今天要使用 firebase crashlytics 來追蹤 carsh 的 issue,以下如有解釋不清或是描述錯誤的地方還請大家多多指教:
Crashlytics 是幫助應用程式收集、分析 crash report 的功能,前身是 Fabric 後來被 Google 收購,使用者可透過 google 帳號進行登入
將 firebase 加入到專案中,透過 Google 的帳號登入 Firebase,新增專案
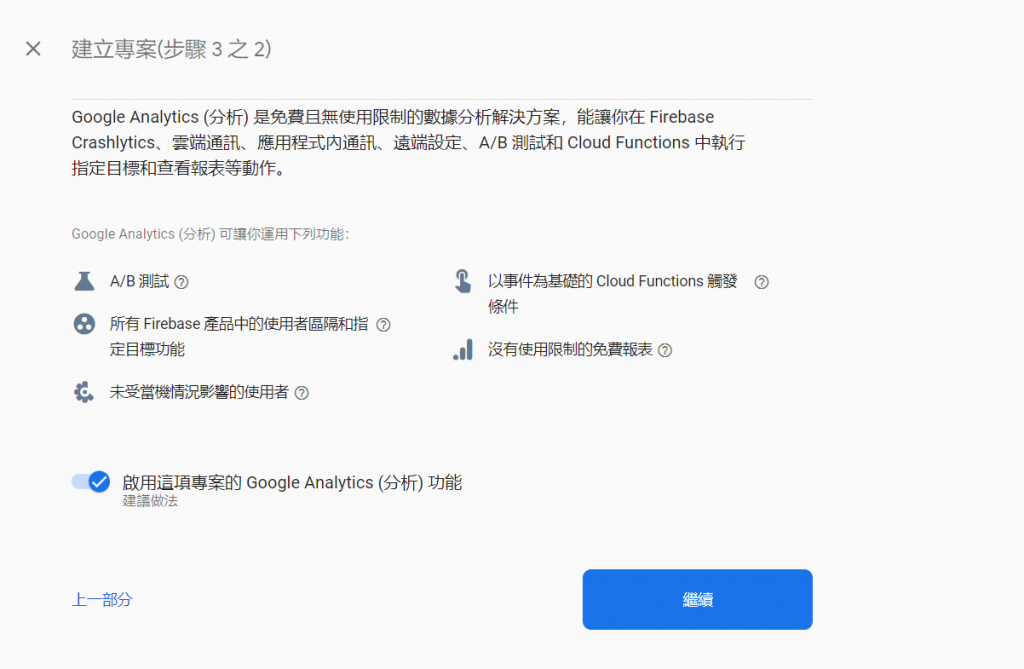
並且啟用分析
選擇要建立的平台,並按照他的步驟將 Firebase SDK 套入應用程式中
配置好 project gradle dependnecy
dependencies {
...
classpath 'com.google.gms:google-services:4.3.14'
}
以及 module gradle dependnecy
apply plugin: 'com.google.gms.google-services'
...
dependencies {
...
implementation platform('com.google.firebase:firebase-bom:30.4.1')
implementation 'com.google.firebase:firebase-analytics-ktx'
}
配置好 project gradle dependnecy
dependencies {
...
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.9.2'
}
module gradle dependnecy
apply plugin: 'com.google.firebase.crashlytics'
...
dependencies {
...
implementation 'com.google.firebase:firebase-crashlytics-ktx'
}
在 main 做一個測試的 Crash,然後 run 一次 app
@AndroidEntryPoint
class MainActivity : AppCompatActivity() {
private val viewModel by viewModels<MainViewModel>()
private lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
viewModel.getForecast("London")
throw RuntimeException("Test Crash")
}
}
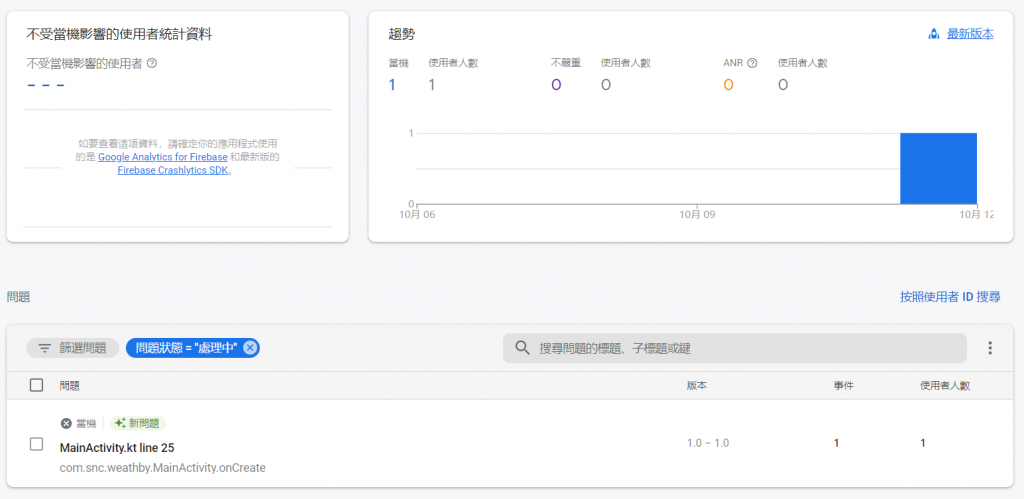
回到後台就可以看到剛剛 carsh 的行為