator": "0"
},
"supply": "1",
"uri": "https://aptos.dev/img/nyan.jpeg"
}
Aptos 中的每個代幣都是不同的資產,用戶擁有的資產存儲在他們的TokenStore要獲得餘額
const aliceBalance1 = await tokenClient.getToken(
alice.address(),
collectionName,
tokenName,
`${tokenPropertyVersion}`,
);
console.log(`Alice's token balance: ${aliceBalance1["amount"]}`);
Aptos 讓每個賬戶所有者決定是否接收單邊轉賬的權利。默認情況下,不支持單邊轉賬。因此 Aptos 提供了一個用於提供和索取代幣的框架。
提供代幣
const txnHash3 = await tokenClient.offerToken(
alice,
bob.address(),
alice.address(),
collectionName,
tokenName,
1,
tokenPropertyVersion,
);
獲取代幣
const txnHash4 = await tokenClient.claimToken(
bob,
alice.address(),
alice.address(),
collectionName,
tokenName,
tokenPropertyVersion,
);
本篇介紹了如何建立和執行 Aptos 環境和範例程式,接下來幾天會繼續練習,讓我們 Move to Day 28
