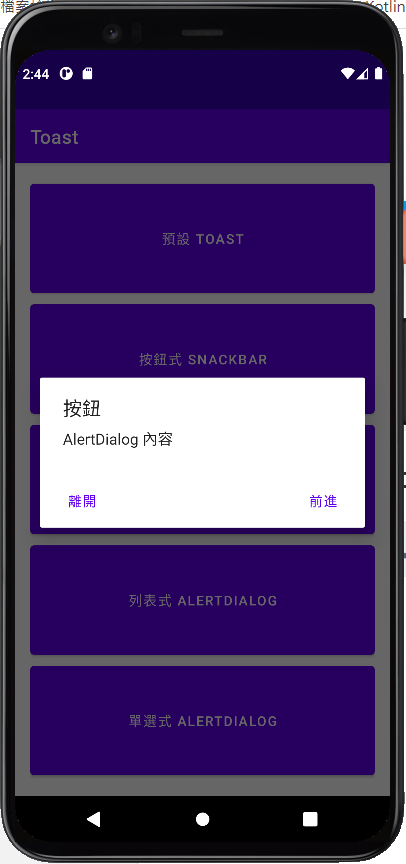
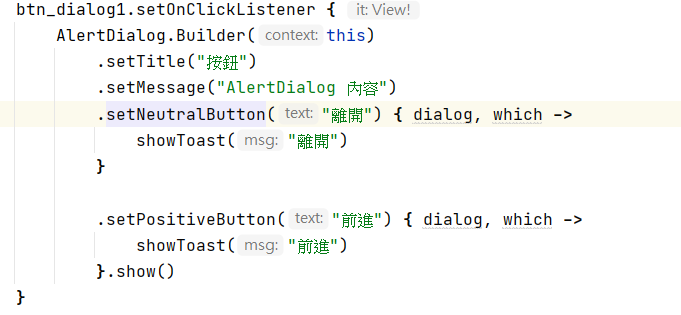
接著是另外一個按鈕式,跟下方圖片一樣。

那這邊的程式碼則是用AlertDialog.Builder來做建置,在裡面設置文字內容。
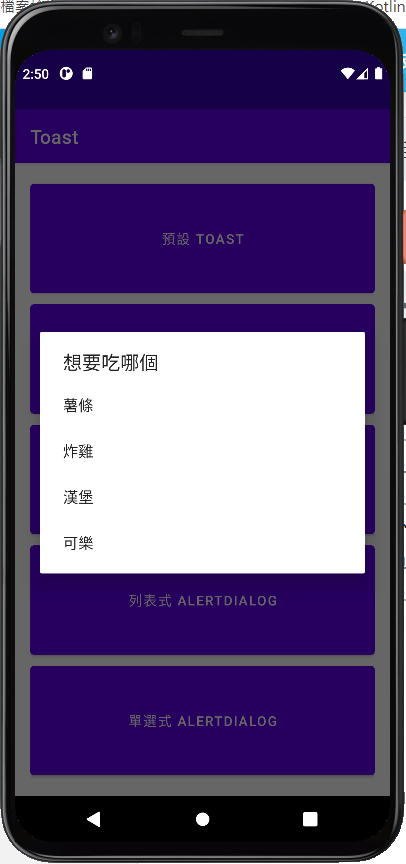
下一個是列表式,功能式下方的圖片。

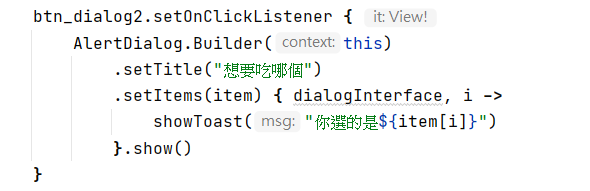
這邊的程式碼一樣是用AlertDialog.Builder,只是在設置的時候用setItems來建置,把另外創建的陣列放進來。
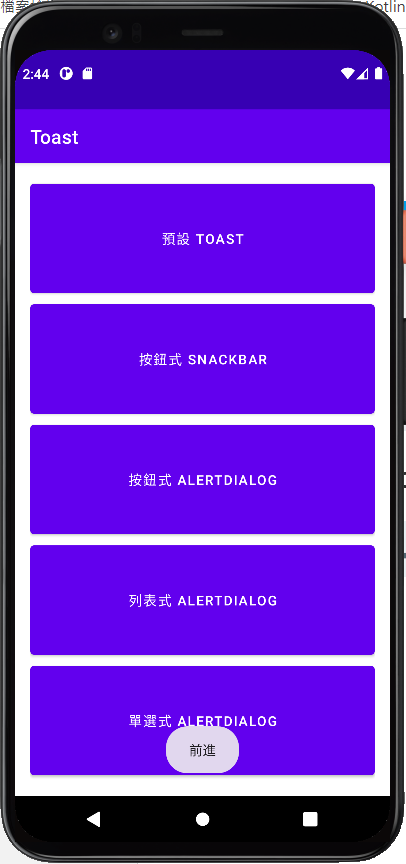
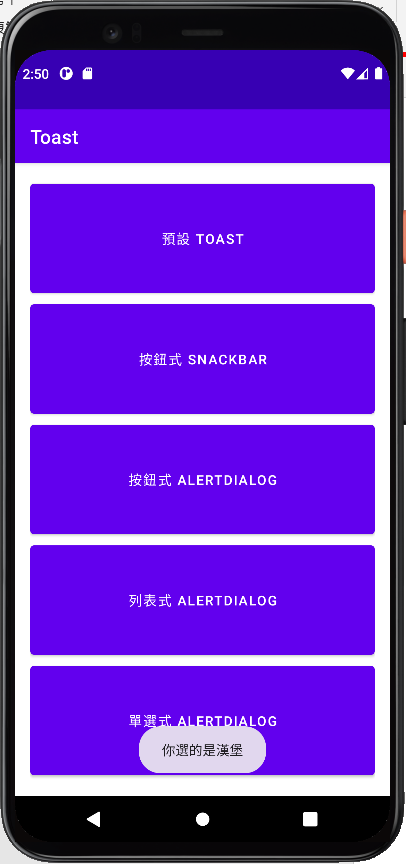
就可以有這樣的結果了!
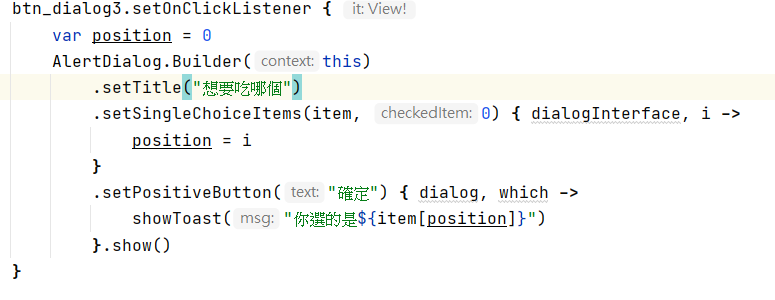
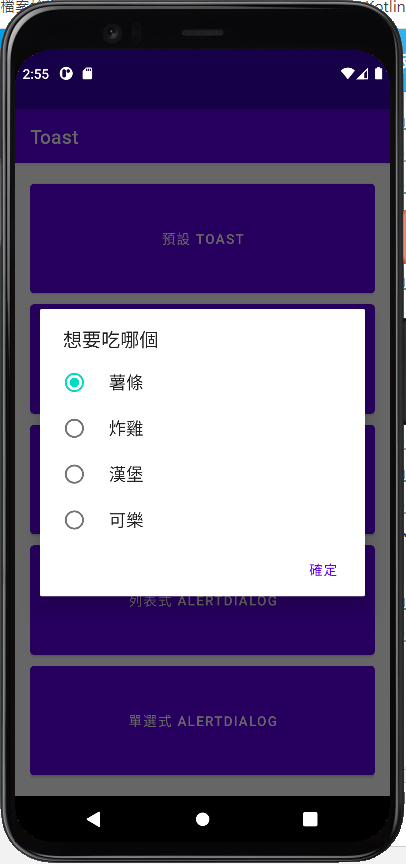
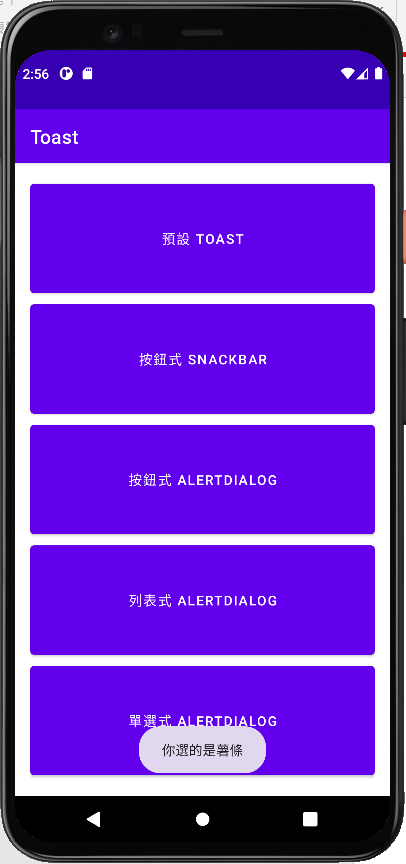
最後一個是單選式,內容如下方圖片。

這裡的程式碼也是用AlertDialog.Builder,但這邊建置是用setSingleChoiceItems,跟上方一樣把資料放進去就可以了!