上篇經過一些折騰,我們終於拿到了 FREB 檔案,也能在 IE Mode / Edge IE Mode 中讀出了 FREB 的檔案,這篇就讓我們來看看這個檔案能提供些什麼樣的訊息吧!
整個 FREB 錄下來的檔案結構主要以三大分頁拆分,點擊分頁可以切換內容。第一頁內容是點進來的 Request Summary,第二是 Request Details,第三是 Compact View,下面我們逐一來看各個分業內蘊涵的資訊。

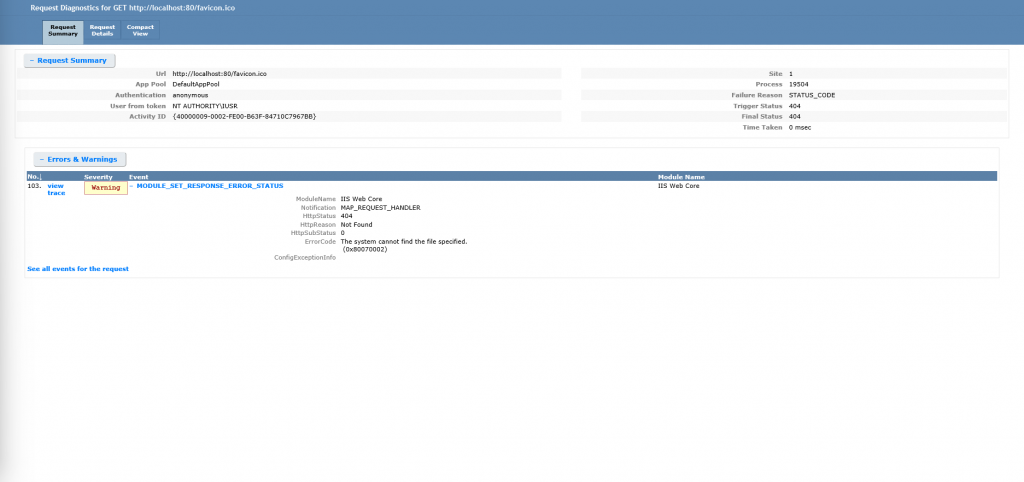
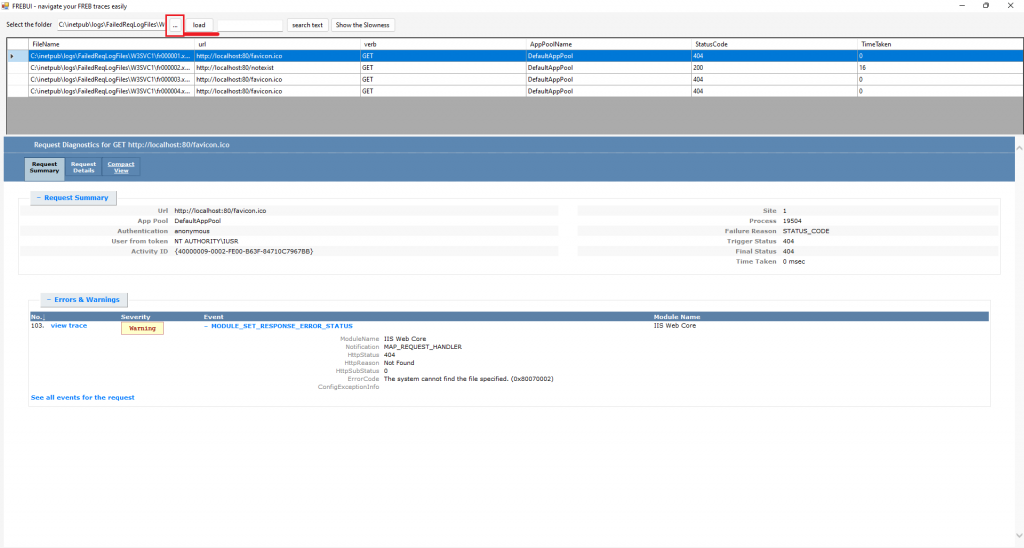
Request Summary 的部分基本包含了訊息概覽,我們可以從這頁得到最基本的訊息。比如你當初抓的訊息/URL 過長導致 IIS Log 中被截斷,這邊會有完整內容的顯示(URL 欄位的完整 URL,記錄這個 Log 是在碰觸哪個 URL 時錄下的);比如當初只知道 Http status code,這邊能看到 sub status code(Sub status code 往往不會傳回 client 端,所以你從 client 端錄網路包是抓不到的,要看除了 Server 把詳細頁面打開,或是從 IIS Log,再不然就是這裡了)。 Time-taken 的概念在上篇有提過了,指的是進入到離開 Http.sys 為止的時間。
關聯到後面兩頁的完整流程是下面這塊的部分,IIS 會去識別完整流程中較有問題(由 IIS 認定是有症狀的部分)並標上如 Warning 的 tag,這邊也能夠直接點擊 “view trace” 跳轉第二分頁中的到對應的段落,節省從第二分頁資訊龐雜的狀況下要從頭尋找的時間。

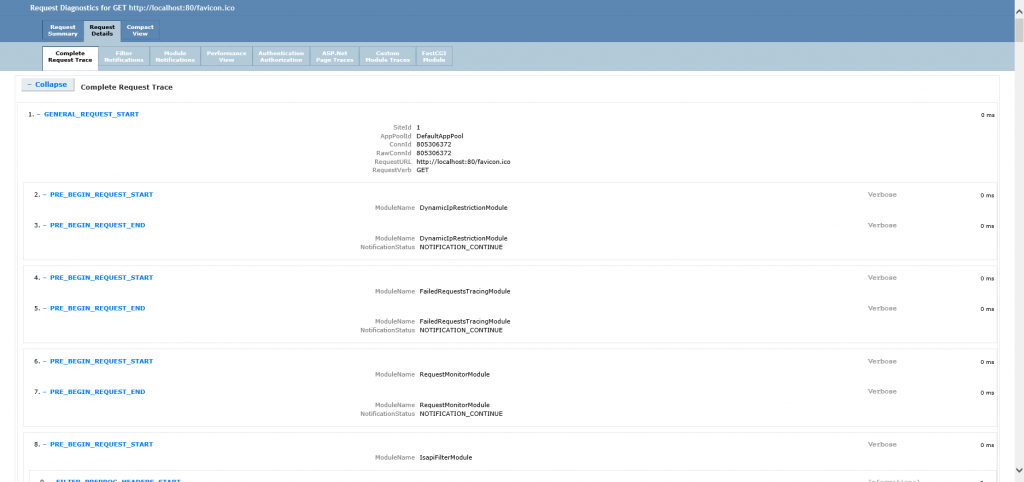
第二分頁 Request Details 的頁面裡面有許多分頁,如同分頁標題寫的各有功用。個人經驗上最常看的就是第一個這個頁面,Complete Request Trace。後面其他幾個子分頁基本都是特定問題的模組標示,如 Performance View 方便看跟效能相關,Authentication Authorization 看驗證授權相關 … 等等,如果你清楚自己要處理的問題在哪個範圍,就查看對應分頁。那些頁面可能需要比較具體的例子會比較好說明,這裡我就先討論比較通用的狀況。
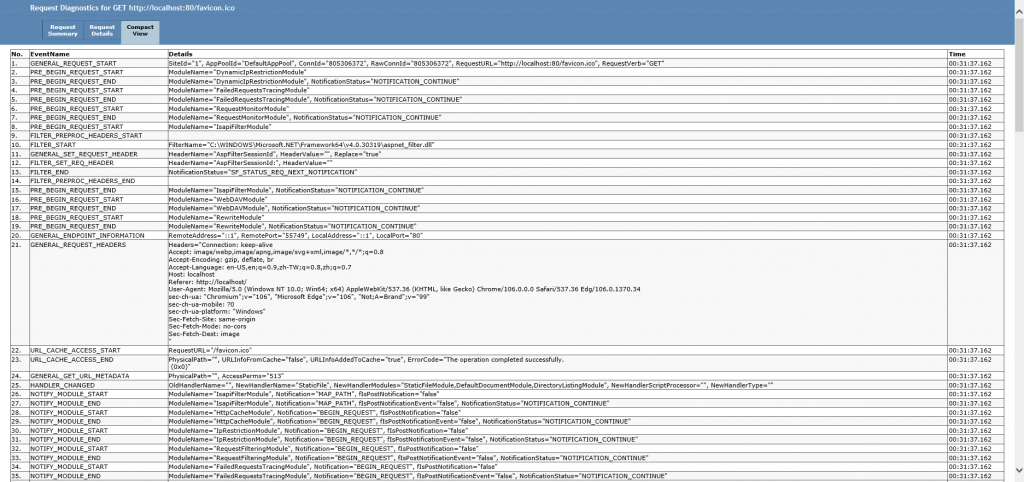
Complete Request Trace 算是 Request 開始被處理到處理結束,最完整的 Call stack 跟細節都在這裡了。在處理 performance 相關問題時,time-taken 的部分可以幫助釐清 request 究竟是慢在哪一段。一般要除錯的時候包含 header、cookie、行為等等 request 的相關資訊都會紀錄在中間的欄位。最前面的欄位是該事件名稱。

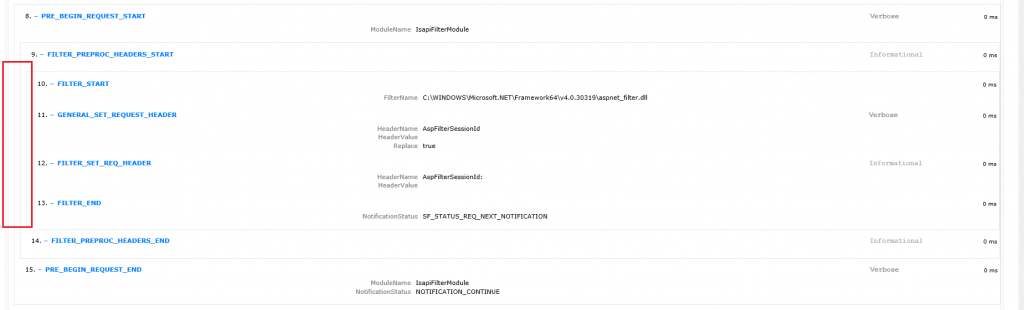
事件由上到下代表模組處理式的順序,各個方塊裡的欄位就是該執行項的細部內容。說是 Call stack 自然就有巢狀往內追朔的描述方式,以圖中的為例,8 - 15 就是一個模組的完整處理,IsapiFilterModule 執行行為的紀錄,模組首先做了第 9 項的 FILTER_PREPROC_HEADERS_START,而第 9 項整體執行內容包含 10 - 13 項,9 - 14 是一個執行項的開始到結束。所以如果今天問題出在第 11 項,你就會依序往回找到第 8 項,知道問題來源是 IsapiFilterModule 這個模組,再去看模組相關的設定與寫下的紀錄。

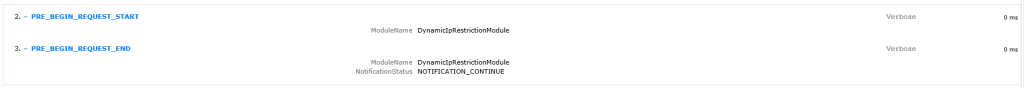
也不是所有模組都會對 Request 做事,可能執行順序上模組會被通知(Notify)有 Request 進來的,但是因為模組本身未設定 / Request 不符條件,導致模組知道了,但並沒有做事,如上圖的截圖這樣,就會是一個簡單的 Start / End。這種的在排查狀況時大多可以忽略,可以更專注在那些有細部互動狀況的 module 上。

在處理 Http status code 相關問題時,MODULE_SET_RESPONSE_ERROR_STATUS 這個事件會是很重要的事件,該事件代表 status code 的更動,通常會看進去就會知道這次外面看到的 status code,究竟是由哪個模組吐出來的。

最後的 Compat view 則是包含 Request 碰到 Http.sys. 之後到離開的完整 call stack,相對第二頁比較繁雜的資訊,算是較為輕量的瀏覽模式。最右欄的時間是顯示累進的實際時間,相較第二頁的顯示是另一種方式。通常快速查看的時候這頁會是相較第二頁容易看的格式,在這邊快速定位到問題後再回到第二頁去找更多相關的執行順序與關係。
最後幫大家補充一個閱讀工具,因為 FREB 資料夾可能會收大量的 FREB Trace,如果全部開成 Edge,要比較或來回切換、設定 IE Mode 瀏覽,其實有些不便。Microsoft 有提供過一個工具,儘管現在似乎官方網站沒有標準的載點,但經我自己測試過仍能正常使用,還是提供給大家作為多個 FREB 檔案瀏覽時的選項:FREB Viewer (Download / Ref link : FREBViewer – yet another FREB files viewer)。
上面連結點進去,頁面最底有個 OneDrive 連結,那個連結在筆者撰文的此刻是個仍活著的連結,希望你讀到這的時候它也還活著。解完壓縮後就是一個 portable 的 FrebViewer.exe,直接點擊就能開啟。

我個人是只有把它當作多個 FREB 的瀏覽器,其他細部功能其實我也不怎麼用過(search text、show the slowness),有興趣的人可以自己試試。基本就點 … 選擇對應的「資料夾」,再點 load,就會如同畫面上把該資料夾下的 FREB trace 都載入,你要查看的時候就直接上下點擊就能切換啦,上面的區塊也有少部分資訊預覽幫助你找到對應的檔案。在幫忙除錯人家直接塞一大包檔案沒跟你說哪個檔案的時候,這種簡易瀏覽、能一次查看多個檔案的工具就會是你的救星(一個一個打開來看也太花時間了)。
以上大概就是 FREB 閱讀的方式,還有大概對應的問題與查看部分。FREB 的閱讀比起 IIS log 可能相對不直觀,因為是細節 log 的格式,而且一般也不太會仔細到去觀察整個 request 被各個 module 處理的行為。但是如果有好好地讀完這次系列的前面文章,應該能夠理解這篇提到的多數觀念,並知道「啊,原來互動是這樣子的啊」,相信 FREB 會在你未來除錯的旅途上助你不止一臂之力。
