今天我們要來學習怎麼樣讓圖片有動畫、有特效。
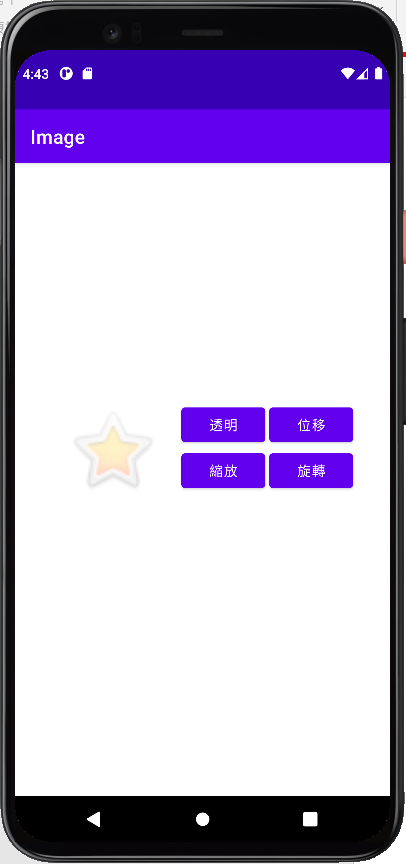
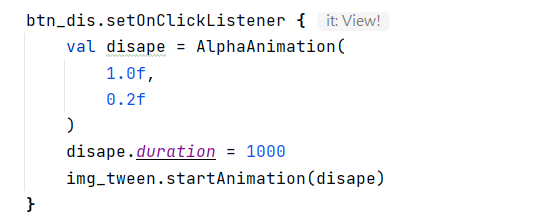
第一個是要讓圖片變透明,先看下方範例。

程式碼的部分我們是用f來改變圖片的透明度,讓他在1.0f跟0.2f之間改變,像下方程式碼一樣。
第二個是讓圖片產生位移

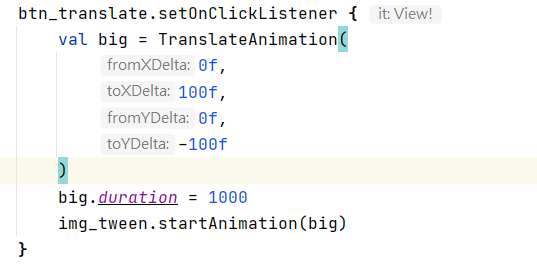
程式碼的部份我們是用改變X軸跟Y軸的放法來演示的,像下方程式碼一樣。
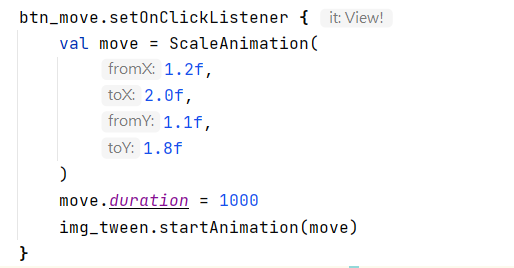
第三個是讓圖片變大

程式碼的部份我們是用Xdelta跟Ydelta來改變,像下方程式碼一樣。
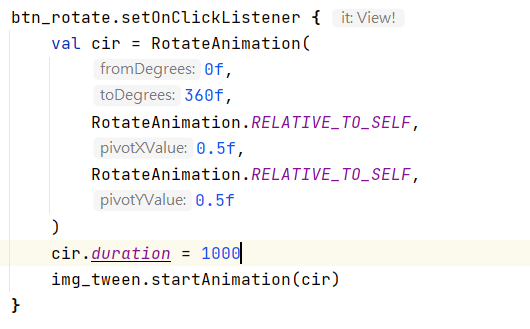
第四個是讓圖片可以旋轉

程式碼的部份我們是用rotate跟pivotXvalue和pivotYvalue來改變,像下方程式碼一樣。